Common JavaScript Errors: Your Quick Fix Guide

Tags
 Stay In-the-loop
Stay In-the-loop
Get fresh tech & marketing insights delivered right to your inbox.
Share this Article
Category
- .Net Developer
- Adtech
- Android App Development
- API
- App Store
- Artificial Intelligence
- Blockchain Development
- Chatbot Development
- CMS Development
- Cybersecurity
- Data Security
- Dedicated Developers
- Digital Marketing
- Ecommerce Development
- Edtech
- Fintech
- Flutter app development
- Full Stack Development
- Healthcare Tech
- Hybrid App Development
- iOS App Development
- IT Project Management
- JavaScript development
- Laravel Development
- Magento Development
- MEAN Stack Developer
- MERN Stack Developer
- Mobile App
- Mobile App Development
- Nodejs Development
- Progressive Web Application
- python development
- QA and testing
- Quality Engineering
- React Native
- SaaS
- SEO
- Shopify Development
- Software Development
- Software Outsourcing
- Staff Augmentation
- UI/UX Development
- Web analytics tools
- Wordpress Development
JavaScript is a popular programming language for building websites or other applications seamlessly. Dedicated developers depend more on this language than ever because of its open-source, lightweight, and smooth integration with other frameworks and languages. However, like other programming languages, JavaScript is also not error-free. Although we understand that finding and fixing the errors on time is difficult, dedicated developers and testers must identify common JavaScript errors early to promote better functionality, reliability, and scalability.
Developers worldwide try to avoid or reduce the errors in JavaScript; however, it may not always be possible. That’s why you must hire a dedicated developer to avoid such loopholes.
Our blog aims to provide you with a list of common JavaScript errors that may cause harm to the functionality of the built application or website. So, stay tuned, stay with us.
JavaScript Errors – What are the Challenges Developers Face?
- Typing Error
- Document Object Model (DOM)
- Syntax Issue
- Reference Errors
- Range Problem
- URI Error
- Evaluation Error
JavaScript Errors – What are the Challenges Developers Face?
JavaScript, the backbone of dynamic web development, empowers us to create interactive and engaging user experiences. However, with great power comes the occasional stumbling block – errors. In this brief exploration, we’ll navigate the landscape of JavaScript errors, understanding their origins and implications. Whether you’re a seasoned coder or just beginning your journey, join us as we unravel the mysteries of these errors and equip ourselves with the know-how to conquer them. Let’s dive into the intricate world of JavaScript errors and emerge with the tools to build smoother, more resilient code.
Typing Error
In the realm of the JavaScript language world, a type error is a usual error you may face, especially if you are new to this programming language. This error mainly occurs if the value doesn’t align with a particular selected or expected type. For instance, if you deal with a string as if it were a number.
Moreover, if you use a value that is not valid, it can create a type-related error in JavaScript. Take, for instance,
- Var myObj = {};
- Console.log(myObj.x)
In such a scenario, you can check if the property is validated or available before using it.
Document Object Model (DOM)
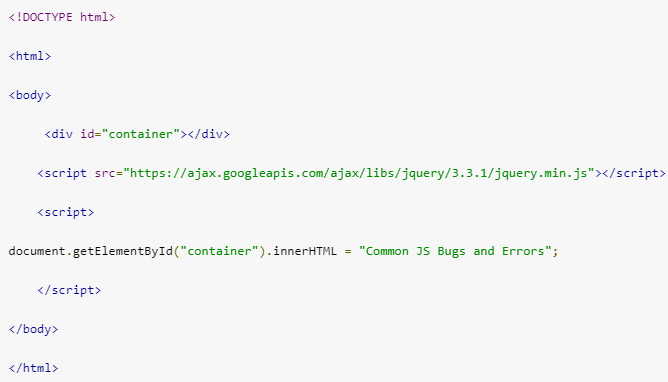
Document Object Model (DOM) is a critical component of the website interface of JavaScript. As a core element of JS, DOM makes HTML-related websites intuitive, easy, friendly, and interactive. It is clear that when developers work with DOM, it may lead to some inevitable errors.
In this example, it will display an error on the developer’s part if it gets to run in Google Chrome as Chrome is not familiar with <div> part when the code runs.

If you are replacing it with <div id=”container”></div> before the script tag, the code will run smoothly in Chrome.

Syntax Issue
Syntax always goes for a process that defines the rules developers follow while writing the code for JavaScript. Developers may face syntax-related errors while developing any web application using JavaScript. This error mainly happens for improper code lines, such as missed parentheses, unaligned brackets, and other syntax issues.
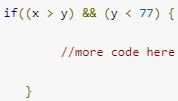
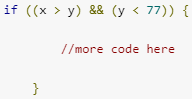
As we mentioned, if developers fail to follow the guidelines of standard JavaScript syntax, errors will definitely occur. Even if you see the report, you will understand that syntax errors play a 12% role in overall JavaScript errors. So, developers must be more focused on finding syntax errors. Let’s take a look at one example.

If you see this code instance, the conditional statement’s parenthesis is absent. So, check the correct syntax.

RELATED READ: IT Project Management Challenges and How to Address Them
Reference Errors
A reference-related problem can be created if you are accessing a variable that is not even valid. If a reference issue is happening, the variable won’t exist in the current scope. For instance,
![]()
You can manage reference-related errors in two practical ways—
- Check if the variable is available in the currency scope.
- Prefer to have a strict mode, which is the new functionality of JavaScript, eliminating risks of reference error.
Range Problem
How can we forget to mention the range-related common error of JavaScript these days? A range error may occur if a value is not from the internal value range that a fixed data type can have.
For instance, an integer is enabled to store values between 2147483648 and 2147483647. And when an integer variable keeps a value outside this range, it will create a range error in JavaScript.
Besides, if a calculation value is from the outside value range that the data type can ever have, it will also be a range error. For instance, if the integer variable is divided by 0, it will happen to be a range error.
URI Error
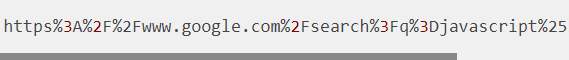
You will see a URI error happen if a malfunctioned URI is found, or you will decode a URI that does not exist. For example, when decoding the below URI, you will find an error as %3F of the query string is an invalid character.

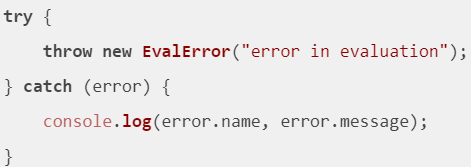
Evaluation Error
Evaluation error is connected to global eval() functionality. Although evaluation error is no longer in practice in JavaScript, it can be helpful for backward compatibility.

RELATED READ: The Battle of Stacks: MEAN vs. MERN – Which One to Choose
Final Thoughts
Now you know what the JavaScript errors are. JavaScript is a famous programming language for crafting robust applications and websites. However, developers can encounter a few JavaScript errors that they need to resolve as it may harm the functionality of the applications. To fix these errors effortlessly, you can hire full-stack developers or dedicated React.js developers or Node.js developers. So, keep the JavaScript error-free and create seamless applications, enhancing the user experience.