The Battle of Stacks: MEAN vs. MERN – Which One to Choose

Tags
 Stay In-the-loop
Stay In-the-loop
Get fresh tech & marketing insights delivered right to your inbox.
Share this Article
Category
- .Net Developer
- Adtech
- Android App Development
- API
- App Store
- Artificial Intelligence
- Blockchain Development
- Chatbot Development
- CMS Development
- Cybersecurity
- Data Security
- Dedicated Developers
- Digital Marketing
- Ecommerce Development
- Edtech
- Fintech
- Flutter app development
- Full Stack Development
- Healthcare Tech
- Hybrid App Development
- iOS App Development
- IT Project Management
- JavaScript development
- Laravel Development
- Magento Development
- MEAN Stack Developer
- MERN Stack Developer
- Mobile App
- Mobile App Development
- Nodejs Development
- Progressive Web Application
- python development
- QA and testing
- Quality Engineering
- React Native
- SaaS
- SEO
- Shopify Development
- Software Development
- Software Outsourcing
- Staff Augmentation
- UI/UX Development
- Web analytics tools
- Wordpress Development
MEAN and MERN, being leading stacks, are popular choices for web application development. If you’ve found your way to this blog, you’re likely a tech enthusiast or an entrepreneur exploring these techs to meet the ever-evolving technological demands. In this dynamic landscape, staying well-informed about various tech-stacks and when to implement them is crucial for business owners. However, before delving into the MEAN vs. MERN debate, it’s essential to hire full stack developers to support your development process and ensure the creation of high-quality web applications.
This blog aims to provide a comprehensive comparison of MEAN vs. MERN, helping you make an informed choice that aligns with your business requirements and keeps you in sync with the latest web development trends.
How MERN Stack Works– Architecture Analysis
- MERN Stack Component Breakdown
- How MERN Stack Development Works
- MERN Stack Development Pros and Cons
How MEAN Stack Works– Architecture Analysis
- MEAN Stack Component Breakdown
- How MEAN Stack Development Works
- MEAN Stack Development Pros and Cons
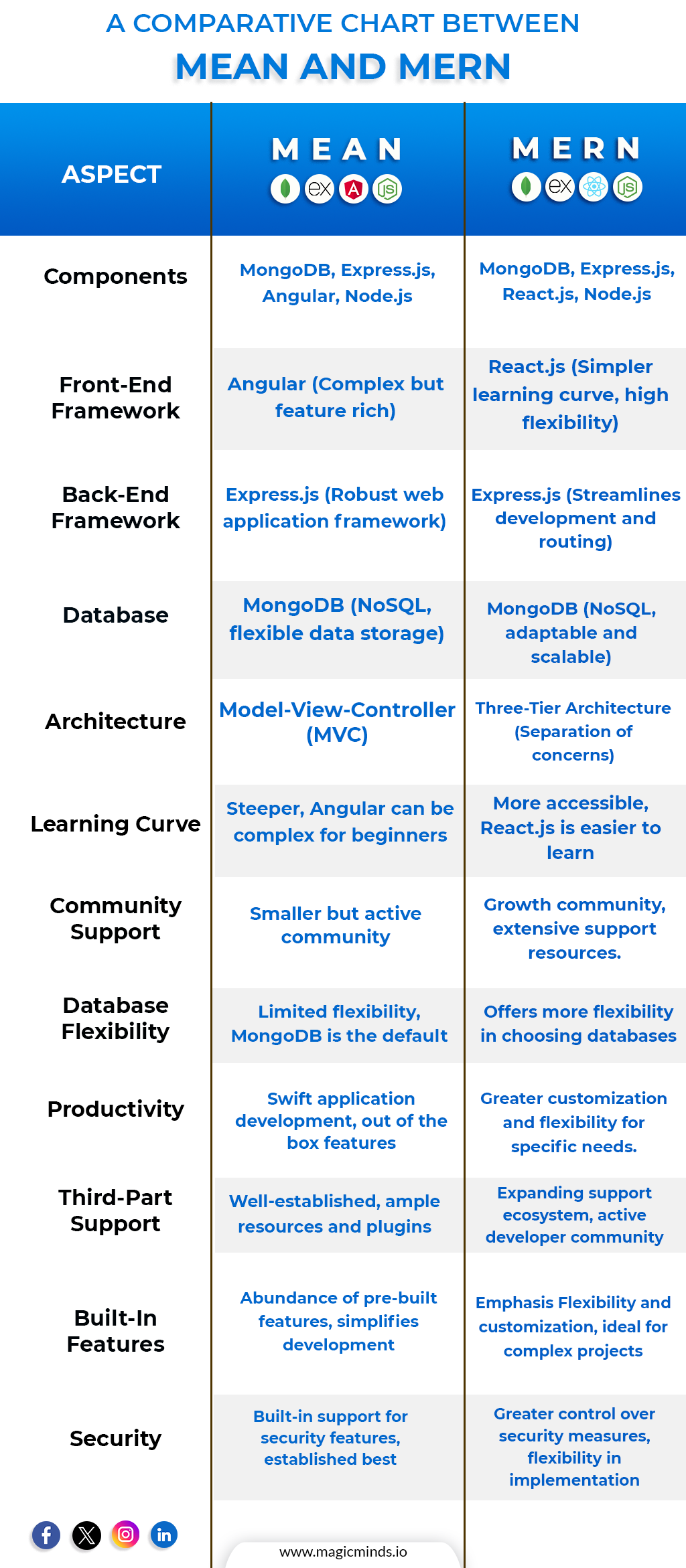
A Comparative Chart Between MEAN and MERN
Difference Between MEAN and MERN Stack – A Detailed Analysis
