Flutter App Development Widget Guide: Stateful or Stateless?

Table Of Contents
 Stay In-the-loop
Stay In-the-loop
Get fresh tech & marketing insights delivered right to your inbox.
Share this Article
Tags
Category
- .Net Developer
- Adtech
- Android App Development
- API
- App Store
- Artificial Intelligence
- Blockchain Development
- Chatbot Development
- CMS Development
- Cybersecurity
- Data Security
- Dedicated Developers
- Digital Marketing
- Ecommerce Development
- Edtech
- Fintech
- Flutter app development
- Full Stack Development
- Healthcare Tech
- Hybrid App Development
- iOS App Development
- IT Project Management
- JavaScript development
- Laravel Development
- Magento Development
- MEAN Stack Developer
- MERN Stack Developer
- Mobile App
- Mobile App Development
- Nodejs Development
- Progressive Web Application
- python development
- QA and testing
- Quality Engineering
- React Native
- SaaS
- SEO
- Shopify Development
- Software Development
- Software Outsourcing
- Staff Augmentation
- UI/UX Development
- Web analytics tools
- Wordpress Development
Embarking on a Flutter journey? Brace yourself for a deep dive into the intriguing world of widgets, where we unravel the tale of Stateful and Stateless widgets in Flutter app development services.
In Flutter, widgets serve as the fundamental building blocks of user interfaces. The clear distinction between stateful and stateless widgets in Flutter app development empowers developers to architect applications precisely, optimizing performance and resource utilization.
