Enhancing React Native App Development Performance: 12 Tips

Table Of Contents
 Stay In-the-loop
Stay In-the-loop
Get fresh tech & marketing insights delivered right to your inbox.
Share this Article
Tags
Category
- .Net Developer
- Adtech
- Android App Development
- API
- App Store
- Artificial Intelligence
- Blockchain Development
- Chatbot Development
- CMS Development
- Cybersecurity
- Data Security
- Dedicated Developers
- Digital Marketing
- Ecommerce Development
- Edtech
- Fintech
- Flutter app development
- Full Stack Development
- Healthcare Tech
- Hybrid App Development
- iOS App Development
- IT Project Management
- JavaScript development
- Laravel Development
- Magento Development
- MEAN Stack Developer
- MERN Stack Developer
- Mobile App
- Mobile App Development
- Nodejs Development
- Progressive Web Application
- python development
- QA and testing
- Quality Engineering
- React Native
- SaaS
- SEO
- Shopify Development
- Software Development
- Software Outsourcing
- Staff Augmentation
- UI/UX Development
- Web analytics tools
- Wordpress Development
Welcome to a transformative voyage where React Native app development takes center stage as the catalyst for your business’s triumph!
As architects of innovation, we acknowledge that the pulse of your enterprise resonates in the realm of seamless, high-performance mobile experiences. And your pursuit of the ultimate mobile experience finds its compass in React Native’s versatile and dynamic framework.
In our blog, our deep dive into key metrics is not just a discussion on improving performance with React Native development; it’s a narrative of resilience, innovation, and value creation. We dissect the challenges, illuminate the path forward, and present 12 actionable tips that translate into a tangible competitive advantage.
Performance Issues Related to React Native App Development
Before we discuss the React Native performance optimization tips, let’s have a brief understanding of the application performance bottlenecks.
- Navigation Path: The navigation path is one of the critical React Native app performance issues. The React Native app’s navigation path can seem like a maze to some users, which can significantly hamper user experience and reduce app usage.
- App Size: The size of the apps powered by this technology is larger than any other native app due to third-party libraries and native elements. Large app sizes can significantly impact app performance, resulting in slow page and image loading times.
- App Launch Time: React Native app components have high dependencies and slow functionality, resulting in impacted app performance and causing customer frustration.
- Memory-related Issue: Memory leakage is a common performance-oriented issue in Android apps, and React Native is not different in this regard. Inefficient memory management or leakage can severely hamper app performance.
RELATED READ: React Native App Development with AWS Amplify or Firebase
Actionable Tricks to Optimize React Native App Development Performance
As businesses seek the pinnacle of mobile excellence, we unveil a treasure trove of actionable tricks meticulously crafted to optimize every line of code. So, how do you optimize the performance of the React Native app? Go through the points we’ve jotted down.
#1 Employ Strong Navigation Strategies
We can’t overstate enough the importance of an efficient and good navigation system, improving the overall structure and performance of the React Native app. This makes it smoother and quicker to maintain, update features, and pass state data effortlessly.
Besides, it streamlines the switching process between several displays in the application much more efficiently, enhancing user experience.
#2 Look After Product Configuration
Another efficient method to optimize your React Native app performance is product configuration. You must keep this in mind while developing your React Native application. This ensures effective optimizations, including the magnification process and unused and dead code reduction.
How does it help? Well, this helps keep your app’s size in check, which directly impacts the app loading speed and faster app performance.
#3 Refine Render List
Rendering is another essential functionality to boost the app’s performance. To optimize rendering, you can prefer the below-mentioned tips:
- Use Animated API rather than inline styles, ensuring quick and seamless animations.
- Have FlatList or VirtualizedList elements for smooth and effective extensive list rendering.
- Implement React.memo to eliminate unnecessary re-rendering elements. Hire React Native developers for an optimized render list and enhanced app performance.
#4 Work on Image Scaling and Resizing
Usually, images and videos take up an extensive app size, and this significantly impacts the React Native-built application performance.
You can get help from the best providers of React Native app development services for image scaling and resizing purposes. Below are the steps for handling image and video issues—
- Image compressing or resizing is a great option for handling such problems. Prefer to use proper image formats, such as JPEG, PNG, etc to resize images while maintaining the quality.
- Incorporate tools, such as react-native-fast-image or react-native-image-resizer, for managing image loading and caching better.
Maximize Your React Native App’s Performance Like a Pro!
#5 Optimize Your Code
Optimized codes are useful enough to remove unnecessary libraries and dependencies, enabling you to spend less time and memory in the rendering process. So, how can you effectively optimize your React Native codes?
