Web App vs. Mobile App: Decoding the App Dilemma for Your Next Project

Table Of Contents
 Stay In-the-loop
Stay In-the-loop
Get fresh tech & marketing insights delivered right to your inbox.
Share this Article
Tags
Category
- .Net Developer
- Adtech
- Android App Development
- API
- App Store
- Artificial Intelligence
- Blockchain Development
- Chatbot Development
- CMS Development
- Cybersecurity
- Data Security
- Dedicated Developers
- Digital Marketing
- Ecommerce Development
- Edtech
- Fintech
- Flutter app development
- Full Stack Development
- Healthcare Tech
- Hybrid App Development
- iOS App Development
- IT Project Management
- JavaScript development
- Laravel Development
- Magento Development
- MEAN Stack Developer
- MERN Stack Developer
- Mobile App
- Mobile App Development
- Nodejs Development
- Progressive Web Application
- python development
- QA and testing
- Quality Engineering
- React Native
- SaaS
- SEO
- Shopify Development
- Software Development
- Software Outsourcing
- Staff Augmentation
- UI/UX Development
- Web analytics tools
- Wordpress Development
Is a web or mobile app the right choice for your business?
In the current era of technology, both choices provide distinct benefits; however, determining the most suitable one can pose a challenge. Web application development enables users to use your platform on any web browser, providing flexibility. However, mobile app development offers a smooth, efficient user experience for constantly moving individuals, with improved performance.
Therefore, how do you determine which one is most suitable for you?
In this article, we’ll break down the key differences between web apps and mobile apps to help you make the best decision for your business needs. Let’s dive in!
Web App: An Overview
Web applications, or web apps, are browser-based, dynamic programs designed to offer a consistent user experience across many platforms. Unlike traditional software, they don’t need to be downloaded or installed and may be quickly accessed from any location with an internet connection.
Examples: Yahoo, Gmail, Amazon, Twitter, etc.
Mobile App: An Overview
Mobile apps are computer programs created especially for tablets and smartphones. They offer a quick, interesting, and customized user experience. They are perfect for services that need offline access or real-time engagement since they use device functions like GPS, camera, and push notifications.
Examples: Netflix, TikTok, Spotify, eBay, Walmart, etc.
Web App vs. Mobile App: A Quick Glance at the Differences

Web App vs. Mobile App: Detailed Comparison
Choosing between a web app and a mobile app can feel overwhelming. Both options have unique advantages and limitations, and the right choice depends on your specific business goals, budget, audience, etc.
Let’s dive into a detailed comparison to help you make an informed decision.
#1 Accessibility and Reach
- Web Apps:
Any device with a web browser and an internet connection can access web applications. Since they don’t require installation, a larger audience can use them right away. This shows that your software doesn’t need separate versions to reach users on various platforms, like computers, tablets, and smartphones.
- Mobile Apps:
On the other hand, you must download and install mobile programs from app stores like Google Play or Apple’s App Store. This creates a barrier for new users, but once they are onboarded, it also leads to a more engaged and dedicated user group. Generally speaking, mobile applications work better at engaging people who are already loyal to your business.
#2 User Experience and Performance
- Web Apps:
Web applications provide a uniform user experience on various devices and operating systems. Nevertheless, mobile applications could require increased speed and responsiveness, particularly for activities involving intense processing or graphic display.
- Mobile Apps:
Mobile applications provide an enhanced user experience specifically designed to operate on the device’s OS. This allows for quicker load times, seamless interactions, and easier navigation.
Develop Web Apps that Wow–Drive Traffic. Convert Leads. Grow Your Business with Magicminds!
#3 Development and Maintenance Costs
- Web Apps:
Developing a web application is usually more affordable because you only have to create one version that is compatible with all platforms. Maintenance is also simpler because updates are implemented on the server end and promptly accessible to all users. - Mobile Apps:
Developing mobile apps can become costly, especially when creating individual apps for both iOS and Android platforms. Furthermore, continuous maintenance involves regular updates to fix issues, enhance performance, and guarantee compatibility with new operating systems.
