Theme Hacks for Magento Development: Best Customization Tips

Table Of Contents
 Stay In-the-loop
Stay In-the-loop
Get fresh tech & marketing insights delivered right to your inbox.
Share this Article
Tags
Category
- .Net Developer
- Adtech
- Android App Development
- API
- App Store
- Artificial Intelligence
- Blockchain Development
- Chatbot Development
- CMS Development
- Cybersecurity
- Data Security
- Dedicated Developers
- Digital Marketing
- Ecommerce Development
- Edtech
- Fintech
- Flutter app development
- Full Stack Development
- Healthcare Tech
- Hybrid App Development
- iOS App Development
- IT Project Management
- JavaScript development
- Laravel Development
- Magento Development
- MEAN Stack Developer
- MERN Stack Developer
- Mobile App
- Mobile App Development
- Nodejs Development
- Progressive Web Application
- python development
- QA and testing
- Quality Engineering
- React Native
- SaaS
- SEO
- Shopify Development
- Software Development
- Software Outsourcing
- Staff Augmentation
- UI/UX Development
- Web analytics tools
- Wordpress Development
In today’s dynamic eCommerce landscape, tailoring the appearance of your online store powered by Magento development services is paramount. Customizing Magento themes demands a nuanced approach, blending creativity with technical precision.
As we navigate the landscape of Magento customization, this article equips you with indispensable knowledge, ensuring your online presence not only meets but exceeds contemporary expectations.
Explore optimal Magento integration for themes with best practices and illustrative examples.
Custom Themes in Magento Development – A Quick Brief
Custom Magento themes are bespoke design solutions tailored to meet specific business requirements on the Magento eCommerce platform. Nike is one of the biggest brands that has used Magento for its online store development.
Developed by skilled designers and developers, these themes go beyond standard templates, providing a unique visual identity and enhanced user experience. They are meticulously crafted to align with brand aesthetics.
Custom Magento themes empower businesses to stand out in the competitive online marketplace by offering personalized and engaging interfaces. Tailored to suit individual business needs, these themes not only enhance the visual appeal but also optimize performance and user navigation.
With a focus on brand consistency and user engagement, custom Magento themes are an indispensable asset for businesses seeking a distinctive and effective online presence.
Need a Tailored Magento Theme for Your Brand?
Elevate Your Customer Experience with a Magento Theme That Captivates!
Best Practices to Create Custom Themes in Magento Development
Let’s now check the best practices to create a personalized Magento theme:
#1 Ensure Proper Theme Structure
A well-organized folder structure is crucial for Magento themes. Start with the “app/design/frontend” directory, where your theme resides. Within this, create a folder named after your package and theme. Subdivide into “etc” for configuration, “web” for assets, and “Magento_Theme” for layout and templates.
Maintain clarity by segregating CSS, JS, and images in their respective directories. Consistently adhere to Magento’s best practices for seamless theme management and updates.
This structured approach ensures scalability, ease of maintenance, and aligns with Magento’s architecture principles, fostering a robust and efficient theme development process.
#2 Pay Attention to Theme Inheritance
Magento themes support a hierarchical structure, allowing for the inheritance of styles and templates. A parent theme serves as the base, and child themes inherit its attributes. This approach streamlines customization, promoting consistency and efficient updates.
For instance, imagine a fashion eCommerce site using Magento.
The parent theme establishes fundamental design elements like typography and layout. Subsequently, a child theme tailored for seasonal promotions inherits these foundations. When updating the parent theme for responsiveness or other enhancements, all child themes benefit simultaneously, reducing maintenance overhead.
This approach ensures a cohesive visual identity while facilitating agile adjustments.
RELATED READ: Magento Multi Store Setup Step-by-Step Guide 2024
#3 Work on Layout Customization
XML layout files in Magento serve as a blueprint for page structure and content arrangement. They control the presentation of blocks, containers, and elements on a page. Customizing layouts for different pages in Magento involves manipulating these XML files.
For instance, to modify the layout of a product page, you might create a custom XML file to rearrange or add blocks. Enhance your online store with Magento eCommerce’s layout customization for a seamless, unique user experience.