Well, for that, write concise and shortcode while avoiding code overriding. Besides, if the performance-driven tasks ask for direct native code interaction, prefer native modules. For that, Hire a React Native app development company.
#6 Implement Memory Management
Inadequate or improper memory management can directly affect your React Native app’s performance. You don’t want that, right? So, how can you tackle this situation and optimize memory management? Follow the below-mentioned steps to implement successful memory management.
- Unsubscribe unrequired things from your memory storage. Get rid of clear intervals, object reference removal, or event listeners when you no longer use them to minimize memory leaks.
- You can prefer to incorporate effective and smooth data structure and algorithms, lowering footprint and optimize React Native app performance.
- Opt for React Native bridge sparingly and don’t use unrequired data conversions between JavaScript and native code.
#7 Prefer App Profiling
Opt for app profiling that assists in analyzing and identifying app performance issues and bottlenecks alongside providing areas of improvement. For all profiling, preferred tools, such as React Native Performance, Chrome DevTools, Flipper, etc., are used to evaluate performance features.
Besides, ensure your attention towards CPU usage, lowered rendering, and extensive memory usage. Consider hiring a React Native expert for app profiling.
#8 Avoid Unnecessary Re-Renders
React Native renders elements prefer Virtual DOM (VDOM) technology, aiding you to monitor every change in the app elements and re-renders the whole view hierarchy. However, this process is an expensive and exhausting task to accomplish; that’s why you must avoid unnecessary and unused re-renders.
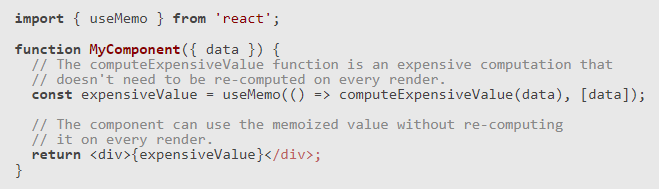
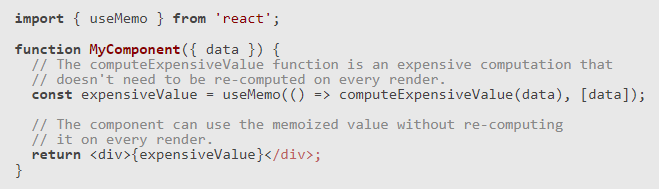
To resolve this issue, you can utilize useMemo and useCallback functionality. Prefer to have useMemo to memorize the JavaScript function’s resulting value via the below-mentioned example.

Similar to useMemo, usecallback can memorize a call back function smoothly rather than a value, eliminating unrequired re-renders.
#9 Decrease App Size: Split Code and Lazy Loading
Extensive app size can significantly impact the user experience, causing increased app loading time, memory, and storage usage. For React Native app development, you must prefer effective code splitting and lazy loading processes to lower app size and enhance app performance.
Now, code splitting and division refers to a process of breaking an extensive JavaScript code base into shorter and manageable chunks, resulting in improved React Native app loading time.
Similarly, lazy loading enables you to load elements once the user proceeds towards that instead of a startup, lowering memory usage and enhancing overall performance. You can hire a dedicated React Native developer to perform code splitting and lazy loading processes for optimal app performance.
#10 Monitor Performance
Use performance monitoring systems (PMS) tools to evaluate and measure mobile app performance with real-time monitoring, performance metrics, crash reporting, user session replay, and network. Using these tools can help you to understand performance bottlenecks and scale the app effortlessly.
To optimize React Native app performance, you can use the following tools:
- Flipper: This mobile app development platform enables you to monitor app performance to identify and fix issues related to performance.
- React Native Profiler: This built-in tool assists you in monitoring app performance effectively by measuring render time for each component.
- Firebase Performance Monitoring: This Firebase tool enables you to track app performance on multiple devices and platforms.
Ready to Supercharge Your React Native App Performance? Partner with Magicminds!
Ready to Hire?#11 Optimize Debugging Speed
You must have noticed that bugs can decrease the agility and flexibility of your app. Prefer to utilize Flipper to remove all the bugs while making the app perform faster. Flipper consists of a network inspector with a detailed log that can easily track logic, functions, and methods for lowering debugging time.
Otherwise, hiring dedicated developers with sheer expertise in React Native services can be of help to you.
#12 Do Not Ignore Network Optimization
Network optimization is crucial for enhancing your React Native app performance. To reduce network-related issues, you can check the following tips.