Picture this: Stateful widgets, the dynamic superheroes, wield the power to change and adapt, while Stateless widgets stand as the steadfast guardians of simplicity and efficiency. Join us on this exhilarating expedition as we demystify the magic behind Flutter’s widgets, helping you choose the right one for your app-building odyssey!
Overview of How Flutter App Development Widgets Handle Data and Update
Flutter, the open-source UI software development toolkit, empowers developers to craft visually stunning applications. Within this toolkit, understanding the distinction between Stateful and Stateless widgets is like deciphering the code to unlock the full potential of your app.

This duality in widget design reflects Flutter’s versatility, enabling the creation of both highly dynamic and efficiently static user interfaces. Understanding and strategically implementing stateful and stateless widgets is pivotal in crafting robust and efficient Flutter applications.
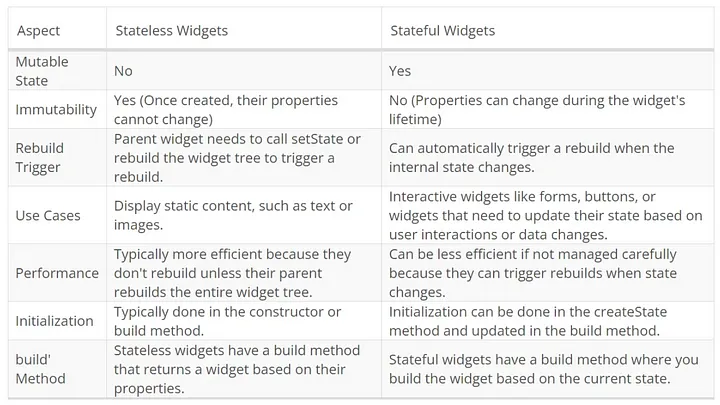
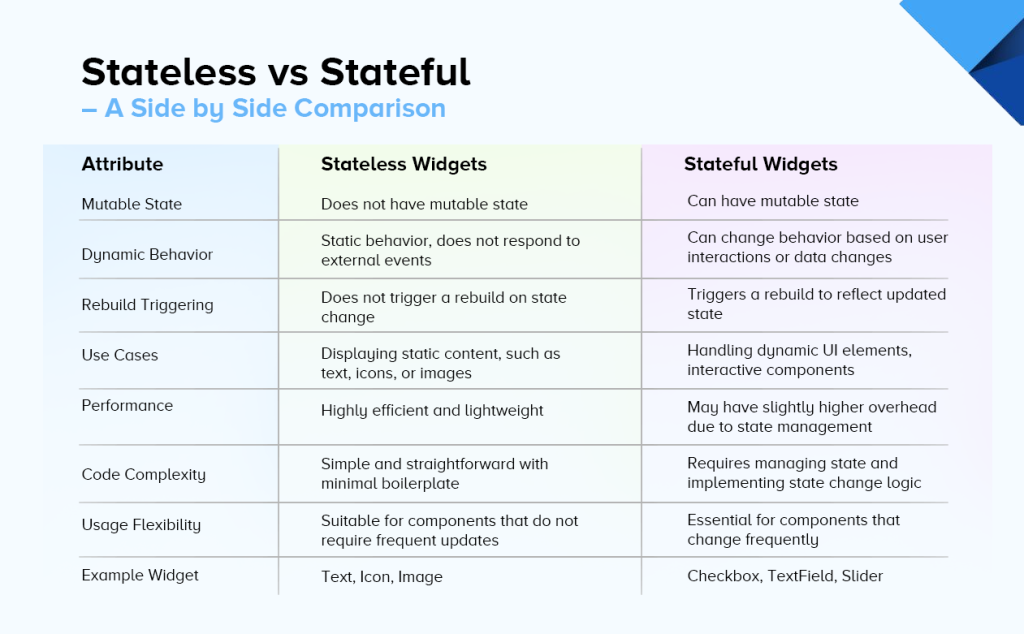
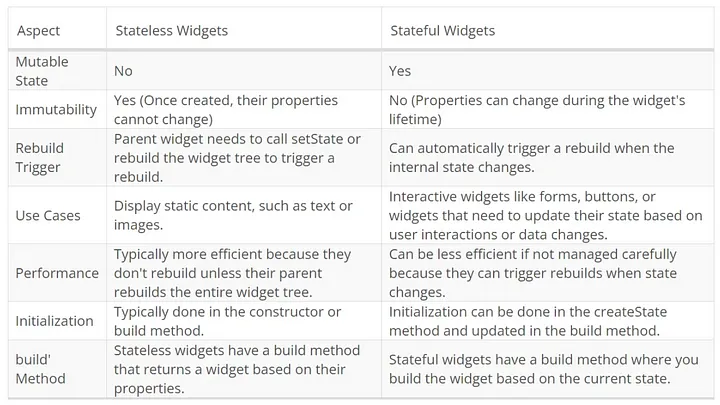
Stateful widgets in Flutter maintain mutable state, allowing dynamic changes and updates. They are ideal for UI components that need to reflect varying data or user interactions.
In contrast, stateless widgets are immutable, meaning their properties remain constant throughout their lifespan. Stateless widgets are efficient for static elements that don’t require changes in response to user input.
Careful consideration of when to use stateful or stateless widgets is crucial for optimal Flutter application development, ensuring a balance between responsiveness and resource efficiency.
