Hybrid App Development: A Complete Approach

Table Of Contents
 Stay In-the-loop
Stay In-the-loop
Get fresh tech & marketing insights delivered right to your inbox.
Share this Article
Tags
Category
- .Net Developer
- Adtech
- Android App Development
- API
- App Store
- Artificial Intelligence
- Blockchain Development
- Chatbot Development
- CMS Development
- Cybersecurity
- Data Security
- Dedicated Developers
- Digital Marketing
- Ecommerce Development
- Edtech
- Fintech
- Flutter app development
- Full Stack Development
- Healthcare Tech
- Hybrid App Development
- iOS App Development
- IT Project Management
- JavaScript development
- Laravel Development
- Magento Development
- MEAN Stack Developer
- MERN Stack Developer
- Mobile App
- Mobile App Development
- Nodejs Development
- Progressive Web Application
- python development
- QA and testing
- Quality Engineering
- React Native
- SaaS
- SEO
- Shopify Development
- Software Development
- Software Outsourcing
- Staff Augmentation
- UI/UX Development
- Web analytics tools
- Wordpress Development
Tackling a mobile app project? You’ll have to decide whether to develop your app hybrid or native. This is not just tech talk. It’s a strategic move that swings your app’s trajectory, funds, and deadlines. Let’s break it down.
This handbook unveils the details of hybrid app development, stacks it against native, and offers a deep analysis. This way, you can pinpoint the approach that lifts your business the highest. So, let’s dive deep into the world of hybrid app development. Happy reading!
Sail Through The World of Hybrid App Development: A Brief Understanding
Building mobile applications is now easier with the hybrid app development method. This method uses one codebase that can work on various operating systems. Native apps are different. They’re made for just one platform using specialized languages, like Swift for iOS or Kotlin for Android. However, hybrid apps rely on popular web technologies including HTML, CSS, and JavaScript. These tools are then coated in a layer that allows the application to work on iOS and Android. So, this method efficiently merges components of web and native development. As a result, it generates versatile and money-saving apps.
Stats to Consider
- According to Statista, in a 2022 survey year, companies using hybrid app development reported that developers spent 30% less time on average building a hybrid app than a similar native app. This shows that there are some cost benefits related to choosing a cross-platform path.
- According to a 2023 report by App Annie, hybrid apps develop around 40% faster than native apps. This reduction in the development period can be a critical factor for companies entering the market.
- The same report from App Annie points to the fact that, being cross-platform, hybrid apps will reach up to 50% more. This wide market reach presents a huge audience for the created hybrid app.
ALSO READ: Enhancing React Native App Development Performance: 12 Tips
Key Features of Hybrid Apps
Let’s break down the prime features of hybrid apps.
- Cross-Platform Compatibility: Hybrid apps, developed from one set of code, can function on numerous platforms. This simplifies the making of the app a lot.
- Single Codebase: Having a single codebase cuts down on the time and expenses of development. Why? Developers avoid writing different codes for iOS and Android.
- Access to Native Features: Hybrid apps can tap into native device traits, including the camera, GPS, and alert systems, thanks to frameworks and plugins.
- Offline Functionality: Hybrid apps can store data locally, allowing users to access certain features even without an internet connection.
- Ease of Maintenance: A single codebase simplifies the process of applying updates and fixes, as changes are made in one place rather than in separate codebases for each platform.
- Enhanced UI/UX: Today’s combined systems deliver almost native speed and usability. They create an easy-to-use, attractive display for users.
Experience The Future Of Mobile With Our Expert Hybrid App Development Services
How Does Hybrid App Development Work?
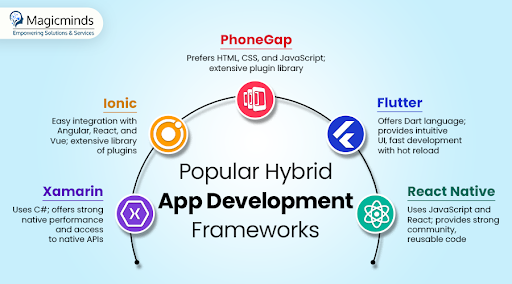
Developing a hybrid app is like blending together web creation and “native” app skills. First, the builders use web stuff like HTML, CSS, and JavaScript for the main parts of the app. They weave this into a hybrid app framework, like Ionic, React Native, or Flutter. These are like toolboxes that help merge web content with native abilities using plugins.