- Reduce HTTP request numbers by merging API calls. You can prefer effective data retrieval strategies.
- Utilize tools, including react-native-offline or else react-native-fast-image, handling offline caching and image loading process smoothly.
- Incorporate caching mechanisms for lowering network round trips for unusual updated data.
Final Thoughts
To conclude, for seamless and increased user experience, ensuring boosted and enhanced React Native app performance is a cornerstone, utilizing multiple robust tips. These carefully implemented strategies can easily lower app and image size, optimize code, manage memory, increase rendering, improve network issues, and more, to be more focused on improving your app’s performance with an enriched user experience. Trust Magicminds for accelerated React Native app performance. So, what are you waiting for? Book a Free Consultation
Welcome to a transformative voyage where React Native app development takes center stage as the catalyst for your business’s triumph!
As architects of innovation, we acknowledge that the pulse of your enterprise resonates in the realm of seamless, high-performance mobile experiences. And your pursuit of the ultimate mobile experience finds its compass in React Native’s versatile and dynamic framework.
In our blog, our deep dive into key metrics is not just a discussion on improving performance with React Native development; it’s a narrative of resilience, innovation, and value creation. We dissect the challenges, illuminate the path forward, and present 12 actionable tips that translate into a tangible competitive advantage.
Table of Contents
Performance Issues Related to React Native App Development
Actionable Tricks to Optimize React Native App Development Performance
- #1 Employ Strong Navigation Strategies
- #2 Look After Product Configuration
- #3 Optimize Render List
- #4 Work on Image Scaling and Resizing
- #5 Optimize Your Code
- #6 Implement Memory Management
- #7 Prefer App Profiling
- #8 Avoid Unnecessary Re-Renders
- #9 Decrease App Size: Split Code and Lazy Loading
- #10 Monitor Performance
- #11 Optimize Debugging Speed
- #12 Do Not Ignore Network Optimization
Performance Issues Related to React Native App Development
Before we discuss the React Native performance optimization tips, let’s have a brief understanding of the application performance bottlenecks.
- Navigation Path: The navigation path is one of the critical React Native app performance issues. The React Native app’s navigation path can seem like a maze to some users, which can significantly hamper user experience and reduce app usage.
- App Size: The size of the apps powered by this technology is larger than any other native app due to third-party libraries and native elements. Large app sizes can significantly impact app performance, resulting in slow page and image loading times.
- App Launch Time: React Native app components have high dependencies and slow functionality, resulting in impacted app performance and causing customer frustration.
- Memory-related Issue: Memory leakage is a common performance-oriented issue in Android apps, and React Native is not different in this regard. Inefficient memory management or leakage can severely hamper app performance.
RELATED READ: React Native App Development with AWS Amplify or Firebase
Actionable Tricks to Optimize React Native App Development Performance
As businesses seek the pinnacle of mobile excellence, we unveil a treasure trove of actionable tricks meticulously crafted to optimize every line of code. So, how do you optimize the performance of the React Native app? Go through the points we’ve jotted down.
#1 Employ Strong Navigation Strategies
We can’t overstate enough the importance of an efficient and good navigation system, improving the overall structure and performance of the React Native app. This makes it smoother and quicker to maintain, update features, and pass state data effortlessly.
Besides, it streamlines the switching process between several displays in the application much more efficiently, enhancing user experience.
#2 Look After Product Configuration
Another efficient method to optimize your React Native app performance is product configuration. You must keep this in mind while developing your React Native application. This ensures effective optimizations, including the magnification process and unused and dead code reduction.
How does it help? Well, this helps keep your app’s size in check, which directly impacts the app loading speed and faster app performance.
#3 Refine Render List
Rendering is another essential functionality to boost the app performance. To optimize rendering, you can prefer the below-mentioned tips:
- Use Animated API rather than inline styles, ensuring quick and seamless animations.
- Have FlatList or VirtualizedList elements for smooth and effective extensive list rendering.
- Implement React.memo to eliminate unnecessary re-rendering elements. Hire React Native developers for an optimized render list and enhanced app performance.
#4 Work on Image Scaling and Resizing
Usually, images and videos take up an extensive app size, and this significantly impacts the React Native-built application performance.
You can get help from the best providers of React Native app development services for image scaling and resizing purposes. Below are the steps for handling image and video issues—
- Image compressing or resizing is a great option for handling such problems. Prefer to use proper image formats, such as JPEG, PNG, etc to resize images while maintaining the quality.
- Incorporate tools, such as react-native-fast-image or react-native-image-resizer, for managing image loading and caching better.
