Build Better Apps Faster: Flutter or React Native – A Deep Dive

Table Of Contents
 Stay In-the-loop
Stay In-the-loop
Get fresh tech & marketing insights delivered right to your inbox.
Share this Article
Tags
Category
- .Net Developer
- Adtech
- Android App Development
- API
- App Store
- Artificial Intelligence
- Blockchain Development
- Chatbot Development
- CMS Development
- Cybersecurity
- Data Security
- Dedicated Developers
- Digital Marketing
- Ecommerce Development
- Edtech
- Fintech
- Flutter app development
- Full Stack Development
- Healthcare Tech
- Hybrid App Development
- iOS App Development
- IT Project Management
- JavaScript development
- Laravel Development
- Magento Development
- MEAN Stack Developer
- MERN Stack Developer
- Mobile App
- Mobile App Development
- Nodejs Development
- Progressive Web Application
- python development
- QA and testing
- Quality Engineering
- React Native
- SaaS
- SEO
- Shopify Development
- Software Development
- Software Outsourcing
- Staff Augmentation
- UI/UX Development
- Web analytics tools
- Wordpress Development
Many people consider various aspects when developing a new mobile app. Previously, there were not many choices when it came to mobile app development. Developers had to go with native mobile application development, either using Java for Android or Objective-C/Swift for iOS.
Nowadays, there are many cross-platform mobile development tools, such as Flutter and React. These are highly recommended and supported by top software industry organizations. However, choosing the right one for different business models in the current market won’t be easy.
This guide helps you navigate the world of hybrid app development and choose which is better- Flutter or React Native.
So, without further ado, let’s get started. Happy reading!
Market Share of Mobile App Development
Before we delve deep into the comparison of Flutter vs. React Native, let us explore the current mobile app development market.
Market Value: The global mobile application market was valued at approximately $154.05 billion in 2019 and is expected to reach $407.31 billion by 2026, growing at a CAGR of 18.4% from 2021 to 2026.
Downloads: In 2023, over 255 billion mobile app downloads were worldwide.
Revenue: In 2023, mobile apps generated over $935 billion in revenue, with in-app purchases, subscriptions, and premium apps contributing significantly.
Flutter vs. React Native: A Quick Glance
Let’s have a quick look at the side-by-side comparison of Flutter vs. React Native

Let’s discuss two well-known cross-platform mobile application development environments – Flutter vs. React Native. Both of them have been available in the market for quite a long time.
Now let’s understand Flutter and React Native with some key parameter
RELATED READ: React Native App Development with AWS Amplify or Firebase
Flutter: A Brief Understanding
Flutter, originally known as ‘Sky,’ is an open-source UI software development kit created by Google. It made its first appearance running on the Android operating system and was unveiled at the Dart developer summit in 2015 to render consistently at 120 frames per second. The first stable version, Flutter 1.0, was released on December 4, 2018.
GitHub Contribution
As of early 2023, there were around 487,428 repositories related to Flutter on GitHub, showing significant growth compared to previous years.
React Native: A Brief Understanding
Facebook developed React Native as a result of an internal hackathon project in 2013. In January 2015, Facebook publicly announced React Native at the React.js Conference, and the initial release was in March 2015.
GitHub Contribution
React Native also maintains a robust presence on GitHub, with approximately 355,832 repositories as of early 2023. The ecosystem includes many mature, high-quality third-party libraries.
Tap Into The Power Of React Native With Our Experts
Flutter vs. React Native: A Detailed Comparison
In recent times, cross-platform apps have witnessed much more acceptance. You really need to be competitive when developing a quality app. Now, the question is which of the two frameworks,
Flutter and React Native frameworks would match your needs and desired results. For this, let’s compare them again based on cross-platform apps’ benefits.
#1 Code Reusability
Both of these frameworks support code reusability, but Flutter uses a widget for feature development, which provides more flexibility than React Native when the business requirement changes over time.
#2 UI/UX Consistency
If we talk about the UI/UX consistency and performance flutter, the Material design provides promising UI/UX features compared to React Native.
#3 Shorter Time-to-Market
Both technologies provide shorter periods to market as both are designed for cross-platform development.