The app’s web stuff works inside a WebView, which is like an embedded mini-browser in a native shell. It’s like the face of the app on mobile devices. Hiring dedicated React Native developers, Flutter developers, or Ionic developers can assist you to build seamless hybrid ap development.
Finally, the hybrid app’s code is turned into native code. This lets the app be shown and used on different platforms. Here are the important steps:
- Development: To start, develop an application using standard web technologies, such as HTML, CSS, and JavaScript.
- Choosing any Framework: Choose any cross-platform, hybrid app development framework such as Ionic, React Native, or Flutter.
- Integrate with WebView: The web content shall be wrapped in mobile apps using a WebView component to let apps work on mobile devices.
- Plugin Utilization: Use plugins to access native device features such as the camera, GPS, and notifications.
- Compilation: Convert the hybrid app’s code into native code for distribution on iOS and Android app stores.
- Deployment: Publish the app to app stores, making it available to users on both platforms.
RELATED READ: A Security Handbook for Flutter App Development
Advantages of Hybrid App Development
Hybrid app development can be quite useful in several ways if the requirement fulfills the project’s needs.
Cost-Friendly
It is cost-effective because the same set of code has to be developed for both platforms, iOS and Android; hence, the development cost goes low. There is no need to maintain different development teams or duplicate development efforts; thus, this becomes friendly to the wallet of many businesses.
Faster Development Time
Apart from supporting a shared codebase, it also allows one to make use of already developed web technologies for performing the app development more rapidly as compared to native applications. This would help a business get its apps to the market quicker and hence, dig into the opportunities available in the market.

Easy Maintenance
In the case of hybrid applications, maintenance is easy since changes and bug fixes are made to one codebase, not different ones for different platforms. Clearly, this makes maintenance easier and ensures that changes will be applied universally.
Greater Reach
Hybrid applications mean that the neo-development effort is distributed across both iOS and Android app stores. This will let you reach larger audiences without extra development costs.
The same user experience will be broadcast on all platforms; hence, hybrid apps also help in maintaining brand uniformity. Users get a consistent view, irrespective of which device they use.
Efficient Updates
Since only one code needs to be updated, improvements, new features, and bug fixes can be made across all platforms at once, ensuring that the app remains updated for all users.
Disadvantages of Hybrid App Development
However, hybrid app development comes along with specific limitations and challenges that must be regulated accordingly.
Performance Demerits
Hybrid apps have performance issues, especially those apps which require heavy graphics processing or complex functionalities. Though modern hybrid frameworks have increased performance-related aspects, they still cannot match the efficiency of native apps.
Native Features with Limited Access
Most of the existing native features are accessible to the hybrid apps via plugins, but there may be some access limitations or further complexities in implementation while trying to use advanced or newly released features.
Challenges in User Experience
It is difficult to have a smooth and optimal user experience with hybrid applications due to the variations in guidelines for the design of each platform and variations in user expectations. All this might provide a less refined experience than native apps.
Dependency on Third-Party Plugins
Hybrid app development relies on third-party plugins to access most of the native features, and sometimes, this may become a big problem if these plugins are outdated or not supported. This will further increase the risk by adding up more dependencies.
Experience Faster Android App Launch With Magicminds’ Custom Android App Solutions!
Top Hybrid Apps: Examples
In the palms of successful cases, hybrid technology is used in some very popular apps and proves the potential and efficiency of the very same technology. However, hiring dedicated developers helps you to build powerful hybrid apps.
- Instagram: Instagram uses hybrid development to ensure a homogeneous user experience among iOS and Android users. With hybrid technologies, it easily handles updates and thus shows a unique interface.
- Twitter: Twitter’s app combines web and native technologies in a seamless user experience, helping to bring new features fast. This hybrid model allows it to satisfy the needs of specific platforms while keeping the core functionalities intact.