Stateless Widgets in Flutter App Development

Characteristics of Stateless Widgets
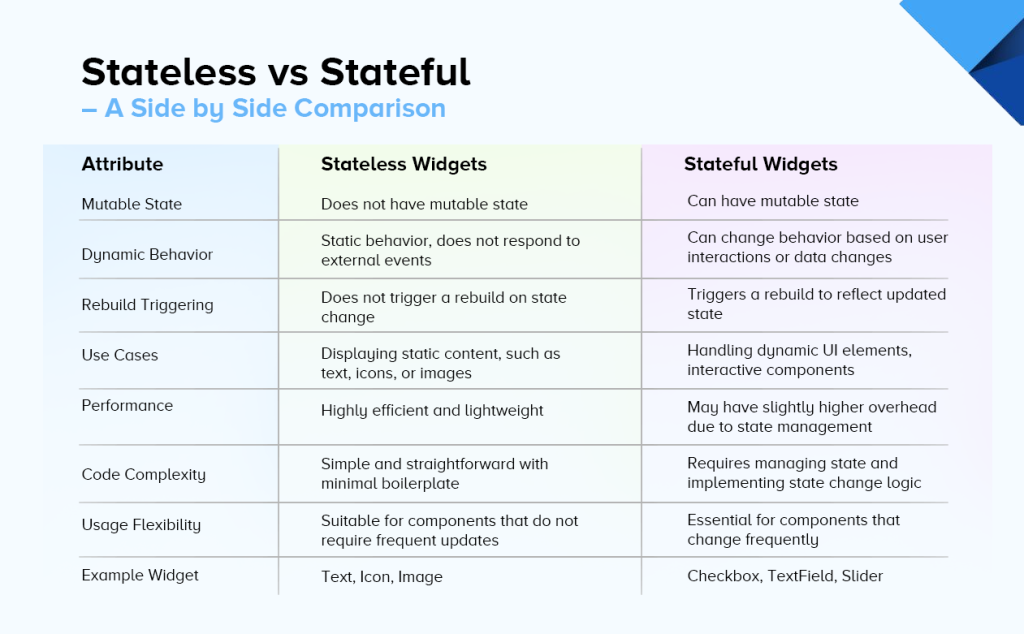
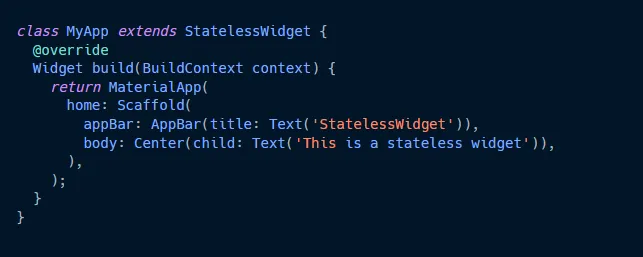
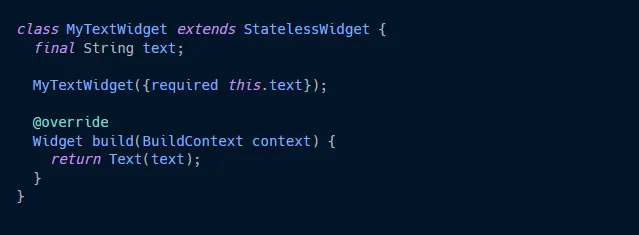
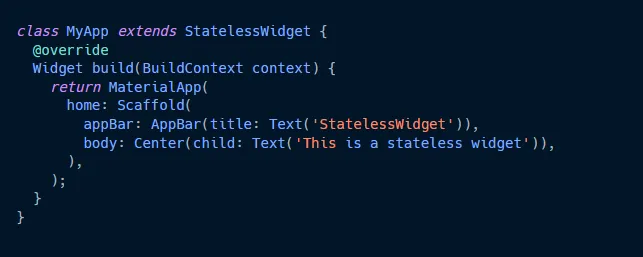
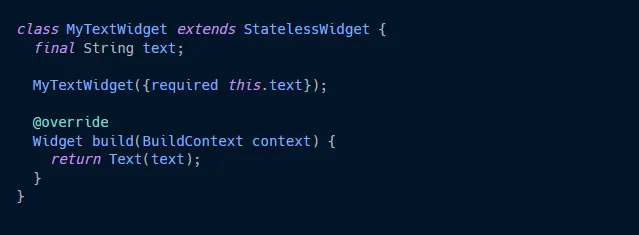
Stateless widgets in Flutter lack internal state, making them immutable and efficient. These widgets purely rely on their input parameters for rendering, offering simplicity and ease of maintenance. Stateless widgets excel in scenarios where UI components don’t require dynamic updates. Due to their immutable nature, they are inherently predictable and facilitate a declarative programming style.
Stateless widgets contribute to Flutter’s performance by avoiding unnecessary re-renders, enhancing overall application efficiency. Embracing a functional approach, they embody the Flutter framework’s design philosophy, promoting modular and scalable code structures.
Immutability and Lack of Internal State
Stateless widgets prioritize immutability and shun internal state, embodying a fundamental principle of simplicity and predictability. By eschewing mutable properties, these widgets remain untethered from internal changes, enhancing clarity in code and fostering a declarative programming paradigm.