#4 Access to Device Features
- Web Apps:
Web applications are restricted in accessing the device’s built-in functions such as GPS, camera, microphone, and push notifications. Even though web technologies have improved with the development of Progressive Web Apps, they can still not equal the offerings of mobile apps altogether. - Mobile Apps:
Mobile apps can utilize ‘all device’ functionalities, essential for apps that depend on GPS for location-based services, cameras for augmented reality, or push notifications for real-time updates. This makes mobile applications perfect for delivering a more engaging, interactive user experience.
#5 Offline Functionality
- Web Apps:
Web apps’ optimal performance depends on a reliable internet connection. Certain progressive web apps can store data for offline usage, although this capability is restricted compared to mobile applications. - Mobile Apps:
One significant advantage of mobile apps is their ability to work offline. They can store data locally, enabling users to access prime features even without an internet connection—a must-have for certain types of apps.
#6 Security Considerations
- Web Apps:
Security can be concerned with web apps since they are accessible via a web browser and may be more vulnerable to cyberattacks. Proper encryption and security protocols are necessary to protect user data. - Mobile Apps:
Mobile apps generally offer a higher level of security, with built-in protections and app store policies adding extra layers of safety. Native security features can help secure sensitive data.
RELATED READ: Unlocking the Secrets to Mobile App Success with React Native
Web vs. Mobile App: Which One to Choose?
The decision between web and mobile apps depends on your specific needs and goals.
Consider the following factors when making your choice:
- Target Audience: With your app, who are you hoping to reach? Do they use smartphones or desktops the most often?
- Functionality: What attributes and features is your application going to need? Can you rely on web-based functionalities, or do you need access to device-specific features?
- Budget and Timeline: How much money will you spend on upkeep and development? What is the ideal launch date for you?
- User Experience: Are you prepared to make concessions in exchange for a more user-friendly web-based solution, or are you more interested in a native-like experience?
Advantages & Limitations of Web App
Web apps are everywhere — from email clients to social media platforms. But are they always the best choice?
Let’s dive into the advantages and limitations of web apps:
Advantages of Web Apps
- Cross-Platform Compatibility: Web apps can be accessed from any device with an internet connection, eliminating the need for separate installations on different platforms.
- Easy Deployment and Updates: Web apps don’t need app store approval, which makes updates and deployment easier, faster, and more adaptable than native apps.
- Reduced Development Costs: Since various versions of web apps don’t need to be created for multiple platforms, developing and maintaining them usually costs less than developing native apps.
- Consistent User Experience: Web apps provide a uniform appearance and feel across many platforms, guaranteeing a cohesive user experience.
- Real-time Updates: Users can obtain the newest features and bug fixes by downloading new versions of web apps, which are updated in real time.
Limitations of Web Apps
- Internet Connectivity Dependency: Web apps, unlike native apps, require a consistent internet connection to perform at their best.
- Device Features’ Limited Access: Web applications have limited access to certain device features, such as GPS, camera, and offline storage.
- Performance Issues: Web applications may experience performance problems compared to native apps, especially for graphic-intensive or demanding applications that require high processing power.
- Security Risks: Being online makes web apps more vulnerable to security threats like data breaches and cyberattacks. Extra precautions are necessary to safeguard user data.
Apps that Engage–Experience the Magic of Mobile App Development with Magicminds!
Start Now!When Should You Build a Web App? Key Scenarios to Consider
- Cross-Platform Compatibility:A web app is an excellent option if you need your application to be accessible across various devices and operating systems.
- Rapid Development and Deployment: Web apps can be designed and implemented rapidly, which makes them appropriate for projects with short turnaround times.
- Lower Development Costs: Compared to native apps, web apps often have lower development and maintenance costs.
- Real-time Updates: Web apps can be easily updated without requiring users to download new versions, ensuring that users always have access to the latest features and bug fixes.
- Integration with Other Systems: Integrating web apps with other web-based services and systems is simple.
- Limited Need for Device-Specific Features: If your application requires little access to device-specific features like camera, GPS, or sensors, a web app can be a suitable choice.
READ MORE: Python Web App Development Handbook: The Ultimate Guide
Advantages & Limitations of Mobile App
Are mobile apps the best solution for your business or personal use?
Let’s explore the advantages and limitations of mobile apps to help you decide.
Advantages of Mobile Apps
- Better Performance and Speed: Mobile apps are quicker and more responsive than web apps because they run directly on a device’s operating system.
- Improved User Experience: They provide a tailored user experience, facilitating a more seamless and captivating user experience with offline functionality and straightforward navigation.
