Cost-Cutting Magic with React Native for App Development

Table Of Contents
 Stay In-the-loop
Stay In-the-loop
Get fresh tech & marketing insights delivered right to your inbox.
Share this Article
Tags
Category
- .Net Developer
- Adtech
- Android App Development
- API
- App Store
- Artificial Intelligence
- Blockchain Development
- Chatbot Development
- CMS Development
- Cybersecurity
- Data Security
- Dedicated Developers
- Digital Marketing
- Ecommerce Development
- Edtech
- Fintech
- Flutter app development
- Full Stack Development
- Healthcare Tech
- Hybrid App Development
- iOS App Development
- IT Project Management
- JavaScript development
- Laravel Development
- Magento Development
- MEAN Stack Developer
- MERN Stack Developer
- Mobile App
- Mobile App Development
- Nodejs Development
- Progressive Web Application
- python development
- QA and testing
- Quality Engineering
- React Native
- SaaS
- SEO
- Shopify Development
- Software Development
- Software Outsourcing
- Staff Augmentation
- UI/UX Development
- Web analytics tools
- Wordpress Development
Welcome to our blog, where we delve deep into the world of React Native and how it can reduce costs for mobile app development.
With React Native, the development cycle became rapid. This helps businesses unlock enriched features and a native-like feel at an affordable cost and with streamlined React Native app development.
So, let’s examine the factors that make React Native a cost-effective solution for businesses. Happy reading!
Factors That Impact App Development Cost
Are you curious to know which factors influence app development costs? Before moving on to how React Native can minimize app development costs, let’s check the factors that affect app development costs.
- App Development Type
- App Platform
- Functionality and Feature Complexity
- Third-party App Integration
- App Testing
- UI/UX Design
These are the crucial factors that directly affect your mobile app’s development cost.
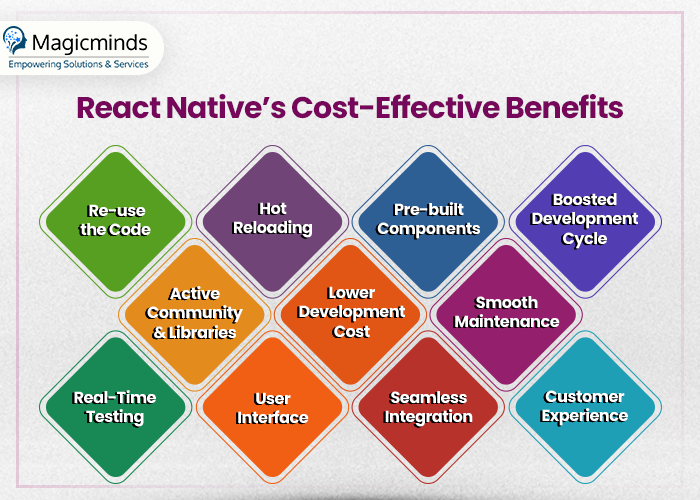
How Does React Native Reduce Your App Development Costs?
So, what are the considering factors that can significantly lower your app development cost with React Native? Let’s explore those reasons that compel you to trust React Native the most for cost-effective mobile app development. However, don’t forget to hire a React Native app development service or developers. Let’s start!

-
Re-use the Code
The prime advantage of leveraging React Native is its code reusability feature. Developers can use the same codebase for Android and iOS, eliminating the need to write separate code for each platform. This is highly beneficial for companies that want to easily reduce mobile app development costs. Businesses can utilize this cost-effective option and streamline the development process.
-
Hot Reloading
React Native empowers businesses with an exclusive and striking feature: hot reloading. Compiling codes is a daunting and time-consuming process for developers, which forces them to recompile the entire code to view the results if they make any new changes. Every developer must undergo this exhausting process a thousand times before completing their project.
However, React Native is a savior for them, helping them to save time and increase productivity by opting for hot reloading the apps. Depending on dynamic Hot Module Replacement (HMR), developers can easily change the primary or source code. HMR assists in updating the code in the desired place even though the app is running, eliminating the need to recompile the code in the app and saving time and effort.
Ready to Slash Your React Native App Development Costs?
-
Pre-built Components
Believe it or not, React Native offers extensive built-in components that further stimulate the app development process. It supports an open-source library that contains several useful and practical pre-built elements, helping developers deploy those components while building apps.