- Uber: Hybrid app development at Uber enables them to ensure reliability of service and high performance on a myriad devices. The hybrid model supports complex functionality and guarantees consistent experience for users.
- Gmail: Gmail, which is developed by Google, follows hybrid technology to provide both iOS and Android users with hand-to-hand responsive and fully-featured interfaces. Its hybrid framework has supported the comprehensive feature set and user needs.
- Evernote: Hybrid development allows Evernote’s note-taking application to devise a consistent user experience across different devices. The hybrid approach supports Evernote’s cross-platform functionality and sustainability in user engagement.
READ MORE: Cost-Cutting Magic with React Native for App Development
Tips & Tricks to Follow in Hybrid App Development
For seamless and scalable hybrid app development, you can meticulously stick to the below-mentioned tips & tricks and nail it! So, let’s have a quick look at those essential tips.
Security Best Practices
Meticulously follow the best security practices while developing your hybrid apps, such as data encryption, user authentication, and authorization. This helps your apps to run smoothly without any error and stay protected.
Have A Popular Hybrid App Framework
Go with a top-tier hybrid mobile app framework to maintain scalability, security, and smooth app performance.

Focus on UI/UX Design
User satisfaction is everything! Nothing can beat that, and you must be aware of it. The UI/UX design of your hybrid apps must be intuitive and smooth for users to navigate through the app, ensuring increased user experience. So, go with an eye-grabbing and intuitive UI/UX design to enhance user satisfaction.
Performance Optimization
App performance must be prioritized to avoid user app abandonment. So, you can follow code optimization rules and use a CDN, etc, to faster app performance than ever!
Robust Libraries & Component
Go with advanced and powerful open-source libraries and components to build supreme app quality, saving your team money and time.
Test Rigorously:
Don’t forget to test your app before it hits the market. For that, you can opt for manual testing or automation testing for bug-free and superior app performance.
Create Impactful iOS Apps With Our Professional iOS App Development Services!
Share Your Project Requirements!Elevate Your Hybrid App Development With Magicminds!
To conclude, hybrid apps offer a fair answer for companies aiming for an effective way to build and uphold a seamless, scalable, robust, and superior mobile app on various platforms. Scrutinizing your project’s needs and reflecting on the advantages and drawbacks of each method helps you to navigate through.
However, if you need professional help, parenting with a hybrid app development company can be your perfect solution. Having said that, Magicminds, a pioneer in software innovation, provides expert hybrid app development solutions to organizations like yours. Our extensive services are tailored to your unique project needs, making a top-notch app with impenetrable security and boosted performance exclusively for you!
So, don’t miss out on your chance; grab the opportunity today, and let us transform your hybrid app development process. Contact Us!
Tackling a mobile app project? You’ll have to decide whether to develop your app hybrid or native. This is not just tech talk. It’s a strategic move that swings your app’s trajectory, funds, and deadlines. Let’s break it down. This handbook unveils the details of hybrid app development, stacks it against native, and offers a deep analysis. This way, you can pinpoint the approach that lifts your business the highest. So, let’s dive deep into the world of hybrid app development. Happy reading!
| Table of Contents!
Sail Through The World of Hybrid App Development!: A Brief Understanding
Stats to Consider
Key Features of Hybrid Apps
How Does Hybrid App Development Work?
Advantages of Hybrid App Development
Disadvantages of Hybrid App Development
Top Hybrid Apps: Examples Tips & Tricks to Follow in Hybrid App Development Elevate Your Hybrid App Development With Magicminds! |
Sail Through The World of Hybrid App Development: A Brief Understanding
Building mobile applications is now easier with the hybrid app development method. This method uses one codebase that can work on various operating systems. Native apps are different. They’re made for just one platform using specialized languages, like Swift for iOS or Kotlin for Android. However, hybrid apps rely on popular web technologies including HTML, CSS, and JavaScript. These tools are then coated in a layer that allows the application to work on iOS and Android. So, this method efficiently merges components of web and native development. As a result, it generates versatile and money-saving apps.
Stats to Consider
- According to Statista, in a 2022 survey year, companies using hybrid app development reported that developers spent 30% less time on average building a hybrid app than a similar native app. This shows that there are some cost benefits related to choosing a cross-platform path.
