GraphQL vs. REST: A Guided Tour for Full Stack Developers

Table Of Contents
 Stay In-the-loop
Stay In-the-loop
Get fresh tech & marketing insights delivered right to your inbox.
Share this Article
Tags
Category
- .Net Developer
- Adtech
- Android App Development
- API
- App Store
- Artificial Intelligence
- Blockchain Development
- Chatbot Development
- CMS Development
- Cybersecurity
- Data Security
- Dedicated Developers
- Digital Marketing
- Ecommerce Development
- Edtech
- Fintech
- Flutter app development
- Full Stack Development
- Healthcare Tech
- Hybrid App Development
- iOS App Development
- IT Project Management
- JavaScript development
- Laravel Development
- Magento Development
- MEAN Stack Developer
- MERN Stack Developer
- Mobile App
- Mobile App Development
- Nodejs Development
- Progressive Web Application
- python development
- QA and testing
- Quality Engineering
- React Native
- SaaS
- SEO
- Shopify Development
- Software Development
- Software Outsourcing
- Staff Augmentation
- UI/UX Development
- Web analytics tools
- Wordpress Development
Do you ever wonder about the unsung heroes working tirelessly behind the scenes when you buy products online, scroll through social media, or use various applications on your phone? Enter the world of Application Programming Interfaces (APIs), the unsung champions facilitating seamless communication between software components and ensuring efficient data exchange. And in the API realm, GraphQL and REST are mostly preferred by the full stack developers.
The choice between GraphQL and REST APIs is a pivotal decision that can either make or break your full-stack project in terms of scalability, flexibility, data handling, and performance. The right API serves as the crucial bridge between different software systems, a fact that cannot be emphasized enough.
Our blog is here to guide you through this maze of choices. Join us on a journey where we unravel the complexities of GraphQL and REST APIs, helping you make an informed decision that aligns with your project’s needs. So, without further ado, let’s dive deep into the comparison and make your full-stack development journey a breeze. Happy reading!
Why Full Stack Developers Should Choose the Right API for Your Project
Selecting an ideal API for the tech stack is an extremely crucial decision, impacting greatly the overall project’s growth, efficiency, scalability, flexibility, reliability, and long-term transformation. So, full stack developers must prefer the right API to bring data more efficiently.
- APIs determine any project’s compatibility, providing real-time data streaming, low latency, etc.
- The right API provides more scalability to the project, accommodating scale-up and down seamlessly according to the project requirements, eliminating the need for frequent replacements.
- The ideal API can easily integrate with third-party clients, simplifying data exchange and collaboration.
- A well-structured API is synonymous with faster and optimized performance. APIs can influence system efficiency, eliminating bottlenecks and enhancing overall user experience (UX).
- API works relentlessly with the development tools, coding languages, etc., making the application development process faster.
- Preferring the right API means your data is secure, eliminating unauthorized access and safeguarding sensitive information. Besides, it incorporates multiple authentication steps to secure data.
- Choosing the right API means you have access to well-maintained documentation, including video tutorials, guides, and other facilities that handle the integration and troubleshooting with efficiency.