MERN vs MEAN — Which Stack is Best Fit for Your Project Development
How MERN Stack Works– Architecture Analysis
The MERN stack comprises four key components that work harmoniously to facilitate seamless two-way data communication for web applications. Let’s delve into the roles of each component.
MERN Stack Component Breakdown
- MongoDB: Serving as the database of choice, MongoDB is a NoSQL database. It excels in data storage, offering a flexible foundation for web applications.
- Express.js: Express.js takes on the role of a web application framework for the back end. It’s responsible for handling the server-side functionalities, routing, and middleware.
- Node.js: Node.js serves as the runtime environment for JavaScript, supporting the execution of server-side code. Its non-blocking I/O model allows it to efficiently handle numerous concurrent requests.
- React.js: The front-end’s dynamic user interface is constructed using React.js. This JavaScript library enables swift and responsive content rendering on the client side.
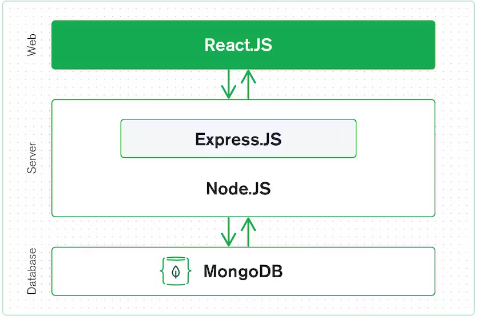
How MERN Stack Development Works

Source: MongoDB
When a user interacts with a MERN Stack application developed by professional MERN developers, the journey begins with the front-end React.js component. This component handles the user’s request and communicates with the back-end Express.js API through HTTP requests. These requests are the bridge between the client-side React.js and the MongoDB database, facilitating the retrieval and storage of data.
The back-end API, powered by Express.js, processes these requests and returns the requested data to the React.js front end. Subsequently, the React.js component renders this data, making it accessible and visible to the user.
MERN Stack Development Pros and Cons
Pros of MERN Stack Development
First let’s start with the list of advantages MERN stack can provide–
MVC Architecture
A standout advantage of the MERN stack is its adherence to the Model-View-Controller (MVC) architecture. This framework simplifies web application development. It shines by embracing a micro-services architecture, where each service operates independently and relies on just a select few others. This ensures the creation of highly reliable applications.