In your custom Magento theme, you can override default XML layouts by specifying changes in the theme’s layout folder. To customize the product page, you might create a file like `catalog_product_view.xml` in your theme, altering block references and positions.
This approach grants flexibility in tailoring the visual hierarchy and content of various pages within a Magento store, aligning them with the specific design and functionality requirements of a custom theme.
#4 Template Customization
.phtml files, commonly used in PHP-based web applications like Magento, serve as template files for dynamic content. To customize templates, locate the relevant .phtml file in the theme directory.
For instance, to modify a product listing, edit “list.phtml.” Use PHP, HTML, and Magento block directives to alter specific elements.
#5 Manage CSS and Styles
Adhering to best practices for managing styles is crucial in Magento theme development. Utilizing LESS, a CSS preprocessor, enhances styling efficiency. Developers can maintain a structured and scalable codebase by organizing stylesheets into modular, reusable components.
Stylesheets should be compiled and concatenated to reduce page load times. They should also be regularly audited and optimized to eliminate unused or redundant code. Embracing these practices ensures maintainable, efficient, and scalable styles in Magento themes.
#6 Work on JavaScript Customization
In Magento themes, incorporating and customizing JavaScript is pivotal for enhancing functionality. To include custom scripts, utilize the `requirejs-config.js` file in your theme directory. Define dependencies and specify the script’s location.
For instance:

Create a corresponding JavaScript file, e.g., `custom-script.js`, within the `web/js` directory of your theme. This file should encapsulate your custom functionality.
For example:

Remember to clear the cache after making changes. This approach ensures seamless integration of JavaScript enhancements into your Magento theme, promoting flexibility and scalability.
#7 Overrides and Extending Core Functionality
To override core Magento functionality in a theme, utilize the theme’s `app/design/frontend` directory. Create a custom theme and structure it with the necessary folders, such as `Magento_Catalog` for catalog-related changes. Copy the desired core files from `vendor/magento/module-catalog/view/frontend/templates` into your theme’s corresponding directory.
Use Magento’s XML configuration files to extend core modules. Create a new module or leverage an existing one to declare dependencies and override classes or templates. In your custom module’s XML, specify the targeted class or template to override, implementing your custom logic.
#8 Take Care of Responsive Design
Responsive design in Magento themes ensures a seamless user experience across diverse devices. It enhances accessibility, usability, and customer satisfaction.
Christian Louboutin and Rosetta Stone have also used Magento, which is known for its flexibility and customization options. To achieve responsiveness, employ media queries in your CSS to adapt layout and styles based on screen size. Utilize flexible grids and images to accommodate varying device dimensions.

Prioritize content and functionality for mobile users, ensuring a streamlined experience. Test different devices thoroughly to guarantee consistent performance. For example, use CSS frameworks like Bootstrap to simplify responsive design implementation in Magento.
#9 Testing and Debugging
Leverage developer tools for efficient diagnosis when testing and debugging custom Magento themes. Use browser developer tools to inspect elements, analyze network requests, and identify rendering issues.
Utilize Magento’s built-in logging mechanisms to capture errors and exceptions. Enable template path hints to pinpoint template file discrepancies. Leverage the Magento Profiler to assess performance bottlenecks.
Employ version control systems to track changes and facilitate easy rollback. Ensure your theme adheres to Magento coding standards and best practices to address compatibility issues preemptively.
Regularly clear cache to prevent outdated assets causing display anomalies. Implement a staging environment to simulate production conditions. Document your custom theme extensively for future reference.
READ MORE: Shopify vs. Magento: Understanding the Best eCommerce Platform
#10 Get Help from Community Resources and Support
For Magento theme customization support and learning, Magento Stack Exchange is a valuable forum where experienced developers provide assistance. The official Magento documentation offers comprehensive guides on theme customization.
Explore Magento Community forums for discussions and shared insights. Joining Magento’s official Discord server provides real-time communication and networking opportunities with the community. Follow Magento on GitHub for code repositories and collaborative development.
Additionally, MagentoU offers courses for in-depth learning. Engaging with these authoritative resources ensures ongoing support and continuous learning in Magento theme customization.