Immutability ensures that once a stateless widget is created, its properties remain steadfast, minimizing complexity and potential bugs. This steadfast nature not only aligns with Flutter’s reactive architecture but also promotes a streamlined and efficient development process. Embrace statelessness for a resilient and maintainable Flutter codebase, where predictability and clarity reign supreme.

Where to Use Stateless Widgets
Stateless widgets are ideal for scenarios where UI components don’t need to maintain or track mutable state. In simpler interfaces or UI elements with static content, like buttons, icons, or simple displays, stateless widgets offer efficiency and simplicity. They enhance performance by avoiding unnecessary state management overhead.
When interactivity and dynamic behavior are minimal, opting for stateless widgets ensures a clean and easily maintainable codebase. However, for complex interfaces with dynamic data or user interactions, stateful widgets become more suitable, providing the necessary state management capabilities for a responsive and interactive user experience.
Ready for a Smarter App?
Transform your Flutter app with custom state management—let Magicminds build it right!
Stateful Widgets in Flutter App Development

Features of Stateful Widgets
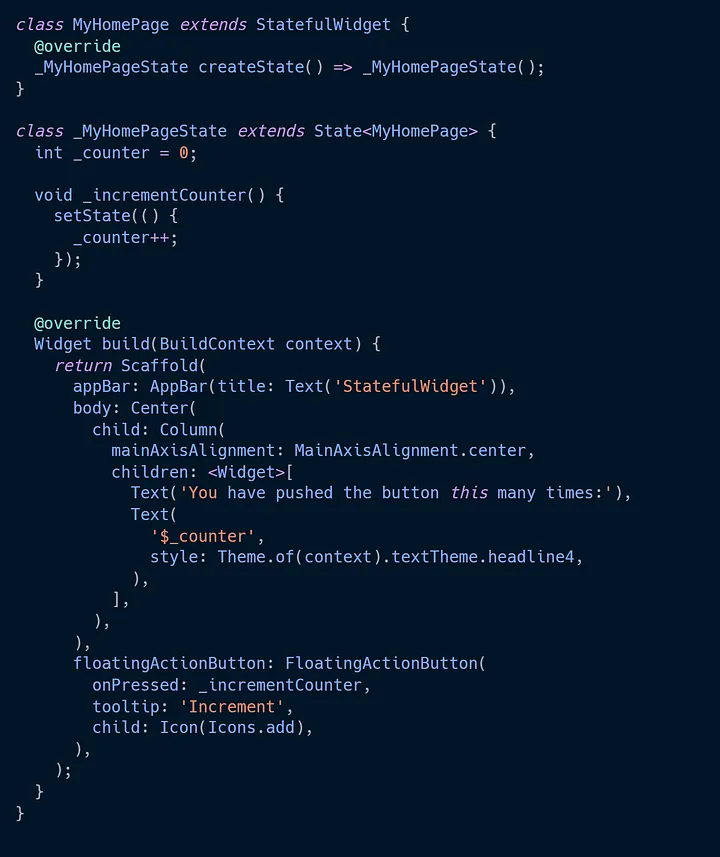
Stateful widgets in Flutter retain and manage mutable states, allowing dynamic updates. They enhance interactivity, responding to user input and changes in data. With a persistent state, these widgets preserve information across rebuilds, ensuring a seamless user experience.