- Device Features Access: Mobile apps can access native features like GPS, camera, microphone, and sensors. This access also makes robust features like augmented reality, push alerts, and location-based services possible.
- Offline Accessibility: Unlike web apps, mobile apps can work offline or with limited internet access, allowing users to use essential features without disruption.
Limitations of Mobile Apps
- Higher Development Costs: Creating mobile applications may be costly, particularly if you require several versions for iOS and Android. Implementation might be difficult for startups and small enterprises.
- Regular Updates and Maintenance: Mobile apps require frequent updates to fix bugs, enhance security, and ensure compatibility with new OS versions.
- Installation Barrier: Mobile apps, in contrast to web apps, need to be downloaded and installed, which may be a problem for users with limited storage space on their devices.
- App Store Approval and Regulations: Getting your app approved on platforms like the Apple App Store or Google Play Store can take time and effort due to strict guidelines and regulations.
ALSO READ: UX Mastery: A Blueprint for Mobile App Development Success
When Should You Build a Mobile App? Key Scenarios to Consider
- Your Audience is Mobile-First: If your main audience uses mobile devices, an app offers a customized, seamless experience that a website cannot replicate.
- Offline Access: A mobile app is the best solution if your users require access to your service or content without an internet connection. Consider notepads, navigation apps, or games that can be played without an internet connection.
- Device Features: When your product requires access to native device features like GPS, camera, sensors, or push notifications, a mobile app is essential to offer these advanced functionalities.
- Improved Engagement and Retention: If you aim to create a more engaging user experience with personalization, instant updates to a mobile app are ideal for boosting engagement and retention.
- Secure Transactions: When security is paramount, such as in financial apps or those handling sensitive user data, mobile apps provide better control over data protection than web solutions.
Your Vision, Our Expertise–Start Building Your Future Today with Our Skilled Developers!
Progressive Web Applications: Another Solution
PWAs are the amalgamation of web apps and native apps’ top qualities, creating a new type of web application. They are a robust alternative to traditional web applications, offering push notifications, offline functionality, and a seamless user interface.
Key benefits of Progressive Web Apps:
- Enhanced User Experience: PWAs provide a native-like experience with offline capabilities, full-screen mode, and app icons.
- Faster Loading Speed: Progressive Web Apps utilize service workers to cache resources, boost performance, and accelerate load times.
- Offline Functionality: PWAs can operate without an internet connection, allowing users to utilize features and content even when offline.
- Push Notifications: PWAs can send push notifications to their devices to keep consumers engaged and updated.
- Easy Deployment: PWAs can be deployed to any web server, making them accessible on various devices and platforms.
If you’re looking for a solution combining the best of both worlds, PWAs are worth considering.
ALSO READ: Laravel Development Guide to Build Web Applications in 2024
Experience Magicminds Difference in Choosing the Right Development Platform!
Selecting the ideal development platform for your project can be daunting. At Magicminds, we understand the importance of making the right decision, and our team of experts is here to assist you every step of the way.
Our Process:
- In-Depth Consultation: We start by carefully evaluating your project’s objectives, target market, and desired characteristics.
- Technological Evaluation: Our specialists examine your project’s technological limits and requirements to choose the best platform.
- Platform Comparison: We thoroughly analyze the benefits and drawbacks of developing mobile and online applications.
- Recommendations: We offer customized advice on the best development platform for your project based on our study.
Let Magicminds help you make the right choice for your development project.
Want to reach millions of users through our stunning web and mobile apps? Let’s build it together! Contact us today to schedule a consultation.
Still not sure about what to consider for your business, consult an expert now to share your unique challenges and growth areas and get the right fit to grow more.
Is a web or mobile app the right choice for your business? In the current era of technology, both choices provide distinct benefits; however, determining the most suitable one can pose a challenge. Web application development enables users to use your platform on any web browser, providing flexibility. However, mobile app development offers a smooth, efficient user experience for constantly moving individuals, with improved performance.Therefore, how do you determine which one is most suitable for you? In this article, we’ll break down the key differences between web apps vs. mobile apps to help you make the best decision for your business needs. Let’s dive in!
| Table of Contents!