Maximize Your React Native App’s Performance Like a Pro!
#5 Optimize Your Code
Optimized codes are useful enough to remove unnecessary libraries and dependencies, enabling you to spend less time and memory in the rendering process. So, how can you effectively optimize your React Native codes?
Well, for that, write concise and shortcode while avoiding code overriding. Besides, if the performance-driven tasks ask for direct native code interaction, prefer native modules. For that, Hire a React Native app development company.
#6 Implement Memory Management
Inadequate or improper memory management can directly affect your React Native app’s performance. You don’t want that, right? So, how can you tackle this situation and optimize memory management? Follow the below-mentioned steps to implement successful memory management.
- Unsubscribe unrequired things from your memory storage. Get rid of clear intervals, object reference removal, or event listeners when you no longer use them to minimize memory leaks.
- You can prefer to incorporate effective and smooth data structure and algorithms, lowering footprint and optimize React Native app performance.
- Opt for React Native bridge sparingly and don’t use unrequired data conversions between JavaScript and native code.
#7 Prefer App Profiling
Opt for app profiling that assists in analyzing and identifying app performance issues and bottlenecks alongside providing areas of improvement. For all profiling, preferred tools, such as React Native Performance, Chrome DevTools, Flipper, etc., are used to evaluate performance features.
Besides, ensure your attention towards CPU usage, lowered rendering, and extensive memory usage. Consider hiring a React Native expert for app profiling.
#8 Avoid Unnecessary Re-Renders
React Native renders elements prefer Virtual DOM (VDOM) technology, aiding you to monitor every change in the app elements and re-renders the whole view hierarchy. However, this process is an expensive and exhausting task to accomplish; that’s why you must avoid unnecessary and unused re-renders.
To resolve this issue, you can utilize useMemo and useCallback functionality. Prefer to have useMemo to memorize the JavaScript function’s resulting value via the below-mentioned example.

Similar to useMemo, usecallback can memorize a call back function smoothly rather than a value, eliminating unrequired re-renders.
#9 Decrease App Size: Split Code and Lazy Loading
Extensive app size can significantly impact the user experience, causing increased app loading time, memory, and storage usage. For React Native app development, you must prefer effective code splitting and lazy loading processes to lower app size and enhance app performance.
Now, code splitting and division refers to a process of breaking an extensive JavaScript code base into shorter and manageable chunks, resulting in improved React Native app loading time.
Similarly, lazy loading enables you to load elements once the user proceeds towards that instead of a startup, lowering memory usage and enhancing overall performance. You can hire a dedicated React Native developer to perform code splitting and lazy loading processes for optimal app performance.
RELATED READ: Cost-Cutting Magic with React Native for App Development
#10 Monitor Performance
Use performance monitoring systems (PMS) tools to evaluate and measure mobile app performance with real-time monitoring, performance metrics, crash reporting, user session replay, and network. Using these tools can help you to understand performance bottlenecks and scale the app effortlessly.
To optimize React Native app performance, you can use the following tools:
- Flipper: This mobile app development platform enables you to monitor app performance to identify and fix issues related to performance.
- React Native Profiler: This built-in tool assists you in monitoring app performance effectively by measuring render time for each component.
- Firebase Performance Monitoring: This Firebase tool enables you to track app performance on multiple devices and platforms.
Ready to Supercharge Your React Native App Performance? Partner with Magicminds’ Experienced React Native Developers!
#11 Optimize Debugging Speed
You must have noticed that bugs can decrease the agility and flexibility of your app. Prefer to utilize Flipper to remove all the bugs while making the app perform faster. Flipper consists of a network inspector with a detailed log that can easily track logic, functions, and methods for lowering debugging time.
Otherwise, hiring dedicated developers with sheer expertise in React Native services can be of help to you.
#12 Do Not Ignore Network Optimization
Network optimization is crucial for enhancing your React Native app performance. To reduce network-related issues, you can check the following tips.
- Reduce HTTP request number by merging the API calls. You can prefer effective data retrieval strategies.
- Utilize tools, including react-native-offline or else react-native-fast-image, handling offline caching and image loading process smoothly.
- Incorporate caching mechanisms for lowering network round trips for unusual updated data.
Final Thoughts
To conclude, for seamless and increased user experience, ensuring boosted and enhanced React Native app performance is a cornerstone, utilizing multiple robust tips. These carefully implemented strategies can easily lower app and image size, optimize code, manage memory, increase rendering, improve network issues, and more, to be more focused on improving your app’s performance with an enriched user experience.