#11 Version Control and Deployment
When version-controlling Magento themes, adhere to Git for robust tracking. Create a repository for the theme, excluding unnecessary files like cache or logs. Utilize branching for features or fixes, ensuring a clean and organized history.
Employ a systematic approach to deploying custom themes across environments. Develop a deployment script or use CI/CD tools for automation, maintaining consistency. Leverage environment-specific configuration files to manage settings divergence. Ensure dependencies are clearly defined and compatible across environments.
#12 Performance Optimization
Optimizing Magento themes involves prudent strategies. First, minimize CSS and JavaScript by leveraging Magento’s built-in features, like bundling and minification. Prioritize critical rendering paths to enhance initial page load speed. Opt for asynchronous loading of non-essential scripts to prevent render-blocking.
Embrace responsive design for cross-device compatibility, reducing the need for device-specific resources. Employ image sprites and lazy loading techniques to optimize image delivery. Leverage content delivery networks (CDNs) for efficient asset distribution. Regularly audit and eliminate redundant or unused code.
#13 Customize Magento Theme Configuration
In Magento, theme configuration settings can be customized through the admin panel, allowing for a seamless and personalized storefront.
- Navigate to “Content” -> “Design” -> “Configuration” in the admin panel
- Select the scope (website/store)
- Click on the theme you wish to configure.
Under the ” General ” tab, you can adjust basic settings such as logo, header text, and footer content. In the “Themes” tab, you can tailor colors, fonts, and styles, providing a cohesive visual identity. In the “Layout” tab, you can refine layout options to enhance user experience.
Experience the Power of Tailored Magento Theme Development
Let Our Dedicated Magento Developers Bring Your Vision to Life!
Hire Them Now!Conclusion
In conclusion, mastering the art of customizing Magento themes demands a strategic blend of precision and creativity. Best practices involve a meticulous understanding of the platform’s architecture, responsive design principles, and SEO considerations.
Adhering to these fundamentals can help eCommerce entrepreneurs elevate their online storefronts to new heights of user experience and functionality.
However, you must hire a Magento theme development service provider like Magicminds to ensure customized and intuitive theme of your needs.
Magicminds offers expert Magento theme customization services tailored to your specific brand identity. Our skilled developers will create a visually stunning and highly functional theme that perfectly complements your products and target audience.
From subtle tweaks to complete redesigns, we have the expertise to transform your online store into a captivating shopping experience.
Ready to take your Magento store to the next level?
Contact us today for a free consultation!
In today’s dynamic eCommerce landscape, tailoring the appearance of your online store, powered by Magento development services is paramount. Customizing Magento themes demands a nuanced approach, blending creativity with technical precision.
This exploration delves into the best practices, offering authoritative insights into optimizing user experience and elevating brand identity. Examining notable examples, we unravel the intricacies of theme customization, guiding you through the involution of design, functionality, and responsiveness.
As we navigate the landscape of Magento customization, this discourse equips you with indispensable knowledge, ensuring your online presence not only meets but exceeds contemporary expectations. Explore optimal Magento integration for themes with best practices and illustrative examples.
Custom Themes in Magento Development – A Quick Brief
Best Practices to Create Custom Themes in Magento Development
- Ensure Proper Theme Structure
- Pay Attention to Theme Inheritance
- Work on Layout Customization
- Template Customization
- Manage CSS and Styles
- Work on JavaScript Customization
- Overrides and Extending Core Functionality
- Take Care of Responsive Design
- Testing and Debugging
- Get Help from Community Resources and Support
- Version Control and Deployment
Custom Themes in Magento Development – A Quick Brief
Custom Magento themes are bespoke design solutions tailored to meet specific business requirements on the Magento eCommerce platform. Nike is one of the biggest brands that has used Magento for its online store development.
Developed by skilled designers and developers, these themes go beyond standard templates, providing a unique visual identity and enhanced user experience. They are meticulously crafted to align with brand aesthetics.
Custom Magento themes empower businesses to stand out in the competitive online marketplace by offering personalized and engaging interfaces. Tailored to suit individual business needs, these themes not only enhance the visual appeal but also optimize performance and user navigation.
With a focus on brand consistency and user engagement, custom Magento themes are an indispensable asset for businesses seeking a distinctive and effective online presence.