Full-Stack Efficiency
MERN Stack equips MERN stack developers with tools that accelerate the development process. By streamlining API calls and reducing complexity, developers can focus more on problem-solving, innovation, and product enhancement.
Micro-Service Design
The MERN stack’s microservice architecture empowers services to operate individually, each assigned a specific task. This architectural paradigm suits programs of varying sizes and complexities, making MERN an excellent choice for a wide range of applications.
Seamless Learning Curve
MERN is a programming language that seamlessly bridges the online and offline worlds. This feature enables web developers to craft powerful in-browser applications, all while leveraging the efficiency and speed of Node.js, a JavaScript-based runtime system. MERN stack developers can leverage the advantages of MERN by having a strong grasp of JavaScript and JSON.
Code Maintenance Simplification
With MERN, web application developers can create applications that are easier to manage compared to traditional web applications. This multi-tier architecture allows for scalability, enabling both upscaling and downscaling without compromising code integrity, ultimately saving time and resources.
Robust Community
MERN’s integration of front end, back end, and database functionality has garnered immense popularity. This popularity has led to the formation of a supportive and growing community, aiding developers in their quest for optimal solutions.
Flexibility and Open Source
MERN architecture boasts the advantage of being open source, eliminating licensing concerns. This architecture particularly suits applications requiring a clear separation of reliable data and business logic. It simplifies code management for the front end, back end, and database, a significant boon in the development landscape.
RELATED READ: 7 Leading App Development Frameworks for Future
Cons of MERN Stack Development
Learning Curve
Despite the widespread popularity of JavaScript, not all MERN developers are well-versed in the MERN stack and its components. This can result in a learning curve as developers acquaint themselves with the stack and its best practices. However, it’s worth noting that once developers master the MERN stack, they can harness its efficiency and productivity.
Performance Concerns
While the MERN stack excels in scalability, it may not be the ideal choice for applications demanding high-performance or real-time data processing. MongoDB, the stack’s database component, is celebrated for its flexibility and scalability. However, it may not match the performance of traditional SQL databases in specific scenarios.
Complexity Challenges
The MERN stack comprises several components, each equipped with its own set of tools and libraries. This multifaceted nature can introduce complexity, particularly for developers new to web development or those favoring a more streamlined development process.
How MEAN Stack Works– Architecture Analysis
The structure of the MEAN stack can be dissected into three key components: the front end, the back end, and the database. Let’s delve deeper into each element to gain a better understanding of how the MEAN stack comes together.
MEAN Stack Component Breakdown
- Angular: Angular takes the front seat in crafting dynamic and responsive user interfaces. This client-side JavaScript framework employs a nifty two-way data binding technique, ensuring seamless synchronization of data between the application’s front end and back end.
- Node.js: On the server side, Node.js reigns supreme, delivering speed and scalability for web applications. It operates with an event-driven, non-blocking I/O model, allowing it to efficiently handle a large number of concurrent requests. Plus, it can seamlessly connect with MongoDB using the MongoDB driver.
- Express.js: Express.js, a web application framework for Node.js, simplifies the development of web applications and APIs. It comes packed with a suite of features, including routing, middleware, and error handling. With Express.js, creating RESTful APIs to communicate with the MEAN stack’s front end is a breeze.
- MongoDB: MongoDB stands as the NoSQL database of choice for MEAN stack applications. It stores data in JSON-like documents, offering adaptability and scalability. The synergy between MongoDB and Node.js is seamless, facilitated by the MongoDB driver. Operations for data access and manipulation follow the CRUD (Create, Read, Update, Delete) model.
