Unlocking the Secrets to Mobile App Success with React Native

Table Of Contents
 Stay In-the-loop
Stay In-the-loop
Get fresh tech & marketing insights delivered right to your inbox.
Share this Article
Tags
Category
- .Net Developer
- Adtech
- Android App Development
- API
- App Store
- Artificial Intelligence
- Blockchain Development
- Chatbot Development
- CMS Development
- Cybersecurity
- Data Security
- Dedicated Developers
- Digital Marketing
- Ecommerce Development
- Edtech
- Fintech
- Flutter app development
- Full Stack Development
- Healthcare Tech
- Hybrid App Development
- iOS App Development
- IT Project Management
- JavaScript development
- Laravel Development
- Magento Development
- MEAN Stack Developer
- MERN Stack Developer
- Mobile App
- Mobile App Development
- Nodejs Development
- Progressive Web Application
- python development
- QA and testing
- Quality Engineering
- React Native
- SaaS
- SEO
- Shopify Development
- Software Development
- Software Outsourcing
- Staff Augmentation
- UI/UX Development
- Web analytics tools
- Wordpress Development
React Native has taken over the world of mobile device app development, and it may fill the gap between native performance and cross-platform functionality. In this article, we’ll discuss why React Native is one of the preferred frameworks, how real-world examples show its success rate, and some common concerns with its solution to optimize your app development.
Ready to dive into the world of React Native? Let’s start! Happy Reading!
Uncovering The Market Size of React Native App Development
React Native is the preferred cross-platform framework for developing mobile apps using JavaScript and React. This enables developers to write code once and deploy it on both iOS and Android platforms. This saves time and effort while providing a native-like user experience.
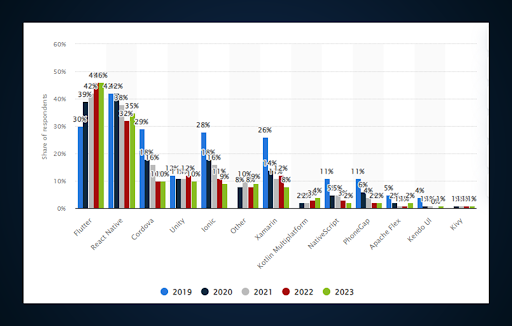
According to a report by Statista, React Native stands as the second most popular cross-platform mobile app development framework, gaining a market share that exceeds 13%.

A brief look into the app categories where React Native is most widespread provides insights into its diverse applications. Take, for example, eCommerce, social media, finance, healthcare, etc. Industries leverage React Native the most for efficient performance and smooth 3rd party plugin integration.
Why Do You Prefer React Native App Development?: The Prime Reasons
Below are the prominent reasons mentioned to support why you must prefer React Native for mobile app development. Read on!

#1 Single Codebase
Perhaps the most significant benefit that React Native offers is that one doesn’t need to have a different codebase for iOS and Android. It reduces the need for having separate codebases, consequently having higher development and maintenance costs; instead, you write code once and deploy it across multiple platforms. This unified approach also reduces the possible bugs and inconsistencies between platforms since the work is based on a single source of truth by the developers.
#2 Reusable Components
The component-based architecture of React Native handles modularity and reusability quite well. Components are independent blocks of code that manage state and rendering logic. These can still be further extended to make them more flexible and maintainable, allowing for more efficient and maintainable development of complex UI.
This modularity speeds up development and makes it easier to make future improvements and fix bugs. For example, a custom button view can easily be reused throughout the app’s different screens.
#3 Hot Reloading
On the other hand, with hot reloading, a developer can instantly see the results of their latest changes without restarting the whole app. This facilitates iterative testing and debugging, hence speeding up development processes. A developer can modify the code and instantly view the changes reflected in the App, thereby improving productivity and reducing the time used in repetition. Hot reloading supports both JavaScript and native code, so it’s one of the most versatile tools that expedite development.
#4 Best-in-Class Performance
React Native provides almost native performance because it builds into native code. Unlike traditional hybrid frameworks, which render content in web views, React Native does so with native components. This is why the user experience is flawless in React Native.