RELATED READ: Mastering API Testing: A Comprehensive Guide to Success
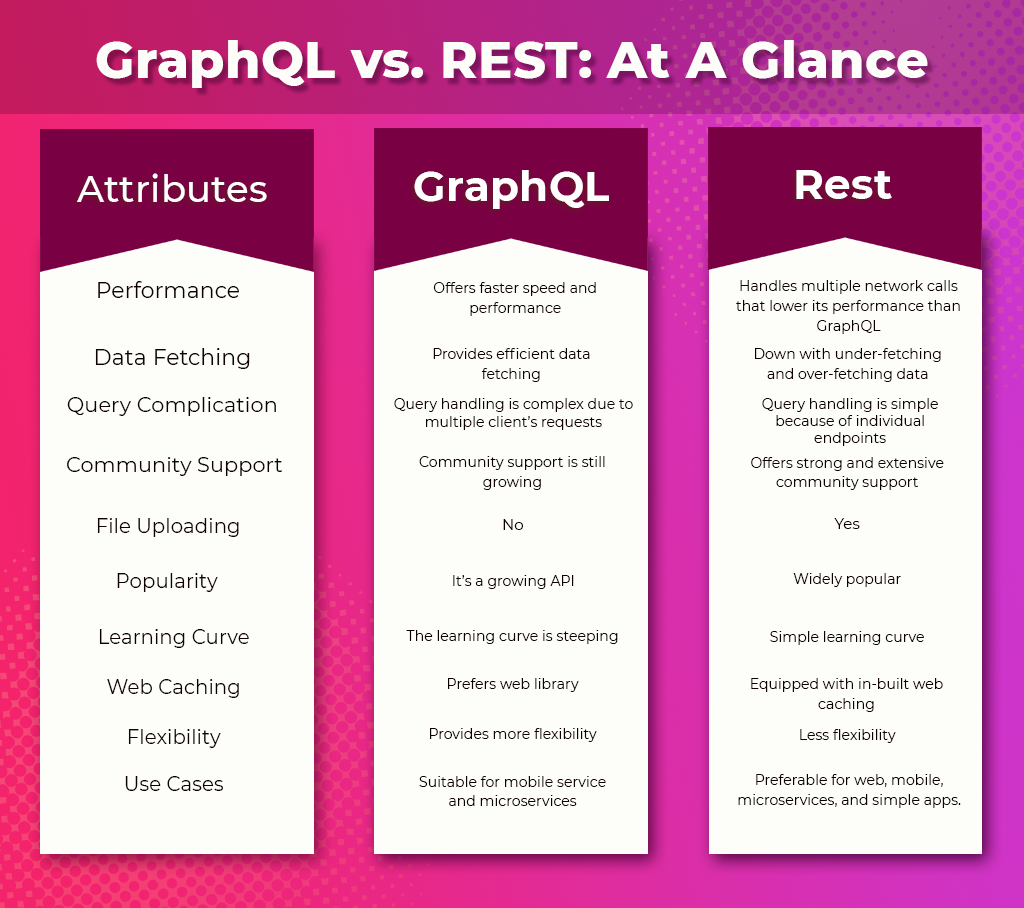
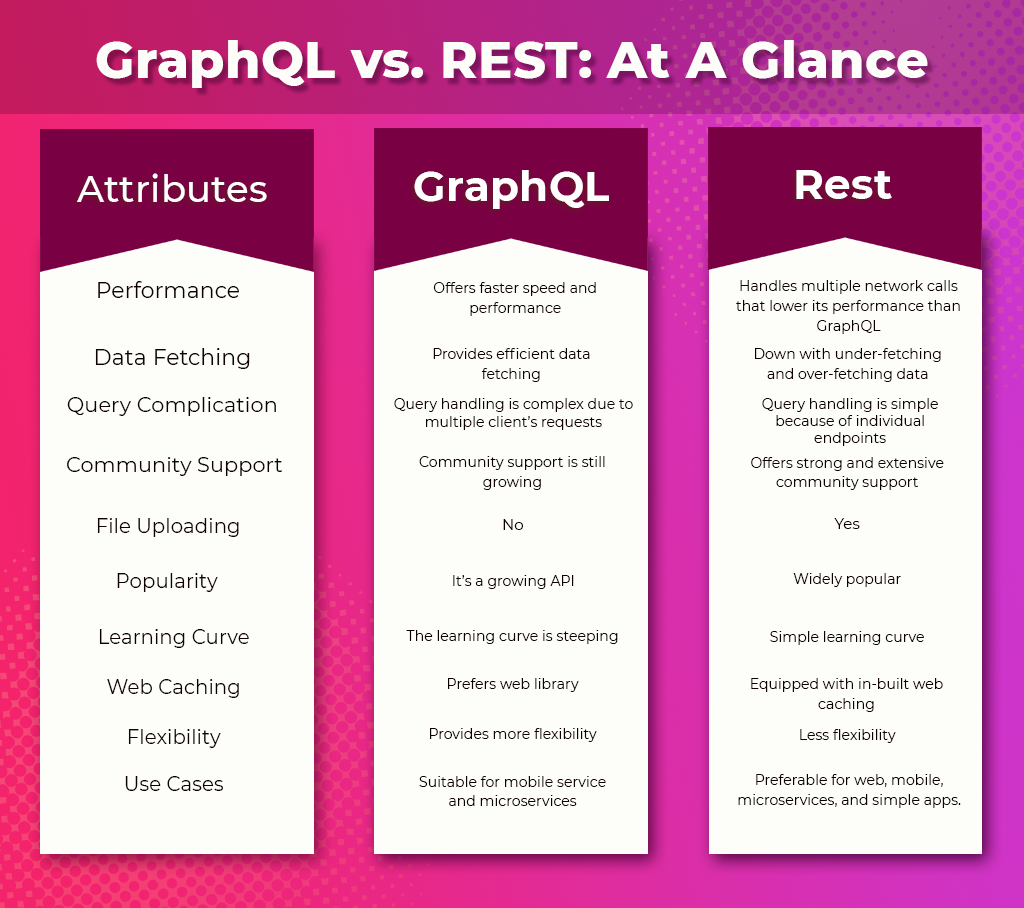
GraphQL vs. REST for Full Stack Development: At a Glance

Let’s have a quick look at the side–by–side differences between these two APIs.

GraphQL: A Detailed Overview
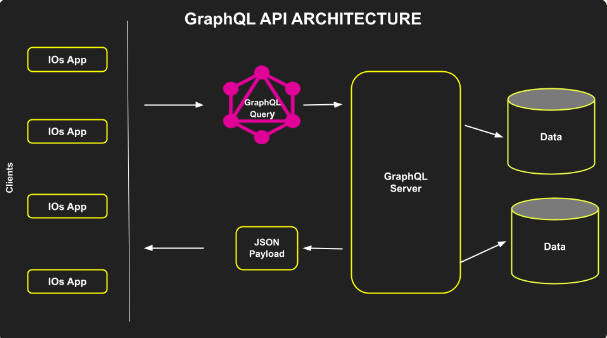
First developed by Facebook in 2012 and open-sourced in 2015, GraphQL is a robust API query language to transform the data working functionality. This API language is equipped to manage complicated queries with existing data. Being a flexible API query language, it significantly lowers fetched data volume and request number, making it the ideal language for complex applications.
Additionally, GraphQL is very particular about data. It only deals with requested and received data and nothing less or nothing more than that, resulting in easier API and app scalability.

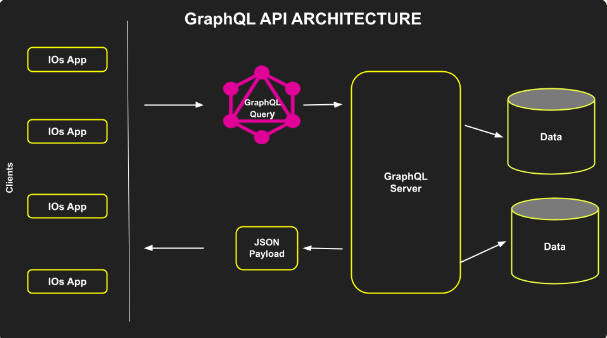
The above-mentioned diagram is the usual GraphQL architectural representation, implying the fact that users request from multiple devices; however, GraphQL takes care of those requests and comes back with only requested or asked data, resolving over-fetched and under-fetched issues seamlessly.
Principles of GraphQL
The principles include:
- It follows a hierarchical structure, starting from object relationship and frontend requirements and mirroring to smooth complex data requests structure.
- Do you know GraphQL APIs prefer the self-documentation process? Yes, they introspect and document every possible API operation and data component easily, incorporating robust tools and enhancing developers’ and users’ experience.