- According to a 2023 report by App Annie, hybrid apps develop around 40% faster than native apps. This reduction in the development period can be a critical factor for companies entering the market.
- The same report from App Annie points to the fact that, being cross-platform, hybrid apps will reach up to 50% more. This wide market reach presents a huge audience for the created hybrid app.
ALSO READ: Enhancing React Native App Development Performance: 12 Tips
Key Features of Hybrid Apps
Let’s break down the prime features of hybrid apps.
- Cross-Platform Compatibility: Hybrid apps, developed from one set of code, can function on numerous platforms. This simplifies the making of the app a lot.
- Single Codebase: Having a single codebase cuts down on the time and expenses of development. Why? Developers avoid writing different codes for iOS and Android.
- Access to Native Features: Hybrid apps can tap into native device traits, including the camera, GPS, and alert systems, thanks to frameworks and plugins.
- Offline Functionality: Hybrid apps can store data locally, allowing users to access certain features even without an internet connection.
- Ease of Maintenance: A single codebase simplifies the process of applying updates and fixes, as changes are made in one place rather than in separate codebases for each platform.
- Enhanced UI/UX: Today’s combined systems deliver almost native speed and usability. They create an easy-to-use, attractive display for users.
| Experience The Future Of Mobile With Our Expert Hybrid App Development Services Share Your Project Requirements! |
How Does Hybrid App Development Work?
Developing a hybrid app is like blending together web creation and “native” app skills. First, the builders use web stuff like HTML, CSS, and JavaScript for the main parts of the app. They weave this into a hybrid app framework, like Ionic, React Native, or Flutter. These are like toolboxes that help merge web content with native abilities using plugins.
The app’s web stuff works inside a WebView, which is like an embedded mini-browser in a native shell. It’s like the face of the app on mobile devices. Hiring dedicated React Native developers, Flutter developers, or Ionic developers can assist you to build seamless hybrid ap development.
Finally, the hybrid app’s code is turned into native code. This lets the app be shown and used on different platforms. Here are the important steps:
- Development: To start, develop an application using standard web technologies, such as HTML, CSS, and JavaScript.
- Choosing any Framework: Choose any cross-platform, hybrid app development framework such as Ionic, React Native, or Flutter.
- Integrate with WebView: The web content shall be wrapped in mobile apps using a WebView component to let apps work on mobile devices.
- Plugin Utilization: Use plugins to access native device features such as the camera, GPS, and notifications.
- Compilation: Convert the hybrid app’s code into native code for distribution on iOS and Android app stores.
- Deployment: Publish the app to app stores, making it available to users on both platforms.
RELATED READ: A Security Handbook for Flutter App Development
Advantages of Hybrid App Development
Hybrid app development can be quite useful in several ways if the requirement fulfills the project’s needs.
-
Cost-Friendly
It is cost-effective because the same set of code has to be developed for both platforms, iOS and Android; hence, the development cost goes low. There is no need to maintain different development teams or duplicate development efforts; thus, this becomes friendly to the wallet of many businesses.
-
Faster Development Time
Apart from supporting a shared codebase, it also allows one to make use of already developed web technologies for performing the app development more rapidly as compared to native applications. This would help a business get its apps to the market quicker and hence, dig into the opportunities available in the market.
-
Easy Maintenance
In the case of hybrid applications, maintenance is easy since changes and bug fixes are made to one codebase, not different ones for different platforms. Clearly, this makes maintenance easier and ensures that changes will be applied universally.
-
Greater Reach
Hybrid applications mean that the neo-development effort is distributed across both iOS and Android app stores. This will let you reach larger audiences without extra development costs.
The same user experience will be broadcast on all platforms; hence, hybrid apps also help in maintaining brand uniformity. Users get a consistent view, irrespective of which device they use.
-
Efficient Updates
Since only one code needs to be updated, improvements, new features, and bug fixes can be made across all platforms at once, ensuring that the app remains updated for all users.
Disadvantages of Hybrid App Development
However, hybrid app development comes along with specific limitations and challenges that must be regulated accordingly.