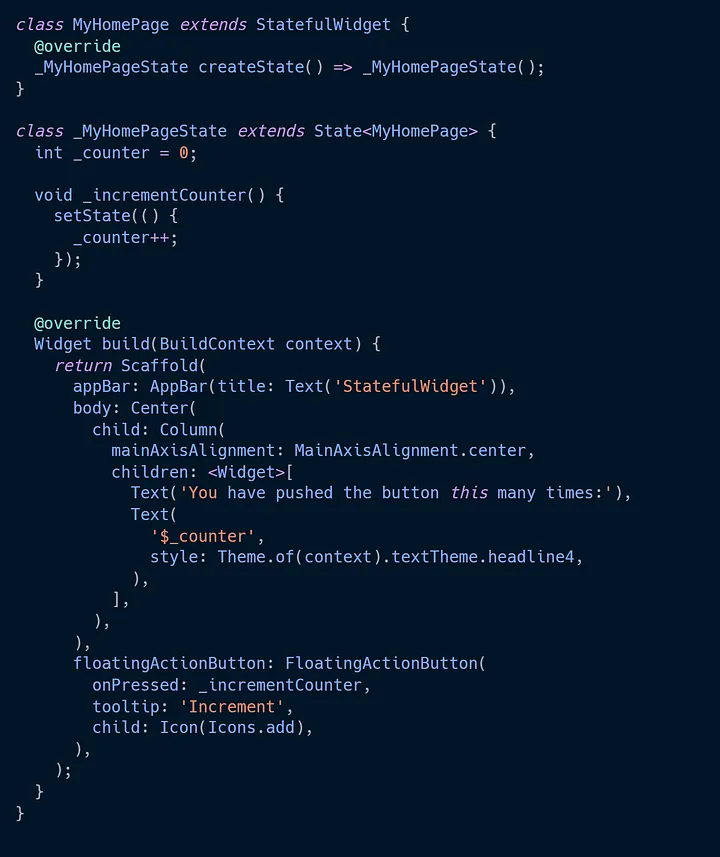
Stateful widgets utilize the StatefulWidget class, separating immutable properties in StatefulWidget’s constructor and mutable state in createState method. This design pattern promotes efficient UI updates without rebuilding the entire widget tree. Stateful widgets empower developers to create dynamic, responsive interfaces, making them a pivotal component for crafting interactive and data-driven Flutter applications. Explore top-notch Flutter app development services, emphasizing powerful features of stateful widgets for robust functionality.
How to Manage Internal State
Stateful widgets in Flutter manage and update their internal state by using the `State` class. This class is paired with a corresponding widget and holds mutable data that can be modified during the widget’s lifetime.
When the widget needs to rebuild due to changes, the `build` method is called, ensuring the UI reflects the updated state. Developers use the `setState` method to trigger a rebuild, encapsulating changes and maintaining a clean separation between logic and presentation. This mechanism allows for dynamic and responsive user interfaces in Flutter applications.
Where to Use Stateful Widgets
For complex UIs with dynamic data, stateful widgets shine in Flutter app development service scenarios. Stateful widgets are essential when dealing with dynamic UI elements that change over time. For instance, in a form where user inputs affect subsequent fields, a stateful widget preserves entered data. Similarly, for interactive elements like progress bars or sliders, stateful widgets track and update their state, ensuring a seamless user experience.
In scenarios requiring real-time updates or complex animations, stateful widgets retain information, allowing for continuous interaction without losing the application state. These examples highlight the indispensability of stateful widgets in managing and adapting to evolving user interactions within Flutter or any reactive UI framework.
RELATED READ: UX Mastery: A Blueprint for Mobile App Development Success
Performance Considerations of Widgets in Flutter App Development Services
Striking a balance between stateful and stateless widgets is crucial for optimal Flutter app performance, ensuring responsiveness while minimizing unnecessary rebuilds and resource usage.

Complex UI and Interactivity of Flutter Widgets
Stateful widgets play a pivotal role in managing complex UI and interactive elements, elevating the user experience. Unlike stateless widgets, stateful ones retain mutable state, allowing dynamic updates. This proves invaluable when dealing with intricate UI components that demand constant user interaction or data changes.
For instance, in a form where input validation or real-time data updates are essential, stateful widgets excel. Additionally, stateful widgets empower developers to orchestrate smooth transitions between different UI states.
Whether toggling between loading, error, or success states, these widgets seamlessly adapt, ensuring a polished and responsive interface. By preserving and managing state, Flutter’s stateful widgets enhance the overall user experience, making applications more dynamic, interactive, and capable of handling the intricacies of modern UI design. Moreover, flutter for app development excels in crafting complex UI and interactivity, making it a top choice for application development.