- All GraphQL APIs have a strongly typed schema, resulting in the provided API shape and communications process being very precise, seamless, and clean.
- It provides client-oriented or requested data, meaning it assists only in required data response, eliminating over-fetching and under-fetching data processes.
Use Cases Of GraphQL
GraphQL is widely used by clients all over the world who prefer to have effective and required data. Here are some of the popular use cases—
- Single Page Applications (SPAs) can take advantage of GraphQL, enabling clients to customize requests to bring what’s requested only.
- Businesses can utilize GraphQL API replacing REST API for third-party developers efficiently. This ensures more flexibility and effective data restoration.
- Mobile applications can greatly benefit from GraphQL, which lowers network costs and enhances overall application performance through its smooth data-loading process.
- Accessing GraphQL subscriptions means you can be less worried about your real-time data management.
- GraphQL is used as the gateway to combine data from microservices, ensuring clients an aggregated and seamless API.
Ready to Elevate Your Business? Partner with Our Skilled Full-Stack Developers Today!
ALSO READ: Core Data Management Guide for iOS App Development
REST API: A Detailed Overview
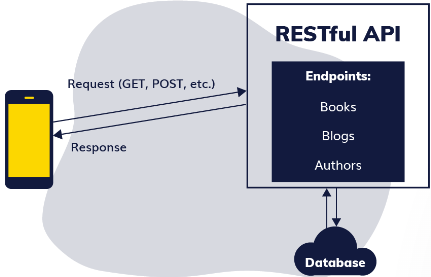
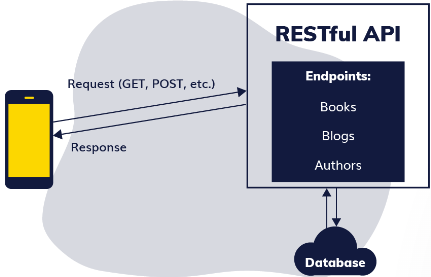
The Representational State Transfer simply refers to REST API, which is an architectural style for networked application design. Being the go-to software architecture to create APIs in the modern Internet realm, it consists of resources. You can access and alter these resources seamlessly through different types of calls to the API endpoints. JSON or JavaScript Object Notation is the most preferred response format across the web, supporting resource exchange between the server and the users.
Besides, the REST API’s usual object is a resource which is known as URI or Uniform Resource Identifier. You can consider this resource as a service, well-structured data, or any other format that users can easily access.

REST prefers HTTP calls, including GET, DELETE, POST, PUT, etc. Moreover, developers across the world use REST API due to its simplicity, scalability, maturity, and vast framework support. REST API provides more emphasis on pre-defined contracts, which takes a toll on its flexibility in comparison to GraphQL.
Principles of REST API
The principles are:
- It maintains a proper client and server separation process that enhances client-user portability with efficiency in several platforms. This increases server-side scalability easily.
- The layered system process compels components’ behavior, enabling the REST API’s hierarchical layers to be effective.
- REST API follows a statelessness process, meaning the client’s every request to the server should have proper data for the server to comprehend and complete the request. Besides, the server is not equipped to store any previous requests of the client.
- The server can transform logic to tailor the client’s functionality.
- With it, servers declare themselves as cacheable or non-cacheable state, interrupting clients to re-use inadequate and improper data.
- REST API incorporates a uniform interface, which is a process that simplifies and decouples the architecture. This enables every element to evolve or change individually.
Use Cases of REST API
REST APIs are most popular in providing services to the web, mobile, third-party clients, and whatnot resulting in a variety of use cases. A few common use cases of REST are here:
- REST API works as the rescuer for mobile services by providing seamless and efficient backend data storage.
- Third-party clients can easily incorporate REST APIs in their service systems, ensuring optimized performance.
- REST APIs offer simplicity and flexibility, resulting in their wide usage in web services to build killer web applications that align with the web architecture.