RELATED READ: Magento Multi Store Setup Step-by-Step Guide 2024
Best Practices to Create Custom Themes in Magento Development
Ensure Proper Theme Structure
A well-organized folder structure is crucial for Magento themes. Start with the “app/design/frontend” directory, where your theme resides. Within this, create a folder named after your package and theme. Subdivide into “etc” for configuration, “web” for assets, and “Magento_Theme” for layout and templates.
Maintain clarity by segregating CSS, JS, and images in their respective directories. Consistently adhere to Magento’s best practices for seamless theme management and updates. This structured approach ensures scalability, ease of maintenance, and aligns with Magento’s architecture principles, fostering a robust and efficient theme development process.
In Magento customized themes, key directories serve distinct purposes. The “app” directory houses code and configuration files, pivotal for theme functionality. “Pub” stores publicly accessible files like styles and scripts. “Var” manages temporary and cache data, enhancing performance. These directories ensure a structured and efficient framework for Magento themes, facilitating customization and seamless user experience. Understanding their roles is fundamental for proficient theme development and maintenance.
Pay Attention to Theme Inheritance
Magento themes support a hierarchical structure, allowing for the inheritance of styles and templates. A parent theme serves as the base, and child themes inherit its attributes. This approach streamlines customization, promoting consistency and efficient updates. For instance, imagine a fashion eCommerce site using Magento.
The parent theme establishes fundamental design elements like typography and layout. Subsequently, a child theme tailored for seasonal promotions inherits these foundations. When updating the parent theme for responsiveness or other enhancements, all child themes benefit simultaneously, reducing maintenance overhead.
This approach ensures a cohesive visual identity while facilitating agile adjustments. In summary, leveraging Magento’s theme inheritance empowers efficient customization and maintenance, providing a scalable solution for dynamic online storefronts.
Work on Layout Customization
XML layout files in Magento serve as a blueprint for page structure and content arrangement. They control the presentation of blocks, containers, and elements on a page. Customizing layouts for different pages in Magento involves manipulating these XML files.
For instance, to modify the layout of a product page, you might create a custom XML file to rearrange or add blocks. Enhance your online store with Magento eCommerce’s layout customization for a seamless, unique user experience.
In your custom Magento theme, you can override default XML layouts by specifying changes in the theme’s layout folder. To customize the product page, you might create a file like `catalog_product_view.xml` in your theme, altering block references and positions.
This approach grants flexibility in tailoring the visual hierarchy and content of various pages within a Magento store, aligning them with the specific design and functionality requirements of a custom theme. Due to these customized options available in Magento eCommerce platform development, renowned brands like Ford, Coca–Cola, and Nestle have used Magento for their online stores.
Template Customization
.phtml files, commonly used in PHP-based web applications like Magento, serve as template files for dynamic content. To customize templates, locate the relevant .phtml file in the theme directory.
For instance, to modify a product listing, edit “list.phtml.” Use PHP, HTML, and Magento block directives to alter specific elements. For instance, to customize product prices, navigate to the price-renderer file. Implement changes judiciously, ensuring compatibility with Magento updates.
For precise control, modify template files sparingly, keeping an eye on maintainability. A well-crafted .phtml customization can enhance user experience while preserving the integrity of the Magento ecosystem.
Manage CSS and Styles
In Magento theme development, adhering to best practices for managing styles is crucial. Utilizing LESS, a CSS preprocessor, enhances styling efficiency. By organizing stylesheets into modular, reusable components, developers can maintain a structured and scalable codebase.
Leverage variables for consistent theming, easing color and font adjustments. Mixins enable code reuse, reducing redundancy. In addition, nesting CSS rules logically mirrors HTML structure, enhancing readability. Magento’s native support for LESS streamlines preprocessing, improving performance.
Minification and concatenation of stylesheets should be implemented to reduce page load times. Regularly audit and optimize stylesheets to eliminate unused or redundant code. Embracing these practices ensures maintainable, efficient, and scalable styles in Magento themes. Optimize your Magento store customization by adhering to CSS best practices for seamless theme design.