Code Maintenance in Flutter Widgets
Stateful and stateless widgets in Flutter have distinct impacts on code maintenance, readability, and scalability. Stateful widgets, while powerful, can introduce complexity in managing mutable state, potentially leading to more intricate code structures. This complexity may hinder code readability and make maintenance challenging. However, stateful widgets are essential for dynamic UIs with evolving data.
On the other hand, stateless widgets, being immutable and predictable, enhance code readability and simplify maintenance. They promote a cleaner, more declarative style, making it easier to understand and modify code. This simplicity contributes to scalability, as stateless widgets are generally more lightweight and efficient.
In summary, the choice between stateful and stateless widgets should consider the application’s needs. While stateful widgets offer flexibility, stateless widgets provide a cleaner and more maintainable codebase, promoting readability and scalability.
State Management Patterns
In Flutter, common state management patterns include Provider, Bloc, and Riverpod. Provider leverages a simple, yet powerful, approach by using InheritedWidgets to propagate state changes efficiently. Bloc, or Business Logic Component, employs a reactive architecture with streams, providing a clear separation between UI and business logic. Riverpod, an evolution of Provider, enhances scalability and testability.
These patterns align seamlessly with Flutter’s stateful and stateless widgets. Stateless widgets are ideal for components with static content, while stateful widgets are employed when dynamic data or user interactions necessitate updates. Stateful widgets, in conjunction with state management patterns like Bloc or Provider, enable robust handling of mutable state, ensuring a cohesive and scalable architecture in Flutter applications. Explore state management patterns in Flutter web app development, comparing stateless and stateful widgets.
Transform Your Idea into a Flawless App – Trust Magicminds' Flutter Experts!
Our expert developers build apps with seamless cross-platform compatibility, ensuring the app looks and feels native across both iOS and Android devices.
Hire Top-Tier Developers!RELATED READ: Architecture Patterns in Android App Development: MVC, MVP, MVVM
Flutter Framework Considerations Impacting Widget Choice Decision
Flutter for mobile app development’s latest updates continues to emphasize performance improvements and streamline widget usage. The introduction of “const” constructors for widgets enhances compile-time optimizations, favoring stateless widgets for static UI components. Additionally, the integration of null safety enhances code reliability, benefiting both stateful and stateless widgets.
While stateful widgets remain crucial for dynamic UI elements, the emphasis on widget immutability and improved null safety further solidifies the advantages of stateless widgets, particularly for static UI components, contributing to cleaner and more efficient Flutter code.
Choose excellence with our leading Flutter app development services! We deliver swift, scalable, and platform-independent apps, ensuring native-like performance and a rapid time-to-market. Hire Flutter developers to elevate your digital presence and meet your unique business needs seamlessly.
Embarking on a Flutter journey? Brace yourself for a deep dive into the intriguing world of widgets, where we unravel the tale of Stateful and Stateless widgets in Flutter app development services.
In Flutter, widgets serve as the fundamental building blocks of user interfaces. The clear distinction between stateful and stateless widgets in Flutter app development empowers developers to architect applications precisely, optimizing performance and resource utilization.
Picture this: Stateful widgets, the dynamic superheroes, wield the power to change and adapt, while Stateless widgets stand as the steadfast guardians of simplicity and efficiency. Join us on this exhilarating expedition as we demystify the magic behind Flutter’s widgets, helping you choose the right one for your app-building odyssey!
Overview of How Flutter App Development Widgets Handle Data and Updates
Stateless Widgets in Flutter App Development
- Characteristics of Stateless Widgets
- Immutability and Lack of Internal State
- Where to Use Stateless Widgets
Stateful Widgets in Flutter App Development
- Characteristics of Stateful Widgets
- How to Manage Internal State
- Where to Use Stateful Widgets
Performance Considerations of Widgets in Flutter App Development Services
Complex UI and Interactivity of Flutter Widgets
Code Maintenance in Flutter Widgets
Flutter Framework Considerations Impacting Widget Choice Decision
Overview of How Flutter App Development Widgets Handle Data and Update
Flutter, the open-source UI software development toolkit, empowers developers to craft visually stunning applications. Within this toolkit, understanding the distinction between Stateful and Stateless widgets is like deciphering the code to unlock the full potential of your app.