GraphQL vs. REST in Full Stack Development: A Detailed Comparison
Now, it is time to discuss more on the difference between GraphQL and REST.
#1 Data Fetching Feature
The data fetching feature is one of the crucial aspects of the difference between GraphQL and REST API. And in this matter, GraphQL leads over the REST.
GraphQL enables its users to request only what’s required— nothing more than that, providing specific information that they requested. This, of course, ensures less byte transformation over the network, resulting in speedy response times and improving overall performance.
However, REST API comes with data over-fetching and under-fetching issues. Under-fetching happens when the server doesn’t provide enough adequate information that has been requested. On the other hand, over-fetched data refers to a state where clients download excessive information over their requirements. Both these conditions can lead to slow application performance and data transfer processes.
GraphQL avoids these issues, making the response process faster than ever. Moreover, you must hire a full-stack developer for seamless application performance.
#2 Faster Performance
Both REST and GraphQL’s speed and performance excessively depend on the server’s power, database queries, network latency, etc.
GraphQL is more efficient and effective in providing optimized speed and application performance, ensuring exact responses to clients, and avoiding unused requests. This lowers data over-fetching and under-fetching issues.
In contrast, REST API provides less speed. Data over-fetching and under-fetching issues are dominant in REST, limiting its speed and faster performance.
#3 More Flexibility
Again, GraphQL shines brighter in terms of flexibility features. Utilizing the API’s query language enables users to ask for particular data, therefore offering improved flexibility and effectiveness.
However, on the other hand, REST comes with a fixed data structure, resulting in a lower data retrieval process for complicated applications. However, hiring dedicated full-stack developers can build your application with more flexibility and scalability.
#4 Seamless Caching Mechanism
REST API supports pre-built HTTP caching mechanisms. This stores responses in the cache and again uses them for similar requests, increasing performance.
In contrast, GraphQL isn’t equipped with HTTP caching for its request management process. In terms of caching mechanisms, REST wins over GraphQL.
However, GraphQL’s data fetching and handling process gives it an upper hand, enabling developers to include client-side caching, application-level caching, and persisted query solutions to improve the caching mechanisms process.
Need a Scalable API Solution? We've Got You Covered. Let’s Build a Custom API Today!
Get a Free Quote!#5 Scalability
When it comes to scalability, both GraphQL and Rest are equipped to manage extensive volume datasets and high-level requests. However, query complexity and requests can easily stimulate and determine the scalability between these two APIs.
#6 Version Evolution
GraphQL incorporates a single version that keeps evolving with time, ensuring an ever-changing API schema and eliminating the need for multiple versioning. This keeps the previous clients untouched as they will query for specific data, so adding new fields in a changed single version doesn’t even affect them.
On the other hand, REST API involves multiple versions due to its data structure changes, meaning you have to create another version when clients ask for additional data. Managing multiple versions is an exhausting and challenging task and becomes more complicated and troublesome over the period.
#7 Community Support
You’ll be glad to know that both of these APIs offer large and active community support. As REST has been in the market for a longer time, it offers a larger and stronger community of full-stack developers with vast resources, as expected.
However, GarphQL is a newly introduced technology that has less community support compared to REST API. But it’s quickly growing, resulting in more resources and tools.
#8 Security
Security is a paramount concern for full-stack developers these days, avoiding malicious queries and data breaches. Both REST and GraphQL utilize multiple libraries and strategies for security purposes. REST API takes advantage of its flexible queries to secure the application smoothly.
On the other hand, maintaining GraphQL’s security is a complicated process.
#9 Usability Difference
When it comes to application usability, GraphQL provides an enhanced experience to developers and users, but it is a bit complicated to set up.
However, in comparison to that, REST offers straightforward and smooth functionality to set up and use for both developers and users across the globe. It empowers full-stack developers with multiple robust tools and frameworks.
#10 Metadata
Metadata management is another aspect where REST and GarphQL differ from each other. GraphQL utilizes metadata rightly in its questions and responses, whereas REST includes HTTP headers to send and receive metadata.