It further opens up avenues for performance optimization by deferring some heavy computations or high-performance-oriented tasks to native modules. Such architecture allows efficient rendering and interaction in complex or high-performance applications.
#5 Cross-Platform Functionality
React Native’s cross-platform capabilities let a developer work in a write-once-deploy-on-both-iOS-and-Android fashion. This not only reduces development time and effort but also ensures uniformity of the user experience across devices. In cross-platform development, it is unique for its advantages in reaching a bigger audience with a single codebase. It is cost-effective and efficient.
#6 Third-Party Plugin Compatibility
It also supports a large number of third-party plugins that extend the framework’s functionalities and integrate them with many services. This can include adding maps, payment processing, or analytics to your app. All of these plugins drastically reduce the need for custom development and speed up the process of implementing features. However, you need to be sure of the quality and maintenance of every third-party plugin to ensure it fits the needs of your app.
Ready To Build A React Native App? React Native Magic Starts Here – Your App Awaits!
#7 Enhanced Quality of Code
Due to the utilization of modern JavaScript features and best practices, React Native is of higher quality. ESLint for linting or Prettier for code formatting are tools that enforce uniformity in coding standards. Moreover, following functional programming concepts and immutable data structures is what React Native does, thus promoting cleaner and more maintainable code. Adoption of best practices in code structure, testing, and documentation also makes it possible to achieve improved code quality.
#8 Cost-Effective Development
It is cost-effective to develop with React Native compared to native app development. This will, obviously, help reduce the need to have two different development teams or duplicate efforts in general by sharing the same codebase across platforms, in this case between iOS and Android. This cost efficiency will benefit any startup or small business, which is often characterized by limited budgets but is willing to deliver high-quality apps without the hassle and expense involved in keeping multiple codebases.
#9 Strong Community Support
It has huge, ultra-active communities of developers, contributors, and enthusiasts. One of the major advantages of community support would be the wide extent of resources in the form of libraries, tools, and documents. Active forums and meaningful discussions mirror knowledge and solutions for common problems; hence, they are useful in problem-solving and collaboration. Strong community support would drive further improvement and innovation within the React Native ecosystem.
RELATED READ: Hybrid App Development 101: A Complete Approach
Few Real-World Examples of React Native App Development
Many successful apps have been built using React Native, proving its practical benefits and effectiveness. These include:

As the creator of React Native, Facebook uses it widely in its mobile apps. With its high efficiency and flexibility, Facebook is able to quickly develop and roll out features without sacrificing the quality of the user experience.
Instagram integrated React Native to smoothen the development process and increase the pace at which features are deployed. This framework has enabled Instagram to provide an almost seamless user experience across platforms.
- Airbnb
Airbnb first introduced React Native into its cross-platform development workflow to facilitate enhancements. Although the company later abandoned React Native, its experience exemplified the framework’s potential to increase development and feature update speeds.
- Uber Eats
Uber Eats uses React Native for its consumer-facing applications. Given this framework’s cross-platform capabilities, it is easier for Uber Eats to maintain a consistent user experience across iOS and Android. At the same time, it reaps the benefits of React Native performance optimizations.
- Tesla
Tesla uses React Native for its mobile applications, including the Tesla app, which users can use to control their vehicles and monitor vehicle performance. Again, the performance and reusability of React Native allow the company to provide a high-quality and responsive app experience.
- Walmart
Walmart’s mobile team uses React Native to maintain a single codebase for its shopping app. The framework has helped Walmart improve the app’s performance and increase development cycles, which has resulted in an enhanced user experience and faster feature releases.
- Skype
It is with React Native that Skype’s mobile app derives all the benefits from its cross-platform capabilities and performance efficiency. Through this, Skype has been able to deliver a seamless and quality user experience across different devices.