Work on JavaScript Customization
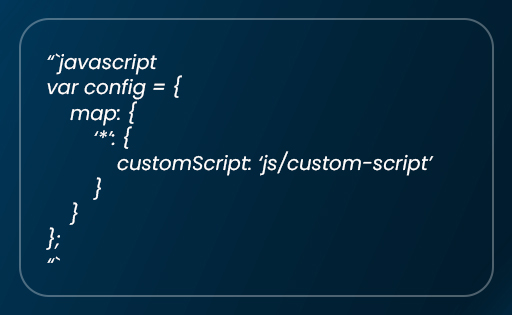
In Magento themes, incorporating and customizing JavaScript is pivotal for enhancing functionality. To include custom scripts, utilize the `requirejs-config.js` file in your theme directory. Define dependencies and specify the script’s location.
For instance:
“`javascript
var config = {
map: {
‘*’: {
customScript: ‘js/custom-script’
}
}
};
“`
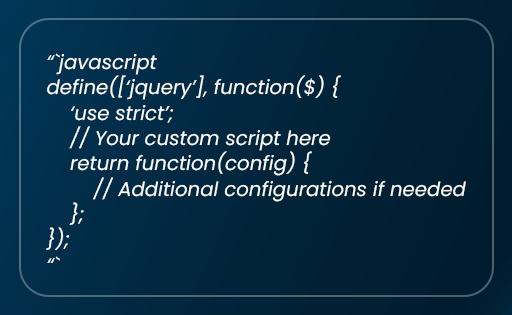
Create a corresponding JavaScript file, e.g., `custom-script.js`, within the `web/js` directory of your theme. This file should encapsulate your custom functionality. For example:
“`javascript
define([‘jquery’], function($) {
‘use strict’;
// Your custom script here
return function(config) {
// Additional configurations if needed
};
});
“`
Remember to clear the cache after making changes. This approach ensures seamless integration of JavaScript enhancements into your Magento theme, promoting flexibility and scalability.
Overrides and Extending Core Functionality
To override core Magento functionality in a theme, utilize the theme’s `app/design/frontend` directory. Create a custom theme and structure it with the necessary folders, such as `Magento_Catalog` for catalog-related changes. Copy the desired core files from `vendor/magento/module-catalog/view/frontend/templates` into your theme’s corresponding directory.
For extending core modules, use Magento’s XML configuration files. Create a new module or leverage an existing one to declare dependencies and override classes or templates. In your custom module’s XML, specify the targeted class or template to override, implementing your custom logic.
Example: To extend the catalog product view, create a file in your theme’s layout directory (`app/design/frontend/Your_Vendor/Your_Theme/Magento_Catalog/layout/catalog_product_view.xml`) and define your customization.
Remember to follow best practices, keeping your modifications modular and well-documented. Always test thoroughly to ensure compatibility with Magento upgrades.
Take Care of Responsive Design
Responsive design in Magento themes is crucial for ensuring a seamless user experience across diverse devices. It enhances accessibility, usability, and customer satisfaction.
Christian Louboutin and Rosetta Stone have also taken the aid of Magento as it is known for its flexibility and customization options. To achieve responsiveness, employ media queries in your CSS to adapt layout and styles based on screen size. Utilize flexible grids and images to accommodate varying device dimensions.

Prioritize content and functionality for mobile users, ensuring a streamlined experience. Test thoroughly on different devices to guarantee consistent performance. For example, use CSS frameworks like Bootstrap to simplify responsive design implementation in Magento.
By prioritizing responsiveness, you optimize your Magento store for a wide range of devices, enhancing user engagement and ultimately contributing to the success of your online business.
Testing and Debugging
When testing and debugging custom Magento themes, leverage developer tools for efficient diagnosis. Use browser developer tools to inspect elements, analyze network requests, and identify rendering issues. Utilize Magento’s built-in logging mechanisms to capture errors and exceptions. Enable template path hints to pinpoint template file discrepancies. Leverage the Magento Profiler to assess performance bottlenecks.
Employ version control systems to track changes and facilitate easy rollback. Ensure your theme adheres to Magento coding standards and best practices to preemptively address compatibility issues. Regularly clear cache to prevent outdated assets causing display anomalies. Implement a staging environment to simulate production conditions. Document your custom theme extensively for future reference.