GraphQL vs. REST: Which is Better for Your Full-Stack Development Project?
Understanding these differences between GraphQL and REST API is essential to leverage the best API for your full-stack project. Choosing the perfect API means you unlock the door for more optimized performance, scalability, flexibility, streamlining workflow, and fostering growth.
GraphQL stands over REST in terms of effective data fetching, whereas REST’s maturity surpasses GraphQL’s innovation.
Now, which is better, GraphQL vs REST? This is absolutely your call. Understand your project requirements and the pros, cons, and features of these two APIs thoroughly. Therefore, we recommend you carefully consider all these aspects and go for any API accordingly. However, don’t hesitate to hire a full-stack developer to benefit more. Contact us Today!
Do you ever wonder about the unsung heroes working tirelessly behind the scenes when you buy products online, scroll through social media, or use various applications on your phone? Enter the world of Application Programming Interfaces (APIs), the unsung champions facilitating seamless communication between software components and ensuring efficient data exchange. And in the API realm, GraphQL and REST are mostly preferred by the full stack developers.
The choice between GraphQL and REST APIs is a pivotal decision that can either make or break your full-stack project in terms of scalability, flexibility, data handling, and performance. The right API serves as the crucial bridge between different software systems, a fact that cannot be emphasized enough.
Our blog is here to guide you through this maze of choices. Join us on a journey where we unravel the complexities of GraphQL and REST APIs, helping you make an informed decision that aligns with your project’s needs. So, without further ado, let’s dive deep into the comparison and make your full-stack development journey a breeze. Happy reading!
Why Full Stack Developers Should Choose the Right API for Your Project
GraphQL vs. REST for Full Stack Development: At a Glance
- Principles of GraphQL
- Use Cases Of GraphQL
- Principles of REST API
- Use Cases of REST API
GraphQL vs. REST in Full Stack Development: A Detailed Comparison
GraphQL vs. REST: Which is Better for Your Full-Stack Development Project?
Why Full Stack Developers Should Choose the Right API for Your Project
Selecting an ideal API for the tech stack is an extremely crucial decision, impacting greatly the overall project’s growth, efficiency, scalability, flexibility, reliability, and long-term transformation. So, full stack developers must prefer the right API to bring data more efficiently.
- APIs determine any project’s compatibility, providing real-time data streaming, low latency, etc.
- The right API provides more scalability to the project, accommodating scale-up and down seamlessly according to the project requirements, eliminating the need for frequent replacements.
- The ideal API can easily integrate with third-party clients, simplifying data exchange and collaboration.
- A well-structured API is synonymous with faster and optimized performance. APIs can influence system efficiency, eliminating bottlenecks and enhancing overall user experience (UX).
- API works relentlessly with the development tools, coding languages, etc., making the application development process faster.
- Preferring the right API means your data is secure, eliminating unauthorized access and safeguarding sensitive information. Besides, it incorporates multiple authentication steps to secure data.
- Choosing the right API means you have access to well-maintained documentation, including video tutorials, guides, and other facilities that handle the integration and troubleshooting with efficiency.
RELATED READ: Mastering API Testing: A Comprehensive Guide to Success
GraphQL vs. REST for Full Stack Development: At a Glance

Let’s have a quick look at the side–by–side differences between these two APIs.

GraphQL: A Detailed Overview
First developed by Facebook in 2012 and open-sourced in 2015, GraphQL is a robust API query language to transform the data working functionality. This API language is equipped to manage complicated queries with existing data. Being a flexible API query language, it significantly lowers fetched data volume and request number, making it the ideal language for complex applications.
Additionally, GraphQL is very particular about data. It only deals with requested and received data and nothing less or nothing more than that, resulting in easier API and app scalability.

The above-mentioned diagram is the usual GraphQL architectural representation, implying the fact that users request from multiple devices; however, GraphQL takes care of those requests and comes back with only requested or asked data, resolving over-fetched and under-fetched issues seamlessly.