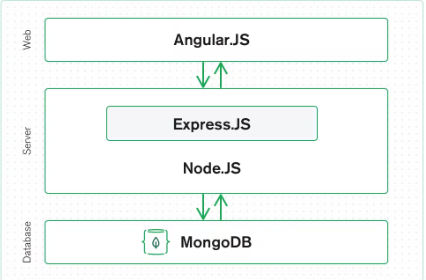
How MEAN Stack Development Works
The MEAN Stack orchestrates a synchronized flow of data and functionality, starting from the Angular front end, traversing through the Node.js and Express.js back end, and culminating in MongoDB for robust data management. This cohesive integration of technologies allows for the creation of dynamic, responsive, and feature-rich web applications.

Source: MongoDB
When a user engages with a MEAN Stack application developed by proficient MEAN developers, the journey commences at the Angular front-end component. Angular handles user requests and establishes communication with the back-end Node.js API through HTTP requests. These requests serve as the conduit between the client-side Angular and the MongoDB database, facilitating seamless data retrieval and storage.
The back-end API, driven by Node.js, meticulously processes these requests and promptly sends back the requested data to the Angular front end. As a result, the Angular component renders this data, presenting it visibly and intuitively to the user.
MEAN Stack Pros and Cons
Pros of MEAN Stack Development
Seamlessly Switch Between Client and Server
One compelling reason to opt for the MEAN Stack is its ability to facilitate effortless development. With a single programming language – JavaScript, MEAN stack developers can seamlessly move between the client and server sides. This unification simplifies the entire development process.
Simplified Solution
MEAN Stack presents a straightforward, open-source solution. By requiring only JavaScript expertise, developers can build robust web applications. It streamlines the development process by eliminating the need to juggle multiple languages.
Utilizing Open Source Components
All the components within the MEAN Stack are open source, meaning they’re available for free. This openness empowers developers to create powerful solutions and applications without incurring additional costs.
Cost-Effectiveness
From a business perspective, MEAN Stack is a cost-effective choice. With its open-source components, the primary investment is in hiring a skilled full-stack JavaScript developer. This approach minimizes expenses.
Time-Saving and Resourceful
MEAN Stack boasts an extensive library of modules in Node.js, reducing the need for developers to build modules from scratch. It also offers automated testing, helping developers detect and rectify errors promptly.
Programming Language Consistency
JavaScript serves as the universal programming language in MEAN Stack. Developers comfortable with this language find it easy to adapt to new projects and schedules. JavaScript’s scalability streamlines updates and feature additions during the web application’s development and deployment phases.
Exceptional Flexibility
MEAN Stack is renowned for its flexibility. It allows for the quick addition of new features, both during development and post-deployment, making it an agile choice for evolving projects.
Cloud Compatibility
MEAN Stack’s integration with MongoDB makes it highly compatible with cloud solutions. This synergy enables smoother development, testing, and deployment phases for web applications.
Leveraging JSON
JavaScript Object Notation (JSON) plays a pivotal role in MEAN Stack. Both AngularJS and NodeJS, components of the stack, rely on JSON for data handling. Even MongoDB uses JSON for data storage. This standardized format eases data handling and is especially beneficial for larger projects.
RELATED READ: 6 Reasons Why Node.js is Powering Up SaaS Development
Cons of MEAN Stack Development
Learning Curve
Just like the MERN stack, the MEAN stack can pose a learning curve for developers unfamiliar with its components. While JavaScript is widely known, mastering Angular, the front-end framework of MEAN, might require some time and effort to become proficient.
Limited Community Support
In comparison to the MERN stack, the MEAN stack has a smaller community of developers. This means that there might be a scarcity of resources, tutorials, and libraries dedicated to supporting the development process. However, it’s essential to note that the community is active and continually growing. Developers can still find valuable support through online forums and communities.
Less Database Flexibility
While the MEAN stack delivers impressive performance and real-time data processing capabilities, it might not offer the same level of flexibility as the MERN stack when it comes to database options. MongoDB is the default choice for MEAN, and although it excels in scalability and performance, it may not be the perfect fit for every project.
A Comparative Chart Between MEAN and MERN Stack Development
Here is a comparative chart considering multiple aspects of both the stacks. Take a quick look at this. If you are interested to dig further into the comparison between MEAN and MERN stack, go through the detailed analysis below the chart.