By combining meticulous testing, systematic debugging, and strategic tool utilization, you can streamline the development process and ensure a seamless user experience.
Get Help from Community Resources and Support
For Magento theme customization support and learning, Magento Stack Exchange (https://magento.stackexchange.com/) is a valuable forum where experienced developers provide assistance. The official Magento documentation (https://devdocs.magento.com/) offers comprehensive guides on theme customization.
Explore Magento Community forums (https://community.magento.com/) for discussions and shared insights. Joining Magento’s official Discord server provides real-time communication and networking opportunities with the community (https://discord.gg/magento). Follow Magento on GitHub (https://github.com/magento/magento2) for code repositories and collaborative development.
Additionally, MagentoU (https://u.magento.com/) offers courses for in-depth learning. Engaging with these authoritative resources ensures ongoing support and continuous learning in Magento theme customization.
Version Control and Deployment
When version controlling Magento themes, adhere to Git for robust tracking. Create a repository for the theme, excluding unnecessary files like cache or logs. Utilize branching for features or fixes, ensuring a clean and organized history.
For deploying custom themes across environments, employ a systematic approach. Develop a deployment script or use CI/CD tools for automation, maintaining consistency. Leverage environment-specific configuration files to manage settings divergence. Ensure dependencies are clearly defined and compatible across environments.
Prioritize a staging environment to validate changes before production deployment, minimizing potential issues. Implement a rollback plan to swiftly address unforeseen complications. Regularly synchronize databases between environments to maintain data integrity. Document procedures comprehensively for seamless collaboration among team members.
By following these best practices, you establish a robust version control system and streamline the deployment of Magento themes across diverse environments.
Performance Optimization
Optimizing Magento themes involves prudent strategies. First, minimize CSS and JavaScript by leveraging Magento’s built-in features, like bundling and minification. Prioritize critical rendering paths to enhance initial page load speed. Opt for asynchronous loading of non-essential scripts to prevent render-blocking.
Embrace responsive design for cross-device compatibility, reducing the need for device-specific resources. Employ image sprites and lazy loading techniques to optimize image delivery. Leverage content delivery networks (CDNs) for efficient asset distribution. Regularly audit and eliminate redundant or unused code.
By adhering to these practices, you’ll enhance the performance of custom Magento themes, ensuring a seamless user experience. Optimize Magento open-source for peak performance with efficient customization; enhance themes for seamless user experience.
Customize Magento Theme Configuration
In Magento, theme configuration settings can be customized through the admin panel, allowing for a seamless and personalized storefront. Navigate to “Content” -> “Design” -> “Configuration” in the admin panel. Select the scope (website/store) and click on the theme you wish to configure.
Adjust basic settings such as logo, header text, and footer content under the “General” tab. Tailor colors, fonts, and styles in the “Themes” tab, providing a cohesive visual identity. Refine layout options in the “Layout” tab to enhance user experience.
For instance, to change the color scheme, navigate to “Content” -> “Design” -> “Configuration” -> “Themes” -> “Colors.” Here, modify primary and secondary colors to align with your brand. Save changes to instantly transform the theme appearance.
Magento’s intuitive admin panel empowers administrators to effortlessly shape their online storefront, ensuring a visually appealing and brand-consistent customer experience.
Conclusion
In conclusion, mastering the art of customizing Magento themes demands a strategic blend of precision and creativity. Best practices involve a meticulous understanding of the platform’s architecture, responsive design principles, and SEO considerations. By adhering to these fundamentals, eCommerce entrepreneurs can elevate their online storefronts to new heights of user experience and functionality.
Examples abound where thoughtful theme customization has led to enhanced brand identity, increased customer engagement, and ultimately, improved conversion rates. Remember, the key lies in striking a harmonious balance between aesthetics and functionality, ensuring that the tailored theme aligns seamlessly with the business objectives.
As the digital landscape evolves, embracing these best practices becomes not just a preference, but a necessity for those aiming to thrive in the competitive eCommerce ecosystem. Through insightful customization, one can transform a standard Magento theme into a powerful, distinctive asset, propelling online businesses toward sustained success. Prioritizing custom Magento development enhances themes, ensuring unique and tailored online experiences.