For example, when developing a navigation path in the app, they can utilize built-in React Navigation or Navigation experiment elements offered by the framework to boost development cycles.
-
Boosted Development Cycle
React Native provides several robust components that quicken businesses’ development cycles. Businesses can easily roll out faster and boosted versions on several platforms and save up to 33% on costs. This, of course, helps in the rapid time-to-market phase.
-
Active Community & Libraries
React Native comes with an active and extensive libraries feature. This framework gathers developers worldwide under one roof, and they all contribute actively. These contributions include extensive libraries, resources, documentation, etc., making the development process faster and helping other developers if they need help.
Leveraging these libraries empowers developers to implement robust features and functionalities, including smooth navigation paths, authentication, analytics, and many more. Imagine all these cutting-edge app development solutions at lower prices; isn’t it impressive?
RELATED READ: Enhancing React Native App Development Performance: 12 Tips
-
Lower Development Cost
React Native offers reusable and ready-made components, reducing developers’ efforts and help the app run smoothly. Besides, businesses can have the exact codebase on multiple platforms, significantly lowering development costs.
-
Smooth Maintenance
With React Native, maintaining app development is easy. How? You can develop cross-platform apps with a single codebase, significantly reducing maintenance for Android and iOS apps. This is a cost-effective measure as it minimizes development and testing costs and energy.
-
Real-Time Testing
Repeated testing costs the app a lot, even if the development company has a dedicated team or tools for app testing. However, with React Native, the testing process costs less. How? Well, React Native empowers businesses with a Fast Refresh option and enables real-time testing of the app code.
Additionally, this makes the testing and improvement of the code process smoother and faster, helping developers view any issues and make changes to them promptly. Besides, this can minimize multiple circles of testing and improvement phases, lowering the costs and efforts of businesses.
Your Cost-Effective App Development is within Reach!
Hire React Native Developers!-
User Interface
The core purpose of any mobile app development company is to ensure a smooth user interface (UI). React Native is the perfect solution for that. By opting for React Native, businesses can offer a simple, intuitive, and seamless user interface. It enables developers to simplify the implementation order. You can consider React Native as a JavaScript Library that offers responsive, smooth, and faster app performance compared to other frameworks, including AngularJS, MeteorJS, etc.
-
Seamless Integration
React Native supports a smooth integration process with other apps. This makes the app integration process streamlined and seamless, helping apps maintain their faster performance while the integration process continues.
ALSO READ: React Native App Development with AWS Amplify or Firebase
-
Customer Experience
Well, your customers don’t like to wait. A slow-loading page not only frustrates your users but also compels your users to leave the page. This is not expected, right? However, React Native 2x the page loading time, ensuring customers have a good time in the app. This meets their satisfaction and improves user experience, thus facilitating user retention and maximizing conversion rates for you.
Final Thoughts!
React Native is considered the most versatile, scalable, and flexible framework for cross-platform mobile app development. That’s why apps like Instagram, Airbnb, Bloomberg, UberEats, etc., are trusting React Native for their app development. Businesses must hire React Native developers to save a good deal of time and money. For that, you can contact a React Native app development service provider like us, Magicminds, where our dedicated developers streamline your mobile app development phase cost-effectively. So, don’t miss out on the chance. Ready to hire?
Welcome to our blog, where we delve deep into the world of React Native and how it can reduce costs for mobile app development. With React Native, the development cycle became rapid. This helps businesses unlock enriched features and a native-like feel at an affordable cost and with streamlined React Native app development.
So, let’s examine the factors that make React Native a cost-effective solution for businesses. Happy reading!
| Table of Content
Factors That Impact App Development Cost How Does React Native Reduce Your App Development Costs?
Final Thoughts! |
Factors That Impact App Development Cost
Are you curious to know which factors influence app development costs? Before moving on to how React Native can minimize app development costs, let’s check the factors that affect app development costs.
- App Development Type
- App Platform
- Functionality and Feature Complexity
- Third-party App Integration
- App Testing
- UI/UX Design
These are the crucial factors that directly affect your mobile app’s development cost.
How Does React Native Reduce Your App Development Costs?
So, what are the considering factors that can significantly lower your app development cost with React Native? Let’s explore those reasons that compel you to trust React Native the most for cost-effective mobile app development. However, don’t forget to hire a React Native app development service or developers. Let’s start!