This duality in widget design reflects Flutter’s versatility, enabling the creation of both highly dynamic and efficiently static user interfaces. Understanding and strategically implementing stateful and stateless widgets is pivotal in crafting robust and efficient Flutter applications.
Stateful widgets in Flutter maintain mutable state, allowing dynamic changes and updates. They are ideal for UI components that need to reflect varying data or user interactions.
In contrast, stateless widgets are immutable, meaning their properties remain constant throughout their lifespan. Stateless widgets are efficient for static elements that don’t require changes in response to user input.
Careful consideration of when to use stateful or stateless widgets is crucial for optimal Flutter application development, ensuring a balance between responsiveness and resource efficiency.
Stateless Widgets in Flutter App Development

Characteristics of Stateless Widgets
Stateless widgets in Flutter lack internal state, making them immutable and efficient. These widgets purely rely on their input parameters for rendering, offering simplicity and ease of maintenance. Stateless widgets excel in scenarios where UI components don’t require dynamic updates. Due to their immutable nature, they are inherently predictable and facilitate a declarative programming style.
Stateless widgets contribute to Flutter’s performance by avoiding unnecessary re-renders, enhancing overall application efficiency. Embracing a functional approach, they embody the Flutter framework’s design philosophy, promoting modular and scalable code structures.
Immutability and Lack of Internal State
Stateless widgets prioritize immutability and shun internal state, embodying a fundamental principle of simplicity and predictability. By eschewing mutable properties, these widgets remain untethered from internal changes, enhancing clarity in code and fostering a declarative programming paradigm.
Immutability ensures that once a stateless widget is created, its properties remain steadfast, minimizing complexity and potential bugs. This steadfast nature not only aligns with Flutter’s reactive architecture but also promotes a streamlined and efficient development process. Embrace statelessness for a resilient and maintainable Flutter codebase, where predictability and clarity reign supreme.

Where to Use Stateless Widgets
Stateless widgets are ideal for scenarios where UI components don’t need to maintain or track mutable state. In simpler interfaces or UI elements with static content, like buttons, icons, or simple displays, stateless widgets offer efficiency and simplicity. They enhance performance by avoiding unnecessary state management overhead.
When interactivity and dynamic behavior are minimal, opting for stateless widgets ensures a clean and easily maintainable codebase. However, for complex interfaces with dynamic data or user interactions, stateful widgets become more suitable, providing the necessary state management capabilities for a responsive and interactive user experience.
Stateful Widgets in Flutter App Development

Features of Stateful Widgets
Stateful widgets in Flutter retain and manage mutable states, allowing dynamic updates. They enhance interactivity, responding to user input and changes in data. With a persistent state, these widgets preserve information across rebuilds, ensuring a seamless user experience.
Stateful widgets utilize the StatefulWidget class, separating immutable properties in StatefulWidget’s constructor and mutable state in createState method. This design pattern promotes efficient UI updates without rebuilding the entire widget tree. Stateful widgets empower developers to create dynamic, responsive interfaces, making them a pivotal component for crafting interactive and data-driven Flutter applications. Explore top-notch Flutter app development services, emphasizing powerful features of stateful widgets for robust functionality.
How to Manage Internal State
Stateful widgets in Flutter manage and update their internal state by using the `State` class. This class is paired with a corresponding widget and holds mutable data that can be modified during the widget’s lifetime.
When the widget needs to rebuild due to changes, the `build` method is called, ensuring the UI reflects the updated state. Developers use the `setState` method to trigger a rebuild, encapsulating changes and maintaining a clean separation between logic and presentation. This mechanism allows for dynamic and responsive user interfaces in Flutter applications.
Where to Use Stateful Widgets
For complex UIs with dynamic data, stateful widgets shine in Flutter app development service scenarios. Stateful widgets are essential when dealing with dynamic UI elements that change over time. For instance, in a form where user inputs affect subsequent fields, a stateful widget preserves entered data. Similarly, for interactive elements like progress bars or sliders, stateful widgets track and update their state, ensuring a seamless user experience.