READ MORE: A Security Handbook for Flutter App Development
Possible Concerns of React Native App Development: Unlock the Solutions
Though React Native offers so much, discussing and lessening the potential concerns is the key to an optimized app development process. These include the following:
#1 Performance Problems
Performance issues may affect React Native apps, especially in highly complex and computationally heavy animations, large data sets, or high-computing tasks. Slow rendering, frame drops, or total sluggishness are performance problems that affect the user experience.
- Solution: Enhance performance by using native modules for performance-critical tasks, profiling the app to discover bottlenecks, and ensuring efficient rendering practices.

#2 Restricted Third-Party Libraries
While it supports many third-party libraries, you may need that ‘one’ library or functionality that is unavailable in the ecosystem. Some libraries could also be obsolete, poorly maintained, or simply broken by React Native updates.
- Solution: While integrating third-party libraries, test carefully for compatibility and give back or contribute by building your own bridge if one is missing.
#3 Platform-Specific Bugs
There could be a chance that React Native apps develop bugs specific to either the iOS or Android platforms because of differences between native implementations or platform-specific behaviors.
- Solution: Perform proper testing on both iOS and Android. Use platform-specific code judiciously and have strict QA for volumes to catch and fix platform-specific issues.
#4 Learning Curve
Chances are the unique paradigms—like component-based architecture and native code integration—might come at a learning cost for fresh developers who have never worked on React Native.
- Solution: Invest in training or resources to get your development team up to speed with React Native. Community resources and extensive documentation will help in speeding up the process.
#5 Inadequate Documentation
Inadequate or obsolete documentation will retard development—difficulties in understanding features to be implemented and in their implementation by developers.
- Solution: Official React Native documentation and community-driven resources can guide you. If there are gaps, feel free to contribute to the documentation or ask for help in the community.

#6 Older Device and OS Version Issues
React Native apps can have problems with older devices or even older versions of operating systems, resulting in poor performance or malfunctioning.
- Solution: Test your app on different devices and OS versions to ensure compatibility. Remove some resource-intensive features to support older devices.
#7 Asynchronous Updates
As asynchronous in nature, React Native could present challenges during updates, mainly in managing dependencies and checking for compatibility with new versions.
- Solution: Stay updated with the new updates and changes brought to React Native. Version management tools will help keep your dependencies up to date, thus minimizing the issues one might be facing with asynchronous updates.
Need A React Native Wizard? Our Top-Tier React Native Experts Are At Your Fingertips!
Ready to Hire?Best Practices for React Native App Development
React Native is a compelling framework for building cross-platform mobile apps with a single codebase. The following are best practices for high-quality output, as all its features cannot be used to their full potential without best practices.
#1 Reusable Components
One of the biggest reasons to use React Native is its component-based architecture. Therefore, consider fully re-platforming into reusable and modularized components to speed up development. This will also keep your codebase clean and more maintainable.
#2 Performance Optimization
Offering the best performance in your app, leverage `PureComponent` and `React.memo` and use native modules for computationally expensive operations. Profile your app regularly to catch any performance bottlenecks. However, you can follow performance optimization best practices as well.
#3 Fast Refresh
Use React Native’s hot reloading to get instant previews of your changes, thereby speeding up the entire development process.
#4 Use Full Testing
Test exhaustively on both iOS and Android to track and fix bugs early enough. Run automated tests to ensure your app works smoothly on all devices with different OS versions.
#5 Keep Up with Updates
Keep updating yourself regarding the latest releases and updates of React Native. Also, periodically update your app’s dependencies and maintain the version properly to avoid compatibility issues.
ALSO READ: Flutter App Development Widget Guide: Stateful or Stateless?
#6 Engage with the Community
Engage with the React Native community to stay updated on best practices and solutions to common challenges. Community forums and resources make a huge difference in support and innovation.
#7 Hiring React Native Developers
For a successful React Native project, consider hiring experienced React Native developers. Skilled professionals can handle all the complexities of the framework and implement the best practices that assure a quality app.
By following these best practices and engaging with the right talent, you can leverage React Native’s full potential and deliver exceptional mobile experiences.
Embrace React Native App Development With Magicminds!