Principles of GraphQL
The principles include:
- It follows a hierarchical structure, starting from object relationship and frontend requirements and mirroring to smooth complex data requests structure.
- Do you know GraphQL APIs prefer the self-documentation process? Yes, they introspect and document every possible API operation and data component easily, incorporating robust tools and enhancing developers’ and users’ experience.
- All GraphQL APIs have a strongly typed schema, resulting in the provided API shape and communications process being very precise, seamless, and clean.
- It provides client-oriented or requested data, meaning it assists only in required data response, eliminating over-fetching and under-fetching data processes.
Use Cases Of GraphQL
GraphQL is widely used by clients all over the world who prefer to have effective and required data. Here are some of the popular use cases—
- Single Page Applications (SPAs) can take advantage of GraphQL, enabling clients to customize requests to bring what’s requested only.
- Businesses can utilize GraphQL API replacing REST API for third-party developers efficiently. This ensures more flexibility and effective data restoration.
- Mobile applications can greatly benefit from GraphQL, which lowers network costs and enhances overall application performance through its smooth data-loading process.
- Accessing GraphQL subscriptions means you can be less worried about your real-time data management.
- GraphQL is used as the gateway to combine data from microservices, ensuring clients an aggregated and seamless API.
ALSO READ: Core Data Management Guide for iOS App Development
REST API: A Detailed Overview
The Representational State Transfer simply refers to REST API, which is an architectural style for networked application design. Being the go-to software architecture to create APIs in the modern Internet realm, it consists of resources. You can access and alter these resources seamlessly through different types of calls to the API endpoints. JSON or JavaScript Object Notation is the most preferred response format across the web, supporting resource exchange between the server and the users.
Besides, the REST API’s usual object is a resource which is known as URI or Uniform Resource Identifier. You can consider this resource as a service, well-structured data, or any other format that users can easily access.

REST prefers HTTP calls, including GET, DELETE, POST, PUT, etc. Moreover, developers across the world use REST API due to its simplicity, scalability, maturity, and vast framework support. REST API provides more emphasis on pre-defined contracts, which takes a toll on its flexibility in comparison to GraphQL.
Principles of REST API
The principles are:
- It maintains a proper client and server separation process that enhances client-user portability with efficiency in several platforms. This increases server-side scalability easily.
- The layered system process compels components’ behavior, enabling the REST API’s hierarchical layers to be effective.
- REST API follows a statelessness process, meaning the client’s every request to the server should have proper data for the server to comprehend and complete the request. Besides, the server is not equipped to store any previous requests of the client.
- The server can transform logic to tailor the client’s functionality.
- With it, servers declare themselves as cacheable or non-cacheable state, interrupting clients to re-use inadequate and improper data.
- REST API incorporates a uniform interface, which is a process that simplifies and decouples the architecture. This enables every element to evolve or change individually.
Use Cases of REST API
REST APIs are most popular in providing services to the web, mobile, third-party clients, and whatnot resulting in a variety of use cases. A few common use cases of REST are here:
- REST API works as the rescuer for mobile services by providing seamless and efficient backend data storage.
- Third-party clients can easily incorporate REST APIs in their service systems, ensuring optimized performance.
- REST APIs offer simplicity and flexibility, resulting in their wide usage in web services to build killer web applications that align with the web architecture.
GraphQL vs. REST in Full Stack Development: A Detailed Comparison
Now, it is the time to discuss more on the difference between GraphQL and REST.
#1 Data Fetching Feature
The data fetching feature is one of the crucial aspects of the difference between GraphQL and REST API. And in this matter, GraphQL leads over the REST.
GraphQL enables its users to request only what’s required— nothing more than that, providing specific information that they requested. This, of course, ensures less byte transformation over the network, resulting in speedy response times and improving overall performance.
However, REST API comes with data over-fetching and under-fetching issues. Under-fetching happens when the server doesn’t provide enough adequate information that has been requested. On the other hand, over-fetched data refers to a state where clients download excessive information over their requirements. Both these conditions can lead to slow application performance and data transfer processes.