Web App: An Overview MobileApp: An Overview Web App vs. Mobile App: A Quick Glance at the Differences Web App vs. Mobile App: Detailed Comparison Web vs. Mobile App: Which One to Choose? Advantages & Limitations of Web App When Should You Build a Web App? Key Scenarios to Consider Advantages & Limitations of Mobile App When Should You Build a Mobile App? Key Scenarios to Consider Progressive Web Applications: Another Solution Experience Magicminds Difference in Choosing the Right Development Platform! |
Web App: An Overview
Web applications, or web apps, are browser-based, dynamic programs designed to offer a consistent user experience across many platforms. Unlike traditional software, they don’t need to be downloaded or installed and may be quickly accessed from any location with an internet connection.
Examples: Yahoo, Gmail, Amazon, Twitter, etc.
Mobile App: An Overview
Mobile apps are computer programs created especially for tablets and smartphones. They offer a quick, interesting, and customized user experience. They are perfect for services that need offline access or real-time engagement since they use device functions like GPS, camera, and push notifications.
Examples: Netflix, TikTok, Spotify, eBay, Walmart, etc.
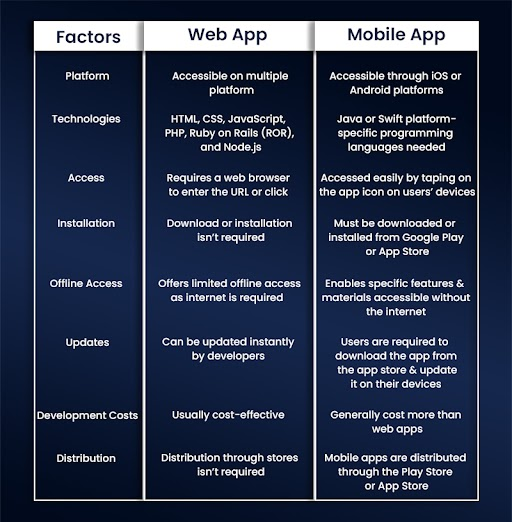
Web App vs. Mobile App: A Quick Glance at the Differences
| Factors | Web App | Mobile App |
| Platform | Accessible on multiple platforms | Accessible through iOS or Android platforms |
| Technologies | HTML, CSS, JavaScript, PHP, Ruby on Rails (ROR), and Node.js | Java or Swift platform-specific programming languages needed |
| Access | Requires a web browser to enter the URL or click | Accessed easily by tapping on the app icon on users’ devices |
| Installation | Download or installation isn’t required | Must be downloaded or installed from Google Play or App Store |
| Offline Access | Offers limited offline access as the internet is required | Enables specific features & materials accessible without the internet |
| Updates | Can be updated instantly by developers | Users are required to download the app from the app store & update it on their devices |
| Development Costs | Usually cost-effective | Generally cost more than web apps |
| Distribution | Distribution through stores isn’t required | Mobile apps are distributed through the Play Store or App Store |
Web App vs. Mobile App: Detailed Comparison
Choosing between a web app and a mobile app can feel overwhelming. Both options have unique advantages and limitations, and the right choice depends on your specific business goals, budget, audience, etc.
Let’s dive into a detailed comparison to help you make an informed decision.
#1 Accessibility and Reach
- Web Apps:
Any device with a web browser and an internet connection can access web applications. Since they don’t require installation, a larger audience can use them right away. This shows that your software doesn’t need separate versions to reach users on various platforms, like computers, tablets, and smartphones. - Mobile Apps:
On the other hand, you must download and install mobile programs from app stores like Google Play or Apple’s App Store. This creates a barrier for new users, but once they are onboarded, it also leads to a more engaged and dedicated user group. Generally speaking, mobile applications work better at engaging people who are already loyal to your business.
#2 User Experience and Performance
- Web Apps:
Web applications provide a uniform user experience on various devices and operating systems. Nevertheless, mobile applications could require increased speed and responsiveness, particularly for activities involving intense processing or graphic display. - Mobile Apps:
Mobile applications provide an enhanced user experience specifically designed to operate on the device’s OS. This allows for quicker load times, seamless interactions, and easier navigation.
| Develop Web Apps that Wow–Drive Traffic. Convert Leads. Grow Your Business with Magicminds! |
#3 Development and Maintenance Costs
- Web Apps:
Developing a web application is usually more affordable because you only have to create one version that is compatible with all platforms. Maintenance is also simpler because updates are implemented on the server end and promptly accessible to all users. - Mobile Apps:
Developing mobile apps can become costly, especially when creating individual apps for both iOS and Android platforms. Furthermore, continuous maintenance involves regular updates to fix issues, enhance performance, and guarantee compatibility with new operating systems.