The key to developing high-quality, cross-platform mobile apps using a single code base lies in understanding React Native’s strengths and potential challenges and implementing the best practices to optimize the development process and provide the best possible user experiences. Be it building your first app or remaking an existing one, efficiency, performance, and community support make React Native the most appealing choice for modern app development.
Magicminds, a leading React Natve mobile app development company, builds robust, seamless, and superior mobile apps. With a team of skilled React Native developers, Android, and iOS developers, Magicminds ensures smooth integration of advanced features in React Native and native development and boosts performance across React Native, iOS, and Android platforms.
Don’t lag; hire our dedicated React Native developers today to experience accelerated React Native app development with us! Ready to hire? Contact us!
React Native has taken over the world of mobile device app development, and it may fill the gap between native performance and cross-platform functionality. In this article, we’ll discuss why React Native is one of the preferred frameworks, how real-world examples show its success rate, and some common concerns with its solution to optimize your app development.
Ready to dive into the world of React Native? Let’s start! Happy Reading!
| Table of Contents!
Uncovering The Market Size of React Native App Development
Why Do You Prefer React Native App Development?: The Prime Reasons
Few Real-World Examples of React Native App Development
Possible Concerns of React Native App Development: Unlock the Solutions
Best Practices for React Native App Development
Embrace React Native App Development With Magicminds! |
Uncovering The Market Size of React Native App Development
React Native is the preferred cross-platform framework for developing mobile apps using JavaScript and React. This enables developers to write code once and deploy it on both iOS and Android platforms. This saves time and effort while providing a native-like user experience.
According to a report by Statista, React Native stands as the second most popular cross-platform mobile app development framework, gaining a market share that exceeds 13%.
A brief look into the app categories where React Native is most widespread provides insights into its diverse applications. Take, for example, eCommerce, social media, finance, healthcare, etc. Industries leverage React Native the most for efficient performance and smooth 3rd party plugin integration.
Why Do You Prefer React Native App Development?: The Prime Reasons
Below are the prominent reasons mentioned to support why you must prefer React Native for mobile app development. Read on!
#1 Single Codebase
Perhaps the most significant benefit that React Native offers is that one doesn’t need to have a different codebase for iOS and Android. It reduces the need for having separate codebases, consequently having higher development and maintenance costs; instead, you write code once and deploy it across multiple platforms. This unified approach also reduces the possible bugs and inconsistencies between platforms since the work is based on a single source of truth by the developers.
#2 Reusable Components
The component-based architecture of React Native handles modularity and reusability quite well. Components are independent blocks of code that manage state and rendering logic. These can still be further extended to make them more flexible and maintainable, allowing for more efficient and maintainable development of complex UI.
This modularity speeds up development and makes it easier to make future improvements and fix bugs. For example, a custom button view can easily be reused throughout the app’s different screens.
#3 Hot Reloading
On the other hand, with hot reloading, a developer can instantly see the results of their latest changes without restarting the whole app. This facilitates iterative testing and debugging, hence speeding up development processes. A developer can modify the code and instantly view the changes reflected in the App, thereby improving productivity and reducing the time used in repetition. Hot reloading supports both JavaScript and native code, so it’s one of the most versatile tools that expedite development.
#4 Best-in-Class Performance
React Native provides almost native performance because it builds into native code. Unlike traditional hybrid frameworks, which render content in web views, React Native does so with native components. This is why the user experience is flawless in React Native.
It further opens up avenues for performance optimization by deferring some heavy computations or high-performance-oriented tasks to native modules. Such architecture allows efficient rendering and interaction in complex or high-performance applications.
#5 Cross-Platform Functionality
React Native’s cross-platform capabilities let a developer work in a write-once-deploy-on-both-iOS-and-Android fashion. This not only reduces development time and effort but also ensures uniformity of the user experience across devices. In cross-platform development, it is unique for its advantages in reaching a bigger audience with a single codebase. It is cost-effective and efficient.