-
Re-use the Code
The prime advantage of leveraging React Native is its code reusability feature. Developers can use the same codebase for Android and iOS, eliminating the need to write separate code for each platform. This is highly beneficial for companies that want to easily reduce mobile app development costs. Businesses can utilize this cost-effective option and streamline the development process.
-
Hot Reloading
React Native empowers businesses with an exclusive and striking feature: hot reloading. Compiling codes is a daunting and time-consuming process for developers, which forces them to recompile the entire code to view the results if they make any new changes. Every developer must undergo this exhausting process a thousand times before completing their project.
However, React Native is a savior for them, helping them to save time and increase productivity by opting for hot reloading the apps. Depending on dynamic Hot Module Replacement (HMR), developers can easily change the primary or source code. HMR assists in updating the code in the desired place even though the app is running, eliminating the need to recompile the code in the app and saving time and effort.
| Ready to Slash Your React Native App Development Costs? Share Your Project Requirements! |
-
Pre-built Components
Believe it or not, React Native offers extensive built-in components that further stimulate the app development process. It supports an open-source library that contains several useful and practical pre-built elements, helping developers deploy those components while building apps.
For example, when developing a navigation path in the app, they can utilize built-in React Navigation or Navigation experiment elements offered by the framework to boost development cycles.
-
Boosted Development Cycle
React Native provides several robust components that quicken businesses’ development cycles. Businesses can easily roll out faster and boosted versions on several platforms and save up to 33% on costs. This, of course, helps in the rapid time-to-market phase.
-
Active Community & Libraries
React Native comes with an active and extensive libraries feature. This framework gathers developers worldwide under one roof, and they all contribute actively. These contributions include extensive libraries, resources, documentation, etc., making the development process faster and helping other developers if they need help.
Leveraging these libraries empowers developers to implement robust features and functionalities, including smooth navigation paths, authentication, analytics, and many more. Imagine all these cutting-edge app development solutions at lower prices; isn’t it impressive?
RELATED READ: Enhancing React Native App Development Performance: 12 Tips
-
Lower Development Cost
React Native offers reusable and ready-made components, reducing developers’ efforts and help the app run smoothly. Besides, businesses can have the exact codebase on multiple platforms, significantly lowering development costs.
-
Smooth Maintenance
With React Native, maintaining app development is easy. How? You can develop cross-platform apps with a single codebase, significantly reducing maintenance for Android and iOS apps. This is a cost-effective measure as it minimizes development and testing costs and energy.
-
Real-Time Testing
Repeated testing costs the app a lot, even if the development company has a dedicated team or tools for app testing. However, with React Native, the testing process costs less. How? Well, React Native empowers businesses with a Fast Refresh option and enables real-time testing of the app code.
Additionally, this makes the testing and improvement of the code process smoother and faster, helping developers view any issues and make changes to them promptly. Besides, this can minimize multiple circles of testing and improvement phases, lowering the costs and efforts of businesses.
| Your Cost-Effective App Development is within Reach! Hire React Native Developers |
-
User Interface
The core purpose of any mobile app development company is to ensure a smooth user interface (UI). React Native is the perfect solution for that. By opting for React Native, businesses can offer a simple, intuitive, and seamless user interface. It enables developers to simplify the implementation order. You can consider React Native as a JavaScript Library that offers responsive, smooth, and faster app performance compared to other frameworks, including AngularJS, MeteorJS, etc.
-
Seamless Integration
React Native supports a smooth integration process with other apps. This makes the app integration process streamlined and seamless, helping apps maintain their faster performance while the integration process continues.
ALSO READ: React Native App Development with AWS Amplify or Firebase
-
Customer Experience
Well, your customers don’t like to wait. A slow-loading page not only frustrates your users but also compels your users to leave the page. This is not expected, right? However, React Native 2x the page loading time, ensuring customers have a good time in the app. This meets their satisfaction and improves user experience, thus facilitating user retention and maximizing conversion rates for you.
Lower Your React
Final Thoughts!
React Native is considered the most versatile, scalable, and flexible framework for cross-platform mobile app development. That’s why apps like Instagram, Airbnb, Bloomberg, UberEats, etc., are trusting React Native for their app development. Businesses must hire React Native developers to save a good deal of time and money. For that, you can contact a React Native app development service provider like us, Magicminds, where our dedicated developers streamline your mobile app development phase cost-effectively. So, don’t miss out on the chance. Ready to hire?