In scenarios requiring real-time updates or complex animations, stateful widgets retain information, allowing for continuous interaction without losing the application state. These examples highlight the indispensability of stateful widgets in managing and adapting to evolving user interactions within Flutter or any reactive UI framework.
RELATED READ: UX Mastery: A Blueprint for Mobile App Development Success
Performance Considerations of Widgets in Flutter App Development Services
Striking a balance between stateful and stateless widgets is crucial for optimal Flutter app performance, ensuring responsiveness while minimizing unnecessary rebuilds and resource usage.

Complex UI and Interactivity of Flutter Widgets
Stateful widgets play a pivotal role in managing complex UI and interactive elements, elevating the user experience. Unlike stateless widgets, stateful ones retain mutable state, allowing dynamic updates. This proves invaluable when dealing with intricate UI components that demand constant user interaction or data changes.
For instance, in a form where input validation or real-time data updates are essential, stateful widgets excel. Additionally, stateful widgets empower developers to orchestrate smooth transitions between different UI states.
Whether toggling between loading, error, or success states, these widgets seamlessly adapt, ensuring a polished and responsive interface. By preserving and managing state, Flutter’s stateful widgets enhance the overall user experience, making applications more dynamic, interactive, and capable of handling the intricacies of modern UI design. Moreover, flutter for app development excels in crafting complex UI and interactivity, making it a top choice for application development.
Code Maintenance in Flutter Widgets
Stateful and stateless widgets in Flutter have distinct impacts on code maintenance, readability, and scalability. Stateful widgets, while powerful, can introduce complexity in managing mutable state, potentially leading to more intricate code structures. This complexity may hinder code readability and make maintenance challenging. However, stateful widgets are essential for dynamic UIs with evolving data.
On the other hand, stateless widgets, being immutable and predictable, enhance code readability and simplify maintenance. They promote a cleaner, more declarative style, making it easier to understand and modify code. This simplicity contributes to scalability, as stateless widgets are generally more lightweight and efficient.
In summary, the choice between stateful and stateless widgets should consider the application’s needs. While stateful widgets offer flexibility, stateless widgets provide a cleaner and more maintainable codebase, promoting readability and scalability.
State Management Patterns
In Flutter, common state management patterns include Provider, Bloc, and Riverpod. Provider leverages a simple, yet powerful, approach by using InheritedWidgets to propagate state changes efficiently. Bloc, or Business Logic Component, employs a reactive architecture with streams, providing a clear separation between UI and business logic. Riverpod, an evolution of Provider, enhances scalability and testability.
These patterns align seamlessly with Flutter’s stateful and stateless widgets. Stateless widgets are ideal for components with static content, while stateful widgets are employed when dynamic data or user interactions necessitate updates. Stateful widgets, in conjunction with state management patterns like Bloc or Provider, enable robust handling of mutable state, ensuring a cohesive and scalable architecture in Flutter applications. Explore state management patterns in Flutter web app development, comparing stateless and stateful widgets.
RELATED READ: Architecture Patterns in Android App Development: MVC, MVP, MVVM
Flutter Framework Considerations Impacting Widget Choice Decision
Flutter for mobile app development’s latest updates continues to emphasize performance improvements and streamline widget usage. The introduction of “const” constructors for widgets enhances compile-time optimizations, favoring stateless widgets for static UI components. Additionally, the integration of null safety enhances code reliability, benefiting both stateful and stateless widgets.
While stateful widgets remain crucial for dynamic UI elements, the emphasis on widget immutability and improved null safety further solidifies the advantages of stateless widgets, particularly for static UI components, contributing to cleaner and more efficient Flutter code.
Choose excellence with our leading Flutter app development services! We deliver swift, scalable, and platform-independent apps, ensuring native-like performance and a rapid time-to-market. Hire Flutter developers to elevate your digital presence and meet your unique business needs seamlessly.