-
Performance Demerits
Hybrid apps have performance issues, especially those apps which require heavy graphics processing or complex functionalities. Though modern hybrid frameworks have increased performance-related aspects, they still cannot match the efficiency of native apps.
-
Native Features with Limited Access
Most of the existing native features are accessible to the hybrid apps via plugins, but there may be some access limitations or further complexities in implementation while trying to use advanced or newly released features.
-
Challenges in User Experience
It is difficult to have a smooth and optimal user experience with hybrid applications due to the variations in guidelines for the design of each platform and variations in user expectations. All this might provide a less refined experience than native apps.
-
Dependency on Third-Party Plugins
Hybrid app development relies on third-party plugins to access most of the native features, and sometimes, this may become a big problem if these plugins are outdated or not supported. This will further increase the risk by adding up more dependencies.
| Experience Faster Android App Launch With Magicminds’ Custom Android App Solutions! Book a Free Consultation! |
Top Hybrid Apps: Examples
In the palms of successful cases, hybrid technology is used in some very popular apps and proves the potential and efficiency of the very same technology. However, hiring dedicated developers helps you to build powerful hybrid apps.
- Instagram: Instagram uses hybrid development to ensure a homogeneous user experience among iOS and Android users. With hybrid technologies, it easily handles updates and thus shows a unique interface.
- Twitter: Twitter’s app combines web and native technologies in a seamless user experience, helping to bring new features fast. This hybrid model allows it to satisfy the needs of specific platforms while keeping the core functionalities intact.
- Uber: Hybrid app development at Uber enables them to ensure reliability of service and high performance on a myriad devices. The hybrid model supports complex functionality and guarantees consistent experience for users.
- Gmail: Gmail, which is developed by Google, follows hybrid technology to provide both iOS and Android users with hand-to-hand responsive and fully-featured interfaces. Its hybrid framework has supported the comprehensive feature set and user needs.
- Evernote: Hybrid development allows Evernote’s note-taking application to devise a consistent user experience across different devices. The hybrid approach supports Evernote’s cross-platform functionality and sustainability in user engagement.
READ MORE: Cost-Cutting Magic with React Native for App Development
Tips & Tricks to Follow in Hybrid App Development
For seamless and scalable hybrid app development, you can meticulously stick to the below-mentioned tips & tricks and nail it! So, let’s have a quick look at those essential tips.
-
Security Best Practices
Meticulously follow the best security practices while developing your hybrid apps, such as data encryption, user authentication, and authorization. This helps your apps to run smoothly without any error and stay protected.
-
Have A Popular Hybrid App Framework
Go with a top-tier hybrid mobile app framework to maintain scalability, security, and smooth app performance.
-
Focus on UI/UX Design
User satisfaction is everything! Nothing can beat that, and you must be aware of it. The UI/UX design of your hybrid apps must be intuitive and smooth for users to navigate through the app, ensuring increased user experience. So, go with an eye-grabbing and intuitive UI/UX design to enhance user satisfaction.
-
Performance Optimization
App performance must be prioritized to avoid user app abandonment. So, you can follow code optimization rules and use a CDN, etc, to faster app performance than ever!
-
Robust Libraries & Component
Go with advanced and powerful open-source libraries and components to build supreme app quality, saving your team money and time.
-
Test Rigorously:
Don’t forget to test your app before it hits the market. For that, you can opt for manual testing or automation testing for bug-free and superior app performance.
| Create Impactful iOS Apps With Our Professional iOS App Development Services! Calculate Your iOS App Cost Now! |
Elevate Your Hybrid App Development With Magicminds!
To conclude, hybrid apps offer a fair answer for companies aiming for an effective way to build and uphold a seamless, scalable, robust, and superior mobile app on various platforms. Scrutinizing your project’s needs and reflecting on the advantages and drawbacks of each method helps you to navigate through.
However, if you need professional help, parenting with a hybrid app development company can be your perfect solution. Having said that, Magicminds, a pioneer in software innovation, provides expert hybrid app development solutions to organizations like yours. Our extensive services are tailored to your unique project needs, making a top-notch app with impenetrable security and boosted performance exclusively for you!
So, don’t miss out on your chance; grab the opportunity today, and let us transform your hybrid app development process. Contact Us!