#4 Access to Device Features
- Web Apps:
Web applications are restricted in accessing the device’s built-in functions such as GPS, camera, microphone, and push notifications. Even though web technologies have improved with the development of Progressive Web Apps, they can still not equal the offerings of mobile apps altogether. - Mobile Apps:
Mobile apps can utilize ‘all device’ functionalities, essential for apps that depend on GPS for location-based services, cameras for augmented reality, or push notifications for real-time updates. This makes mobile applications perfect for delivering a more engaging, interactive user experience.
#5 Offline Functionality
- Web Apps:
Web apps’ optimal performance depends on a reliable internet connection. Certain progressive web apps can store data for offline usage, although this capability is restricted compared to mobile applications. - Mobile Apps:
One significant advantage of mobile apps is their ability to work offline. They can store data locally, enabling users to access prime features even without an internet connection—a must-have for certain types of apps.
#6 Security Considerations
- Web Apps:
Security can be concerned with web apps since they are accessible via a web browser and may be more vulnerable to cyberattacks. Proper encryption and security protocols are necessary to protect user data. - Mobile Apps:
Mobile apps generally offer a higher level of security, with built-in protections and app store policies adding extra layers of safety. Native security features can help secure sensitive data.
RELATED READ: Unlocking the Secrets to Mobile App Success with React Native
Web vs. Mobile App: Which One to Choose?
The decision between web and mobile apps depends on your specific needs and goals.
Consider the following factors when making your choice:
- Target Audience: With your app, who are you hoping to reach? Do they use smartphones or desktops the most often?
- Functionality: What attributes and features is your application going to need? Can you rely on web-based functionalities, or do you need access to device-specific features?
- Budget and Timeline: How much money will you spend on upkeep and development? What is the ideal launch date for you?
- User Experience: Are you prepared to make concessions in exchange for a more user-friendly web-based solution, or are you more interested in a native-like experience?
Advantages & Limitations of Web App
Web apps are everywhere — from email clients to social media platforms. But are they always the best choice?
Let’s dive into the advantages and limitations of web apps:
Advantages of Web Apps
- Cross-Platform Compatibility: Web apps can be accessed from any device with an internet connection, eliminating the need for separate installations on different platforms.
- Easy Deployment and Updates: Web apps don’t need app store approval, which makes updates and deployment easier, faster, and more adaptable than native apps.
- Reduced Development Costs: Since various versions of web apps don’t need to be created for multiple platforms, developing and maintaining them usually costs less than developing native apps.
- Consistent User Experience: Web apps provide a uniform appearance and feel across many platforms, guaranteeing a cohesive user experience.
- Real-time Updates: Users can obtain the newest features and bug fixes by downloading new versions of web apps, which are updated in real time.
Limitations of Web Apps
- Internet Connectivity Dependency: Web apps, unlike native apps, require a consistent internet connection to perform at their best.
- Device Features’ Limited Access: Web applications have limited access to certain device features, such as GPS, camera, and offline storage.
- Performance Issues: Web applications may experience performance problems compared to native apps, especially for graphic-intensive or demanding applications that require high processing power.
- Security Risks: Being online makes web apps more vulnerable to security threats like data breaches and cyberattacks. Extra precautions are necessary to safeguard user data.
| Apps that Engage–Experience the Magic of Mobile App Development with Magicminds! |
When Should You Build a Web App? Key Scenarios to Consider
- Cross-Platform Compatibility: A web app is an excellent option if you need your application to be accessible across various devices and operating systems.
- Rapid Development and Deployment: Web apps can be designed and implemented rapidly, which makes them appropriate for projects with short turnaround times.
- Lower Development Costs: Compared to native apps, web apps often have lower development and maintenance costs.
- Real-time Updates: Web apps can be easily updated without requiring users to download new versions, ensuring that users always have access to the latest features and bug fixes.
- Integration with Other Systems: Integrating web apps with other web-based services and systems is simple.