#4 Cost-Effectiveness
The development cost may be the same using any of these frameworks. However, it would depend on how experienced the development team is.
READ MORE: Flutter App Development Widget Guide: Stateful or Stateless?
#5 Performance
For this option, Flutter will be better than React Native because the Flutter compilation and assembly process directly integrates with Native platform functionality, while React Native just provides a wrapped layer around it.
#6 Main Architecture
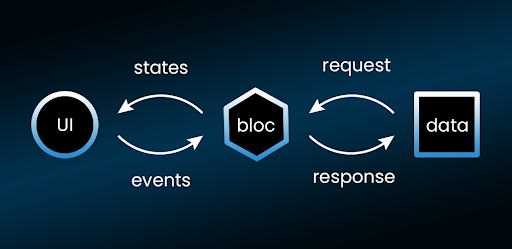
As Flutter follows the BloC architecture to handle the state management where BloC (Business Logic Components), as app business logic grows over time it becomes necessary to handle the data with the help of state.
Here, BLoC helps to separate the business logic from the UI component, making the product more testable. Below is a sample image showing the implementation and process cycle of BLoC involved in Flutter.

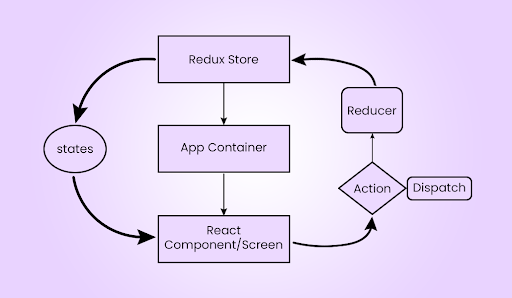
Now, if we talk about the React Native Redux or Flux state management concept, redux follows the centralised state for the application where the single source of data (i.e state) helps different components to keep updated with the change state.
As the application business grows, the state also grows with the business logic. Redux or Flux separates the business logic from the component. However, as we centralize state (data), users also need to keep track of which state data must bind with which components. Below is a snapshot of the Redux flow.

#7 Programming Language
Flutter app development is done using Dart Language (developed by Google). Users who have developed native mobile apps and have prior knowledge of Java, Objective C, Swift, and C/C++ will find it easy to learn the Dart language.
Now, with React Native, most of the elements are taken from React (Facebook’s Web development library). So, people with web development backgrounds found the learning curve for React Native Mobile App development easy.
Create Stunning Apps Faster With Our Flutter Experts & Stay Ahead Of The Competition!
Hire Our Flutter Developers!#8 Native Modules Integration
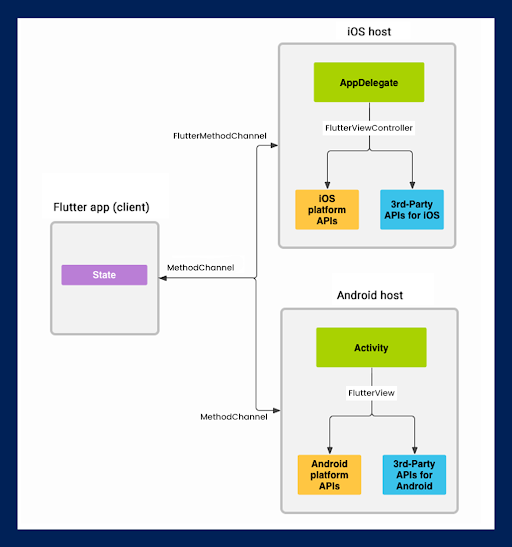
With Flutter app development for native module integration, the specific module for the particular platform must be developed using platform-wise channels.

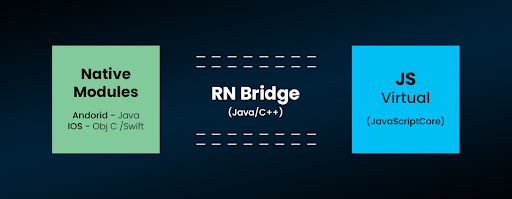
In the case of React Native, the Bridge concept is followed to perform the native module integration.