GraphQL avoids these issues, making the response process faster than ever. Moreover, you must hire a full-stack developer for seamless application performance.
#2 Faster Performance
Both REST and GraphQL’s speed and performance excessively depend on the server’s power, database queries, network latency, etc.
GraphQL is more efficient and effective in providing optimized speed and application performance, ensuring exact responses to clients, and avoiding unused requests. This lowers data over-fetching and under-fetching issues.
In contrast, REST API provides less speed. Data over-fetching and under-fetching issues are dominant in REST, limiting its speed and faster performance.
#3 More Flexibility
Again, GraphQL shines brighter in terms of flexibility features. Utilizing the API’s query language enables users to ask for particular data, therefore offering improved flexibility and effectiveness.
However, on the other hand, REST comes with a fixed data structure, resulting in a lower data retrieval process for complicated applications. However, hiring dedicated full-stack developers can build your application with more flexibility and scalability.
#4 Seamless Caching Mechanism
REST API supports pre-built HTTP caching mechanisms. This stores responses in the cache and again uses them for similar requests, increasing performance.
In contrast, GraphQL isn’t equipped with HTTP caching for its request management process. In terms of caching mechanisms, REST wins over GraphQL.
However, GraphQL’s data fetching and handling process gives it an upper hand, enabling developers to include client-side caching, application-level caching, and persisted query solutions to improve the caching mechanisms process.
#5 Scalability
When it comes to scalability, both GraphQL and Rest are equipped to manage extensive volume datasets and high-level requests. However, query complexity and requests can easily stimulate and determine the scalability between these two APIs.
#6 Version Evolution
GraphQL incorporates a single version that keeps evolving with time, ensuring an ever-changing API schema and eliminating the need for multiple versioning. This keeps the previous clients untouched as they will query for specific data, so adding new fields in a changed single version doesn’t even affect them.
On the other hand, REST API involves multiple versions due to its data structure changes, meaning you have to create another version when clients ask for additional data. Managing multiple versions is an exhausting and challenging task and becomes more complicated and troublesome over the period.
#7 Community Support
You’ll be glad to know that both of these APIs offer large and active community support. As REST has been in the market for a longer time, it offers a larger and stronger community of full-stack developers with vast resources, as expected.
However, GarphQL is a newly introduced technology that has less community support compared to REST API. But it’s quickly growing, resulting in more resources and tools.
#8 Security
Security is a paramount concern for full-stack developers these days, avoiding malicious queries and data breaches. Both REST and GraphQL utilize multiple libraries and strategies for security purposes. REST API takes advantage of its flexible queries to secure the application smoothly.
On the other hand, maintaining GraphQL’s security is a complicated process.
#9 Usability Difference
When it comes to application usability, GraphQL provides an enhanced experience to developers and users, but it is a bit complicated to set up.
However, in comparison to that, REST offers straightforward and smooth functionality to set up and use for both developers and users across the globe. It empowers full-stack developers with multiple robust tools and frameworks.
#10 Metadata
Metadata management is another aspect where REST and GarphQL differ from each other. GraphQL utilizes metadata rightly in its questions and responses, whereas REST includes HTTP headers to send and receive metadata.
GraphQL vs. REST: Which is Better for Your Full-Stack Development Project?
Understanding these differences between GraphQL and REST API is essential to leverage the best API for your full-stack project. Choosing the perfect API means you unlock the door for more optimized performance, scalability, flexibility, streamlining workflow, and fostering growth.
GraphQL stands over REST in terms of effective data fetching, whereas REST’s maturity surpasses GraphQL’s innovation.
Now, which is better, GraphQL vs REST? This is absolutely your call. Understand your project requirements and the pros, cons, and features of these two APIs thoroughly. Therefore, we recommend you carefully consider all these aspects and go for any API accordingly. However, to be more benefited, don’t even hesitate to hire a full-stack developer.