- Limited Need for Device-Specific Features: If your application requires little access to device-specific features like camera, GPS, or sensors, a web app can be a suitable choice.
READ MORE: Python Web App Development Handbook: The Ultimate Guide
Advantages & Limitations of Mobile App
Are mobile apps the best solution for your business or personal use?
Let’s explore the advantages and limitations of mobile apps to help you decide.
Advantages of Mobile Apps
-
- Better Performance and Speed: Mobile apps are quicker and more responsive than web apps because they run directly on a device’s operating system.
- Improved User Experience: They provide a tailored user experience, facilitating a more seamless and captivating user experience with offline functionality and straightforward navigation.
- Device Features Access: Mobile apps can access native features like GPS, camera, microphone, and sensors. This access also makes robust features like augmented reality, push alerts, and location-based services possible.
- Offline Accessibility: Unlike web apps, mobile apps can work offline or with limited internet access, allowing users to use essential features without disruption.
Limitations of Mobile Apps
- Higher Development Costs: Creating mobile applications may be costly, particularly if you require several versions for iOS and Android. Implementation might be difficult for startups and small enterprises.
- Regular Updates and Maintenance: Mobile apps require frequent updates to fix bugs, enhance security, and ensure compatibility with new OS versions.
- Installation Barrier: Mobile apps, in contrast to web apps, need to be downloaded and installed, which may be a problem for users with limited storage space on their devices.
- App Store Approval and Regulations: Getting your app approved on platforms like the Apple App Store or Google Play Store can take time and effort due to strict guidelines and regulations.
ALSO READ: UX Mastery: A Blueprint for Mobile App Development Success
When Should You Build a Mobile App? Key Scenarios to Consider
-
- Your Audience is Mobile-First: If your main audience uses mobile devices, an app offers a customized, seamless experience that a website cannot replicate.
- Offline Access: A mobile app is the best solution if your users require access to your service or content without an internet connection. Consider notepads, navigation apps, or games that can be played without an internet connection.
- Device Features: When your product requires access to native device features like GPS, camera, sensors, or push notifications, a mobile app is essential to offer these advanced functionalities.
- Improved Engagement and Retention: If you aim to create a more engaging user experience with personalization, instant updates to a mobile app are ideal for boosting engagement and retention.
- Secure Transactions: When security is paramount, such as in financial apps or those handling sensitive user data, mobile apps provide better control over data protection than web solutions.
| Your Vision, Our Expertise–Start Building Your Future Today with Our Skilled Developers! |
Progressive Web Applications: Another Solution
PWAs are the amalgamation of web apps and native apps’ top qualities, creating a new type of web application. They are a robust alternative to traditional web applications, offering push notifications, offline functionality, and a seamless user interface.
Key benefits of Progressive Web Apps:
- Enhanced User Experience: PWAs provide a native-like experience with offline capabilities, full-screen mode, and app icons.
- Faster Loading Speed: Progressive Web Apps utilize service workers to cache resources, boost performance, and accelerate load times.
- Offline Functionality: PWAs can operate without an internet connection, allowing users to utilize features and content even when offline.
- Push Notifications: PWAs can send push notifications to their devices to keep consumers engaged and updated.
- Easy Deployment: PWAs can be deployed to any web server, making them accessible on various devices and platforms.
If you’re looking for a solution combining the best of both worlds, PWAs are worth considering.
ALSO READ: Laravel Development Guide to Build Web Applications in 2024
Experience Magicminds Difference in Choosing the Right Development Platform!
Selecting the ideal development platform for your project can be daunting. At Magicminds, we understand the importance of making the right decision, and our team of experts is here to assist you every step of the way.
Our Process:
- In-Depth Consultation: We start by carefully evaluating your project’s objectives, target market, and desired characteristics.
- Technological Evaluation: Our specialists examine your project’s technological limits and requirements to choose the best platform.
- Platform Comparison: We thoroughly analyze the benefits and drawbacks of developing mobile and online applications.
- Recommendations: We offer customized advice on the best development platform for your project based on our study.
Let Magicminds help you make the right choice for your development project.
Want to reach millions of users through our stunning web and mobile apps? Let’s build it together! Contact us today to schedule a consultation.
Still not sure about what to consider for your business, consult an expert now to share your unique challenges and growth areas and get the right fit to grow more.