ALSO READ: Enhancing React Native App Development Performance: 12 Tips
Flutter vs. React Native: Which Reigns Supreme?
Now, it is crucial to find out which is better and which one you should prefer for your upcoming mobile app development. However, that entirely depends on your project requirements and the skillset of your resources.
Below, we have mentioned a few key features that explain why you should go for Flutter over React Native. However, you must have a dedicated Flutter developer in your team.
- If your app doesn’t need any native functionality.
- If you are running out of budget and have a short timeframe to complete a project.
- Need an application that executes between 60 FPS and 120 FPS.
- Need a user-friendly and customized UI with widgets
This is a point to consider when choosing React Native over Flutter App development. That said, you should have a top-tier React Native developer on the team to excel in React Native app development
- If you are looking to scale your existing project with cross-platform modules.
- If you are not restricted by timeframe and budget,
- Need to develop simple and lightweight native apps.
- If you want to create an app with an asynchronous build and a highly appealing UI.
However, for both of these, you must consult a reliable hybrid app development service – Magicminds. We provide hybrid app solutions, delivering you scalable, high-performing, and cutting-edge mobile apps. So, don’t miss out on this chance- Contact Us!
Many people consider various aspects when developing a new mobile app. Previously, there were not many choices when it came to mobile app development. Developers had to go with native mobile application development, either using Java for Android or Objective-C/Swift for iOS. Nowadays, there are many cross-platform mobile development tools, such as Flutter and React. These are highly recommended and supported by top software industry organizations. However, choosing the right one for different business models in the current market won’t be easy.
This guide helps you navigate the world of hybrid app development and choose which is better- Flutter or React Native.
So, without further ado, let’s get started. Happy reading!
| Table of Contents!
Market Share of Mobile App Development Flutter vs. React Native: A Quick Glance Flutter: A Brief Understanding React Native: A Brief Understanding Flutter vs. React Native: A Detailed Comparison Flutter vs. React Native: Which Reigns Supreme? |
Market Share of Mobile App Development
Before we delve deep into the comparison of Flutter vs. React Native, let us explore the current mobile app development market.
Market Value: The global mobile application market was valued at approximately $154.05 billion in 2019 and is expected to reach $407.31 billion by 2026, growing at a CAGR of 18.4% from 2021 to 2026.
Downloads: In 2023, over 255 billion mobile app downloads were worldwide.
Revenue: In 2023, mobile apps generated over $935 billion in revenue, with in-app purchases, subscriptions, and premium apps contributing significantly.
Flutter vs. React Native: A Quick Glance
Let’s have a quick look at the side-by-side comparison of Flutter vs. React Native
| Feature | Flutter | React Native |
| Framework | Flutter SDK | React Native SDK |
| Programming Language | Dart | Javascript |
| User Interface | Widget | Component |
| Compilation | Ahead of Time (AOT) | Just In Time (JIT) |
| Main Architecture | Flux & Redux | BLoc |
| Learning Curve | Complete Dart & Flutter SDK knowledge | Javascript & basic web development knowledge |
| Support for 3D | Currently doesn’t support 3D | Supports 3D |
| Community Support | Limited community groups | Large community groups |
| Performance Tuning | Offers more control over performance tuning | Having less control over native performance tuning. |
| Native Modules Integration | Require platform-specific channel for native integration | Support native integration using Bridge |
| Platform Support | Android, iOS, Web, Desktop (Experimental) | Android, iOS, Web |
Let’s discuss two well-known cross-platform mobile application development environments – Flutter vs. React Native. Both of them have been available in the market for quite a long time.
Now let’s understand Flutter and React Native with some key parameter
RELATED READ: React Native App Development with AWS Amplify or Firebase
Flutter: A Brief Understanding
Flutter, originally known as ‘Sky,’ is an open-source UI software development kit created by Google. It made its first appearance running on the Android operating system and was unveiled at the Dart developer summit in 2015 to render consistently at 120 frames per second. The first stable version, Flutter 1.0, was released on December 4, 2018.
GitHub Contribution
As of early 2023, there were around 487,428 repositories related to Flutter on GitHub, showing significant growth compared to previous years.