Difference Between MEAN and MERN Stack – A Detailed Analysis
Let’s delve into specific parameters to gain a comprehensive understanding of the distinctions between MEAN and MERN stacks.
MEAN vs MERN: Learning Curve
In the comparison between MEAN and MERN stacks, it’s essential to consider the learning curve. MEAN stack incorporates AngularJS for its front-end framework, which can pose a steeper learning curve. This complexity is attributed to the extensive built-in features and the intricacies of configuration. Particularly with larger projects, AngularJS might present a challenge.
In contrast, the MERN stack utilizes ReactJS, which offers a more accessible learning curve. ReactJS is renowned for its flexibility in configuration, making it an excellent choice for scaling up larger projects with relative ease.
MEAN vs MERN: Architecture
The architectural disparity between the MEAN and MERN stacks is another crucial aspect to explore. MEAN stack adopts the Model-View-Controller (MVC) architecture, which neatly divides the application into three distinct parts: the model (data), the view (user interface), and the controller (logic). This separation of concerns significantly enhances codebase maintainability and modifiability.
Conversely, the MERN stack follows a three-tier architecture model, where the client-side handles the View layer, and the server-side manages the Model and Controller layers. While it doesn’t strictly adhere to the MVC or MVVM architecture, the three-tier structure is purpose-built to bolster scalability, maintainability, and flexibility. Each layer operates independently, allowing for seamless development, testing, and maintenance. Crucially, alterations in one layer do not disrupt the functionality of the other layers, provided the interfaces remain consistent.
MERN vs MEAN: Productivity
When comparing MERN and MEAN stacks, productivity is a significant factor. The MEAN stack stands out for its abundance of out-of-the-box features, enabling swift application development. It provides a pre-built collection of modules and features, simplifying the creation of robust web applications. In contrast, the MERN stack demands more configuration and setup efforts. However, this added effort comes with a substantial benefit – greater flexibility and customization. Developers have the liberty to cherry-pick the tools they prefer and configure them to align with their specific project requirements.
MEAN vs MERN: Third-Party Support
The MEAN stack, having been in existence for a longer duration, enjoys a larger community of developers, resulting in more extensive third-party support. This translates to a wealth of resources, plugins, and libraries tailored to the MEAN stack.
However, it’s worth noting that the MERN stack’s popularity is on the rise, fostering a growing community of developers who are actively creating tools and plugins to bolster its support ecosystem.
MEAN vs MERN: Stack Features
MEAN stack shines with its innate support for a range of features, including testing, validation, and routing. It offers a robust array of modules and features that expedite the development of complex applications.
In contrast, the MERN stack places a premium on flexibility and customization. Developers can handpick their preferred tools and fine-tune configurations to suit their project’s unique demands. This inherent flexibility makes it particularly well-suited for the creation of scalable and intricate applications.
MERN vs MEAN: Security
Both MERN and MEAN stacks prioritize security, offering user authentication, authorization, and encryption. MEAN, with its longer history, has established security best practices and a larger developer community dedicated to security. It comes with built-in support for security features, simplifying their implementation.
Conversely, MERN emphasizes flexibility and customization, granting developers greater control over application security. However, this flexibility places the onus on developers to ensure thorough security measures during development.
MERN vs MEAN — Which Stack is Best Fit for Your Project Development
After a thorough comparison of the MEAN and MERN stacks, it becomes evident that each stack carries its own unique set of strengths and weaknesses. The MEAN stack boasts a well-established community and mature technologies, while the MERN stack is rapidly gaining popularity due to its user-friendly and uncomplicated nature. The fundamental distinction between these two lies in their structural design, with the MEAN stack being a top choice for expansive, complex applications, while the MERN stack emerges as the preferred option for expeditious development of more compact applications.
Ultimately, the selection between these stacks should be based on the specific project requirements and the developer’s familiarity and proficiency in utilizing them.