#6 Third-Party Plugin Compatibility
It also supports a large number of third-party plugins that extend the framework’s functionalities and integrate them with many services. This can include adding maps, payment processing, or analytics to your app. All of these plugins drastically reduce the need for custom development and speed up the process of implementing features. However, you need to be sure of the quality and maintenance of every third-party plugin to ensure it fits the needs of your app.
| Ready To Build A React Native App? React Native Magic Starts Here – Your App Awaits! Share Your Project Requirements! |
#7 Enhanced Quality of Code
Due to the utilization of modern JavaScript features and best practices, React Native is of higher quality. ESLint for linting or Prettier for code formatting are tools that enforce uniformity in coding standards. Moreover, following functional programming concepts and immutable data structures is what React Native does, thus promoting cleaner and more maintainable code. Adoption of best practices in code structure, testing, and documentation also makes it possible to achieve improved code quality.
#8 Cost-Effective Development
It is cost-effective to develop with React Native compared to native app development. This will, obviously, help reduce the need to have two different development teams or duplicate efforts in general by sharing the same codebase across platforms, in this case between iOS and Android. This cost efficiency will benefit any startup or small business, which is often characterized by limited budgets but is willing to deliver high-quality apps without the hassle and expense involved in keeping multiple codebases.
#9 Strong Community Support
It has huge, ultra-active communities of developers, contributors, and enthusiasts. One of the major advantages of community support would be the wide extent of resources in the form of libraries, tools, and documents. Active forums and meaningful discussions mirror knowledge and solutions for common problems; hence, they are useful in problem-solving and collaboration. Strong community support would drive further improvement and innovation within the React Native ecosystem.
RELATED READ: Hybrid App Development 101: A Complete Approach
Few Real-World Examples of React Native App Development
Many successful apps have been built using React Native, proving its practical benefits and effectiveness. These include:
As the creator of React Native, Facebook uses it widely in its mobile apps. With its high efficiency and flexibility, Facebook is able to quickly develop and roll out features without sacrificing the quality of the user experience.
Instagram integrated React Native to smoothen the development process and increase the pace at which features are deployed. This framework has enabled Instagram to provide an almost seamless user experience across platforms.
- Airbnb
Airbnb first introduced React Native into its cross-platform development workflow to facilitate enhancements. Although the company later abandoned React Native, its experience exemplified the framework’s potential to increase development and feature update speeds.
- Uber Eats
Uber Eats uses React Native for its consumer-facing applications. Given this framework’s cross-platform capabilities, it is easier for Uber Eats to maintain a consistent user experience across iOS and Android. At the same time, it reaps the benefits of React Native performance optimizations.
- Tesla
Tesla uses React Native for its mobile applications, including the Tesla app, which users can use to control their vehicles and monitor vehicle performance. Again, the performance and reusability of React Native allow the company to provide a high-quality and responsive app experience.
- Walmart
Walmart’s mobile team uses React Native to maintain a single codebase for its shopping app. The framework has helped Walmart improve the app’s performance and increase development cycles, which has resulted in an enhanced user experience and faster feature releases.
- Skype
It is with React Native that Skype’s mobile app derives all the benefits from its cross-platform capabilities and performance efficiency. Through this, Skype has been able to deliver a seamless and quality user experience across different devices.
READ MORE: A Security Handbook for Flutter App Development
Possible Concerns of React Native App Development: Unlock the Solutions
Though React Native offers so much, discussing and lessening the potential concerns is the key to an optimized app development process. These include the following:
#1 Performance Problems:
Performance issues may affect React Native apps, especially in highly complex and computationally heavy animations, large data sets, or high-computing tasks. Slow rendering, frame drops, or total sluggishness are performance problems that affect the user experience.
- Solution: Enhance performance by using native modules for performance-critical tasks, profiling the app to discover bottlenecks, and ensuring efficient rendering practices.
#2 Restricted Third-Party Libraries
While it supports many third-party libraries, you may need that ‘one’ library or functionality that is unavailable in the ecosystem. Some libraries could also be obsolete, poorly maintained, or simply broken by React Native updates.