React Native: A Brief Understanding
Facebook developed React Native as a result of an internal hackathon project in 2013. In January 2015, Facebook publicly announced React Native at the React.js Conference, and the initial release was in March 2015.
GitHub Contribution
React Native also maintains a robust presence on GitHub, with approximately 355,832 repositories as of early 2023. The ecosystem includes many mature, high-quality third-party libraries
| Tap Into The Power Of React Native With Our Experts Hire Our React Native Developers! |
Flutter vs. React Native: A Detailed Comparison
In recent times, cross-platform apps have witnessed much more acceptance. You really need to be competitive when developing a quality app. Now, the question is which of the two frameworks,
Flutter and React Native frameworks would match your needs and desired results. For this, let’s compare them again based on cross-platform apps’ benefits.
#1 Code Reusability
Both of these frameworks support code reusability, but Flutter uses a widget for feature development, which provides more flexibility than React Native when the business requirement changes over time.
#2 UI/UX Consistency
If we talk about the UI/UX consistency and performance flutter, the Material design provides promising UI/UX features compared to React Native.
#3 Shorter Time-to-Market
Both technologies provide shorter periods to market as both are designed for cross-platform development.
#4 Cost-Effectiveness
The development cost may be the same using any of these frameworks. However, it would depend on how experienced the development team is.
READ MORE: Flutter App Development Widget Guide: Stateful or Stateless?
#5 Performance
For this option, Flutter will be better than React Native because the Flutter compilation and assembly process directly integrates with Native platform functionality, while React Native just provides a wrapped layer around it.
#6 Main Architecture
As Flutter follows the BloC architecture to handle the state management where BloC (Business Logic Components), as app business logic grows over time it becomes necessary to handle the data with the help of state.
Here, BLoC helps to separate the business logic from the UI component, making the product more testable. Below is a sample image showing the implementation and process cycle of BLoC involved in Flutter.
Now, if we talk about the React Native Redux or Flux state management concept, redux follows the centralised state for the application where the single source of data (i.e state) helps different components to keep updated with the change state.
As the application business grows, the state also grows with the business logic. Redux or Flux separates the business logic from the component. However, as we centralize state (data), users also need to keep track of which state data must bind with which components. Below is a snapshot of the Redux flow.
#7 Programming Language
Flutter app development is done using Dart Language (developed by Google). Users who have developed native mobile apps and have prior knowledge of Java, Objective C, Swift, and C/C++ will find it easy to learn the Dart language.
Now, with React Native, most of the elements are taken from React (Facebook’s Web development library). So, people with web development backgrounds found the learning curve for React Native Mobile App development easy.
| Create Stunning Apps Faster With Our Flutter Experts & Stay Ahead Of The Competition! Hire Our Flutter Developers! |
#8 Native Modules Integration
With Flutter app development for native module integration, the specific module for the particular platform must be developed using platform-wise channels.
In the case of React Native, the Bridge concept is followed to perform the native module integration.
ALSO READ: Enhancing React Native App Development Performance: 12 Tips
Flutter vs. React Native: Which Reigns Supreme?
Now, it is crucial to find out which is better and which one you should prefer for your upcoming mobile app development. However, that entirely depends on your project requirements and the skillset of your resources.
Below, we have mentioned a few key features that explain why you should go for Flutter over React Native. However, you must have a dedicated Flutter developer in your team.
- If your app doesn’t need any native functionality.
- If you are running out of budget and have a short timeframe to complete a project.
- Need an application that executes between 60 FPS and 120 FPS.
- Need a user-friendly and customized UI with widgets
This is a point to consider when choosing React Native over Flutter App development. That said, you should have a top-tier React Native developer on the team to excel in React Native app development
- If you are looking to scale your existing project with cross-platform modules.
- If you are not restricted by timeframe and budget,
- Need to develop simple and lightweight native apps.
- If you want to create an app with an asynchronous build and a highly appealing UI.
However, for both of these, you must consult a reliable hybrid app development service – Magicminds. We provide hybrid app solutions, delivering you scalable, high-performing, and cutting-edge mobile apps. So, don’t miss out on this chance- Contact Us!