- Solution: While integrating third-party libraries, test carefully for compatibility and give back or contribute by building your own bridge if one is missing.
#3 Platform-Specific Bugs
There could be a chance that React Native apps develop bugs specific to either the iOS or Android platforms because of differences between native implementations or platform-specific behaviors.
- Solution: Perform proper testing on both iOS and Android. Use platform-specific code judiciously and have strict QA for volumes to catch and fix platform-specific issues.
#4 Learning Curve
Chances are the unique paradigms—like component-based architecture and native code integration—might come at a learning cost for fresh developers who have never worked on React Native.
- Solution: Invest in training or resources to get your development team up to speed with React Native. Community resources and extensive documentation will help in speeding up the process.
#5 Inadequate Documentation
Inadequate or obsolete documentation will retard development—difficulties in understanding features to be implemented and in their implementation by developers.
- Solution: Official React Native documentation and community-driven resources can guide you. If there are gaps, feel free to contribute to the documentation or ask for help in the community.
#6 Older Device and OS Version Issues
React Native apps can have problems with older devices or even older versions of operating systems, resulting in poor performance or malfunctioning.
- Solution: Test your app on different devices and OS versions to ensure compatibility. Remove some resource-intensive features to support older devices.
#7 Asynchronous Updates
As asynchronous in nature, React Native could present challenges during updates, mainly in managing dependencies and checking for compatibility with new versions.
- Solution: Stay updated with the new updates and changes brought to React Native. Version management tools will help keep your dependencies up to date, thus minimizing the issues one might be facing with asynchronous updates.
| Need A React Native Wizard? Our Top-Tier React Native Experts Are At Your Fingertips! Ready to Hire? |
Best Practices for React Native App Development
React Native is a compelling framework for building cross-platform mobile apps with a single codebase. The following are best practices for high-quality output, as all its features cannot be used to their full potential without best practices.
#1 Reusable Components
One of the biggest reasons to use React Native is its component-based architecture. Therefore, consider fully re-platforming into reusable and modularized components to speed up development. This will also keep your codebase clean and more maintainable.
#2 Performance Optimization
Offering the best performance in your app, leverage `PureComponent` and `React.memo` and use native modules for computationally expensive operations. Profile your app regularly to catch any performance bottlenecks. However, you can follow performance optimization best practices as well.
#3 Fast Refresh
Use React Native’s hot reloading to get instant previews of your changes, thereby speeding up the entire development process.
#4 Use Full Testing
Test exhaustively on both iOS and Android to track and fix bugs early enough. Run automated tests to ensure your app works smoothly on all devices with different OS versions.
#5 Keep Up with Updates
Keep updating yourself regarding the latest releases and updates of React Native. Also, periodically update your app’s dependencies and maintain the version properly to avoid compatibility issues.
ALSO READ: Flutter App Development Widget Guide: Stateful or Stateless?
#6 Engage with the Community
Engage with the React Native community to stay updated on best practices and solutions to common challenges. Community forums and resources make a huge difference in support and innovation.
#7 Hiring React Native Developers
For a successful React Native project, consider hiring experienced React Native developers. Skilled professionals can handle all the complexities of the framework and implement the best practices that assure a quality app.
By following these best practices and engaging with the right talent, you can leverage React Native’s full potential and deliver exceptional mobile experiences.
Embrace React Native App Development With Magicminds!
The key to developing high-quality, cross-platform mobile apps using a single code base lies in understanding React Native’s strengths and potential challenges and implementing the best practices to optimize the development process and provide the best possible user experiences. Be it building your first app or remaking an existing one, efficiency, performance, and community support make React Native the most appealing choice for modern app development.
Magicminds, a leading React Natve mobile app development company, builds robust, seamless, and superior mobile apps. With a team of skilled React Native developers, Android, and iOS developers, Magicminds ensures smooth integration of advanced features in React Native and native development and boosts performance across React Native, iOS, and Android platforms.
Don’t lag; hire our dedicated React Native developers today to experience accelerated React Native app development with us! Ready to hire? Contact us!